Sistemas de Información |
Vender por Internet. Instalar
una tienda virtual
|
|
 Elaborar una página
web corporativa Elaborar una página
web corporativa
En
este apartado realizamos la presencia corporativa en página
web de nuestra empresa ficticia. Dicha página Web se puede
realizar con el programa NVU, Front Page, Dreamweaver u otro
editor de páginas web. Guardaremos dicha página
web en nuestro disco duro. Posteriormente la alojaremos en el
servidor, para lo que utilizaremos un programa de transferencia
de ficheros (FTP).
Nuestra empresa se dedica a
comprar
y vender por Internet sombreros latinoamericanos. Haremos una página web muy
sencilla que incluya el nombre de la empresa, un enlace a la
tienda virtual, a un documento en Word y una imagen, por ejemplo
de un sombrero.
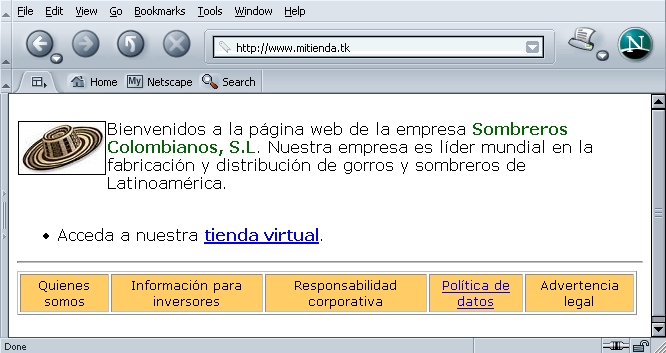
Queremos algo como esto:

|
2a) Instalar el editor de páginas web NVU
En nuestro caso vamos a utilizar
como editor de páginas web el programa NVU (http://www.nvu.com). [entrada
en wikipedia] Lo hemos
elegido por ser software libre y gratuito. Es muy sencillo de
utilizar. El proyecto Nave
(http://www.proyectonave.es)
ha preparado una versión en español.
2b) Primeros pasos
 En
el escritorio abrimos una carpeta con el nombre de la empresa.
En esa carpeta iremos depositando la página web que vamos
a hacer -que se llamará index.htm-, la imagen del
sombrero -sombrero.jpg- y un documento en word con las
pautas en materia de responsabilidad corporativa -RSC.doc-
En
el escritorio abrimos una carpeta con el nombre de la empresa.
En esa carpeta iremos depositando la página web que vamos
a hacer -que se llamará index.htm-, la imagen del
sombrero -sombrero.jpg- y un documento en word con las
pautas en materia de responsabilidad corporativa -RSC.doc-
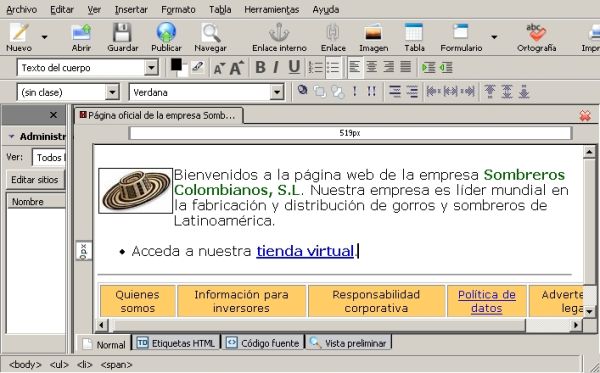
Ejecutamos el programa NVU y aparece una página web en
blanco. El editor de páginas web NVU es similar a un editor
de textos. En primer lugar se escribe el texto y después
se da formato (negrita, cursiva, colores, etc) y se añaden
las imágenes y los enlaces. Empezaremos escribiendo un
texto como el que muestra la figura siguiente:

2c) Dar formato a los textos
En el menú [Formato]
o en la barra de herramientas tenemos la posibilidad de cambiar
los estilos: negrita, cursiva, etc.

2d) Colores
Para cambiar el color del texto,
o bien en el menú [Formato] -> [Color del
texto] o haciendo click en el apartado correspondiente de
la barra de herramientas.

2e) Estilos de los párrafos
En el menú [Formato] -> [Párrafo] o en la barra de herramientas tenemos
la posibilidad de cambiar el tipo de párrafo. El normal
es el estilo Párrafo.
2f) Línea horizontal
El menú [Insertar] -> [Línea horizontal] permite insertar una línea
horizontal.
2g) Guardar la página
Guardamos la página
en nuestra carpeta y le llamamos "index.htm".
|
 El nombre de las páginas
web El nombre de las páginas
web
Un
consejo al poner nombres a las páginas web es no poner eñes,
ni acentos, ni espacios en blanco o caracteres raros. Piense que ese será el nombre
de su página y no se podrá acceder o será
complicado.
Cuando en una misma carpeta
hay varias páginas web ¿cual muestra el servidor?
Depende de cada servidor, pero normalmente lo que hace es buscar
un fichero en la carpeta que se llame index.htm. Por eso,
el que queremos que aparezca como página de inicio debe
llamarse así. Este nombre lo elige la persona que administra
el servidor, por ejemplo en el caso de Ciberconta el fichero
que busca debe llamarse inicio.html
Observe a modo de ejemplo que
en Ciberconta da igual poner (http://ciberconta.unizar.es/leccion/comercio/)
que (http://ciberconta.unizar.es/leccion/comercio/inicio.html).
En esa misma carpeta "comercio" hay varias páginas web, por ejemplo esta otra (http://ciberconta.unizar.es/LECCION/comercio/02paginaweb.htm) pero si no le decimos nada el servidor mostrará la otra, la que se llama inicio.html. Si no encuentra tal fichero da un mensaje de error, como aquí
(http://www.ciberconta.unizar.es/leccion/comercio/iconos/)

|
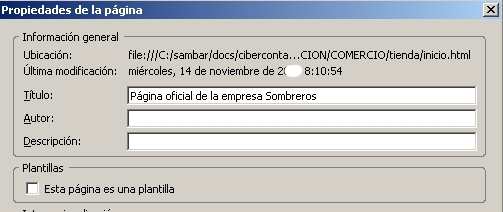
2h) El título de la página
Es muy importante dotar a la
página web de un título, pues es algo en lo que
se fijan los buscadores. un título apropiado para la página
web puede ser: "Página oficial de la empresa Sombreros
Colombianos, S.L. (Zaragoza-España)".
Lo tenemos en menú [Formato] -> [Título y
propiedades de la página]. Aquí si que podemos poner acentos.

2i) Insertar una imagen
 Podemos tomar la fotografía del sombrero
de la izquierda [Guardar imagen como] y guardarla en nuestra
carpeta. Un buscador de imágenes es Google Images (http://images.google.com).
Para obtener imágenes libres de derechos de autor, podemos utilizar la búsqueda avanzada (http://www.google.com/advanced_image_search). Otra
opción es Pixabay (https://pixabay.com). Con el botón
derecho guardamos la fotografía en nuestro ordenador.
Podemos tomar la fotografía del sombrero
de la izquierda [Guardar imagen como] y guardarla en nuestra
carpeta. Un buscador de imágenes es Google Images (http://images.google.com).
Para obtener imágenes libres de derechos de autor, podemos utilizar la búsqueda avanzada (http://www.google.com/advanced_image_search). Otra
opción es Pixabay (https://pixabay.com). Con el botón
derecho guardamos la fotografía en nuestro ordenador.
A continuación, para
insertar la imagen lo hacemos en el menú [Insertar]
-> [Imagen].
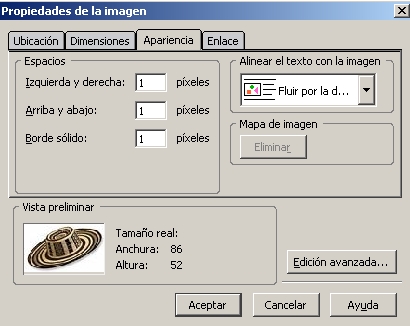
Podemos centrar las imágenes
en relación al texto, haciendo doble click en la imagen.
Pestaña "Apariencia". Es interesante
poner un espacio de al menos 1 pixel para que no salga pegada
al texto y añadir un borde, también de 1 pixel. Asimismo, alinear
el texto, dejando que fluya por la derecha. También es
buena costumbre escribir un texto alternativo, por si no se puede
visualizar la imagen; en nuestro caso sería "sombrero
colombiano".

2j) Insertar una tabla
Crearemos una tabla de cinco
columnas y una fila, en la que insertaremos el texto siguiente.

Menú [Tabla] ->
[Insertar]
Luego podemos cambiar las Propiedades
de la Tabla, colorearla, poner o quitar el borde, sombrearla,
centrar las filas o columnas.
También con el botón
derecho del ratón se pueden insertar filas o columnas
u otras opciones.
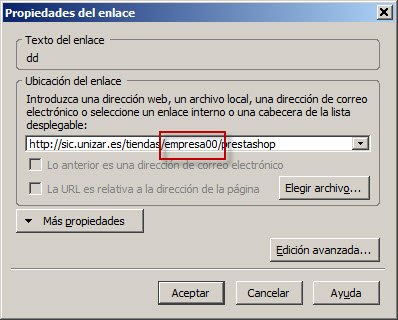
2k) Un enlace externo
Nuestra página debe
incluir un enlace a la tienda virtual. Aunque todavía
no tenemos instalada la tienda virtual, ya sabemos cual va a
ser la dirección: http://ciberconta.unizar.es/tiendas/empresa4/prestashop/. Lógicamente debe reemplazarse empresa10 por su usuario.
Para ello seleccione donde
pone "tienda virtual" e inserte un hipervínculo.
Menú [Insertar] -> [Enlace]. Lo vemos en la
siguiente imagen.

También es interesante
hacer click en [Más propiedades].
2l) Un enlace a un documento
Vamos a poner un enlace para
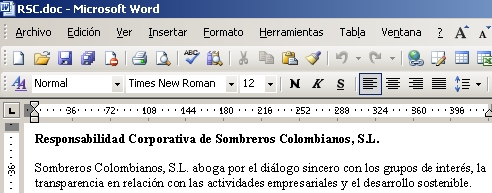
que desde la web se pueda descargar un documento en Word. En
primer lugar creamos un documento en Word, que contenga por ejemplo
la política de la empresa en materia de Responsabilidad
Social Corporativa. Un documento como este:

Lo guardamos en nuestra carpeta,
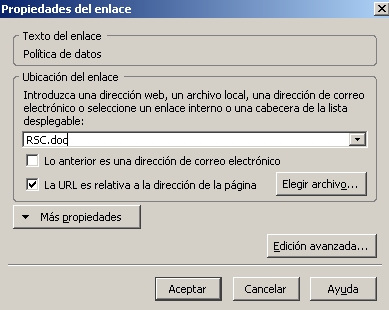
con el nombre RSC.doc. Seleccionamos donde pone "Política
de datos" e insertamos el hipervínculo. Menú
[Insertar] -> [Enlace]. Pero en vez de poner una dirección
de Internet hacemos click en [Elegir archivo]. Lo vemos
en la siguiente imagen.

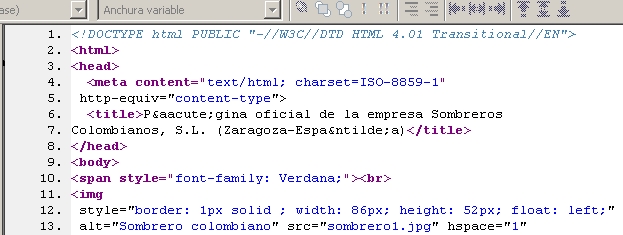
2m) Ver el código HTML
Aunque estos programas son
muy sencillos de usar siempre es interesante ver el código
fuente para conocer como es el lenguaje HTML que hay por debajo.
Lo podemos hacer pulsando en la pestaña inferior "Código
fuente".

Esta opción de ver el
código fuente sirve para cuando uno ve efectos interesantes
en otras páginas copiar el cógigo y pegarlo en
nuestras páginas.

Posteriormente, con un programa
de FTP debe subirse la página creada al servidor, como
veremos en el apartado siguiente.
|
Más
sobre edición de páginas web.
|
|
© Citar
como: Serrano Cinca, Carlos (2017): "Vender por Internet.
Instalar una tienda virtual", [en línea]
5campus.org, Sistemas Informativos Contables <http://www.5campus.org/leccion/comercio>
[y añadir fecha consulta] |

[Índice]
|
Elaborar una página
web corporativa
 Podemos tomar la fotografía del sombrero
de la izquierda [Guardar imagen como] y guardarla en nuestra
carpeta. Un buscador de imágenes es Google Images (
Podemos tomar la fotografía del sombrero
de la izquierda [Guardar imagen como] y guardarla en nuestra
carpeta. Un buscador de imágenes es Google Images (