|
Tutoriales de programas
Edición páginas web |
I Edición páginas web con Front
Page
|
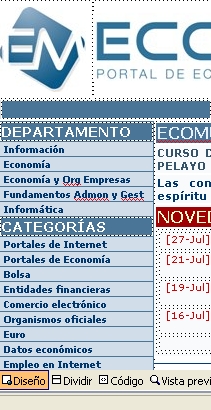
 Objetivo: crear una
página personal con nuestro CV Objetivo: crear una
página personal con nuestro CV
En esta práctica
vamos a diseñar un curriculum utilizando el programa de
edición de páginas Front Page de Microsoft. No
es el mejor programa pero es sencillo y los usuarios de Word,
Excel, Access lo encuentran cómodo. Aquí resumimos
la lección "Edición de páginas web
con Frontpage" (http://ciberconta.unizar.es/leccion/frontpage)
de Fernando
Mur. |
1) Modelos de CV
Elaborar el CV es una cuestión
muy personal. Aquí presentamos algunos ejemplos:
Más ejemplos:
2) Primeros pasos: crear el "web
site"
Es importante darse cuenta
de que no sólo vamos a hacer una página web sino
un conjunto de ellas, es decir, un SITE. El primer paso
será crear la estructura del site.
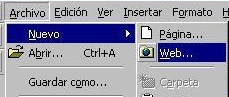
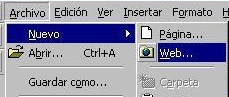
 Ejectuamos el programa Front Page y la opción [Nuevo Web].
Si creamos un sitio web nos va a generar una carpeta en la cual
se va a generar automáticamente una página principal
(llamada index.htm) y dos carpetas llamadas images
y _private, donde guardaremos archivos. Podemos elegir
el tipo de web que deseamos, pero para esta práctica elegimos
[Web de una página] a partir del asistente y especificamos
la ubicación en el disco duro. Queda guardado en [Mis
Documentos-Mis Web-].
Ejectuamos el programa Front Page y la opción [Nuevo Web].
Si creamos un sitio web nos va a generar una carpeta en la cual
se va a generar automáticamente una página principal
(llamada index.htm) y dos carpetas llamadas images
y _private, donde guardaremos archivos. Podemos elegir
el tipo de web que deseamos, pero para esta práctica elegimos
[Web de una página] a partir del asistente y especificamos
la ubicación en el disco duro. Queda guardado en [Mis
Documentos-Mis Web-].
Cuando queramos actualizar
las páginas, la próxima vez que entremos al Front
Page ejecutaremos la opción [Abrir Web].
Es muy importante que tengamos
muy claro los nombres que vamos a guardar nuestros archivos y
tener cuidado al utilizar mayúsculas y minúsculas
en los nombres ya que serán reconocidos como diferentes.
En la gran mayoría de los casos la página principal
de nuestro sitio web se denominará index.htm y
será la que aparece por defecto cuando el internauta escriba
el nombre de la carpeta. Es decir en cada carpeta que hagamos
siempre debe haber un fichero llamado index.htm.
 Consejo: en los nombres
de fichero no ponga ñ ni acentos, espacios en blanco Consejo: en los nombres
de fichero no ponga ñ ni acentos, espacios en blanco
En los nombres
de los ficheros no ponga eñes ni acentos ni espacios
en blanco o caracteres raros. Piense que ese será el nombre
de su página y no se podrá acceder o será
complicado. |
3) Vistas en FrontPage
FrontPage tiene una apariencia similar
a los programas de la familia Office, con barra de título, de menús
y herramientas muy similares.
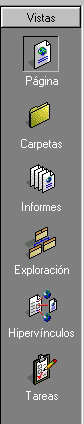
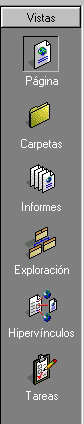
La
particularidad es que en la parte izquierda de la pantalla aparece
lo que se llama la barra de vistas, que analizamos a continuación. Para
activar dicha barra de vistas si no lo está pulsaremos
el botón siguiente de la barra de herramientas:
 El botón de activar vistas es
el que está a la izquierda de imprimir
El botón de activar vistas es
el que está a la izquierda de imprimir
Cada vista muestra diferentes
tipos de información sobre el web y permite trabajar con
el sitio web de diferentes formas.

|

|
Vista página: Muestra las páginas individuales
con la que se está trabajando, permitiendo hacer cambios
o ajustes |

|
Vista carpetas: Contiene dos partes, con la lista
detallada de páginas y ficheros de la carpeta seleccionada
del sitio web. Se utiliza esta vista para la gestión
de ficheros (cambiar nombres, crear carpetas,....) |

|
Vista Informes: Se emplea como ayuda para la gestión
de las páginas dentro de la web. FrontPage trabaja
con un sitio web constituido por partes más pequeñas
(archivos) |

|
Vista Exploración: También conocida como mapa
del sitio. Nos muestra la estructura de navegación del
sitio web. |

|
Vista Hipervínculos: Ofrece todos los hipervínculos
de la web |

|
Vista Tareas: Para mantener una lista de tareas
en curso a medida que construye el sitio web. Es especialmente
útil si en el sitio trabaja más de un desarrollador. |
|
Si
trabajamos en la edición de una página para añadir
y modificar elementos (texto, imágenes, gráficos,...)
utilizaremos la vista página, que a su vez tiene otras
tres vistas:
|
1) Vista Normal: En esta opción vemos la página
web en formato WYSIWYG ("What you see is what you get"
, "Lo que ves es lo que obtienes". Para diseñar
la página web colocamos el texto, imágenes y demás
elementos de la misma forma que lo veremos en Internet.
2) Vista HTML: Podemos visualizar el código HTML si
queremos retocarlo para hacer algo que no podamos con FrontPage
o para insertar código HTML que hemos descargado de Internet. En
esta vista es necesario conocer los fundamentos y la estructura
del lenguaje HTML para poder intervenir en él sin errores.
3) Vista previa: Aquí podremos comprobar como se visualizará
nuestra página en el navegador. Es importante advertir
que al utilizar FrontPage, al activar Vista previa se verá
la web en el Internet Explorer de Microsoft y éste presenta
algunas diferencias de presentación de páginas
con los demás navegadores como el de Netscape. |
Podemos
ver las diferentes vistas en el siguiente ejemplo:
|
VISTA NORMAL |
VISTA HTML |
VISTA PREVIA |

|

|

|
Después de crear un
sitio web en FrontPage es casi seguro que desearemos añadir
nuevas páginas al sitio. La mayoría de la construcción
de las páginas se hará empleando la vista página,
a través del menú Archivo - Nueva página, que funciona de forma idéntica
a todos los programas.
Es importante
crearnos una estructura de carpetas y subcarpetas para guardar todas las páginas
que vayamos creando y todos los ficheros (GIF, JPG, ZIP, PDF,.
...) que incluyamos en nuestro sitio web.
4) Barras de herramientas
|
Barra de herramientas
estándar: Contiene
los botones para creación, apertura, guardado e impresión
de páginas además de tareas específicas
web como crear hipervínculos e insertar imágenes |

|
|
Barra de herramientas
formato: Contiene los
botones y listas desplegables para dar formato al texto |

|
|
Barra de herramientas
DHTML (HTML dinámico):
Permite añadir efectos especiales a la página,
como intercambio entre dos imágenes |

|
|
Barra de herramientas
Imágenes: Controlar
el formato de las imágenes y convertir las imágenes
en mapas de imagen. |

|
|
Barra de herramientas
Tablas: Para simplificar
el uso de las tablas en FrontPage |

|
5) Formatos de texto
Una vez vista
la interfaz de FrontPage ya podemos crear una página nueva
en la cual incluiremos los elementos que necesitemos (texto,
imágenes, hipervínculos, tablas, archivos,....).
Para añadir texto a
una página, simplemente hay que abrirla y comenzar a teclear
en la vista página, o bien copiar y pegar un texto de
archivo de texto. El funcionamiento es exactamente igual que el
de un procesador de textos.
|
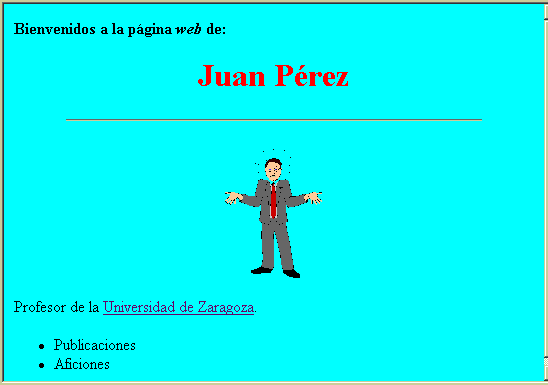
 Objetivo: vamos a intentar
hacer una hoja como esta Objetivo: vamos a intentar
hacer una hoja como esta
Empezemos con algo sencillo, manejando
diferentes estilos, colores, insertando algún dibujo,
enlaces...
 |

Alineación
de párrafos:
Por defecto se alinean con
el borde izquierdo de la ventana, pero se puede cambiar su alineación
a través de los botones de la barra de herramientas.
 Alineación
derecha - centrada - izquierda
Alineación
derecha - centrada - izquierda
|
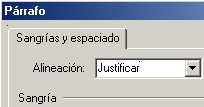
 Alineación justificada Alineación justificada
Para aplicar la
alineación justificada debemos seleccionar un párrafo,
y luego seleccionar el menú Formato, Párrafo, en
el siguiente cuadro.
En esta ventana podemos configurar
la alineación del párrafo, las sangrías
del texto, el espaciado entre párrafos y el interlineado
dentro de un párrafo. |
Es frecuente la utilización
de algunos símbolos, conocidos como caracteres especiales. A menudo emplearemos
los símbolos ® (registered), © (copyright) y
otros más que podemos encontrar en el menú Insertar,
Símbolos.
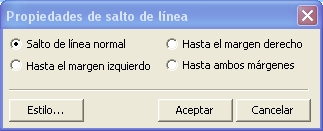
 Insertar un salto de línea Insertar un salto de línea
En
la vista página la inserción de un salto de párrafo
se consigue pulsando Intro. En cambio, si lo que queremos es un
salto de línea lo haremos a través del menú
Insertar, Salto de línea o con la combinación de
teclas Mayús + Intro. Cuando queremos hacer un salto de línea
nos aparece la siguiente ventana para configurarlo. |
Corrección
ortográfica:
Al igual que con cualquier
procesador de textos, una vez hayamos editado nuestra página
es imprescindible que pasemos el corrector ortográfico
para detectar posibles errores y evitar la mala imagen que causa
una web con faltas gramaticales y de ortografía. Para
ello, seleccionamos el menú Herramientas, Ortografía.
Formato
de texto:
Modificar el formato de texto
se hace de forma similar a un procesador de textos. A partir
de la barra de herramientas Formato podemos modificar el tipo
y tamaño de la fuente, ponerla en negrita, cursiva o subrayado,
cambiar el color o el relleno de la fuente
Numeración
y viñetas:
Para hacer esquemas numerados
tenemos la misma herramienta que en los procesadores de textos. Podemos
hacer esquemas con viñetas y con números y lo haremos
a través de los iconos correspondientes en la barra Formato
o a través del Menú Formato, Viñetas y numeración.
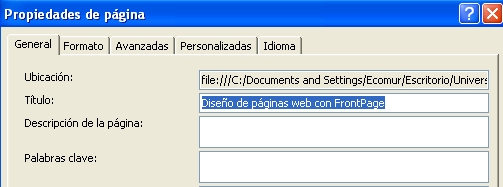
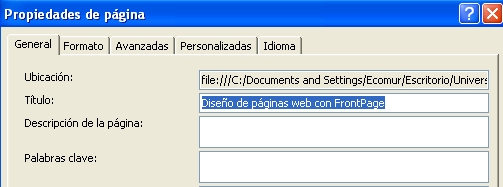
6) Título de la página
Es muy importante
poner título a cada página que editemos ya que es el nombre que aparecerá
en la barra de título del navegador y ayuda a identificar
el contenido de la página. Es importante pues es
en lo que se fijan los buscadores.
Para poner el título
a una página pulsamos botón derecho del ratón
en la página y Propiedades de página hasta que
aparece una ventana en la cual podemos poner el título:

7) Imágenes
 Podemos añadir
imágenes prediseñadas de FrontPage, imágenes
que tengamos guardadas en el disco duro o imágenes de
Internet.
Podemos añadir
imágenes prediseñadas de FrontPage, imágenes
que tengamos guardadas en el disco duro o imágenes de
Internet.
Por ejemplo, vamos a coger
la imagen de la izquierda de Internet, copiarla del Navegador
y pegarla en el FrontPage.
Para insertar una imagen podemos
hacerlo también a través del botón de la
barra de herramientas Estándar
 Haciendo clic en este botón insertaremos
una imagen desde una carpeta de nuestro disco duro. Es buena costumbre
guardar todas las imágenes en una carpeta independiente
de donde guardamos los archivos html.
Haciendo clic en este botón insertaremos
una imagen desde una carpeta de nuestro disco duro. Es buena costumbre
guardar todas las imágenes en una carpeta independiente
de donde guardamos los archivos html.
|
 ¿Imágenes
en formato Gif o Jpeg? ¿Imágenes
en formato Gif o Jpeg?
Es fundamental conocer que las imágenes
deben estar en formato GIF o JPEG para poder ser visualizadas
por la mayoría de los navegadores. Las características
de ambos formatos son las siguientes:
|
GIF |
Apropiado para logotipos. Está
comprimida de forma que no pierde definición. El máximo
número de colores que soporta es de 256. Admite la propiedad
de transparencia, que permite que las imágenes compartan
el mismo color de fondo de la página. Igualmente
se pueden crear los GIF animados como sucesión de diferentes
imágenes. |
|
JPEG |
Apropiado para imagenes complejas
y para fotografía. JPEG comprime y destruye parte de la
información de la imagen. Soporta hasta 24 bits de colores
y no admite transparencias. |
|
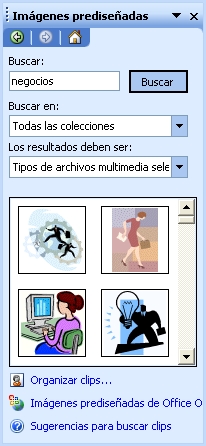
En el menú
[Insertar - Imagen] podemos seleccionar una imagen prediseñada
de FrontPage o una imagen que contenga nuestro disco duro. Nos
aparecen las siguientes ventanas:
El funcionamiento de las imágenes prediseñadas es idéntico que con Word o
Excel.

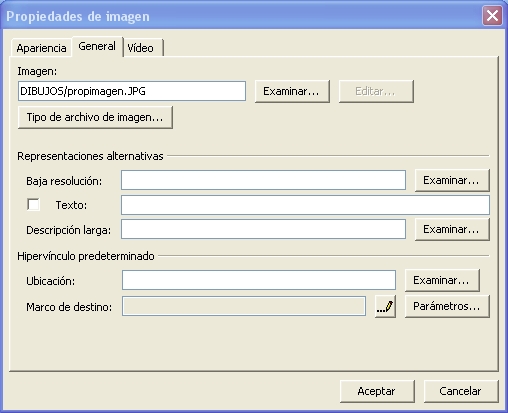
Una vez que la imagen está
en la página podemos cambiar algo en élla, como
la alineación, el tamaño, el borde e incluso añadir
un texto que aparecera cuando situemos el ratón encima
de la imagen. Para ello haremos clic en el botón derecho
de la imagen para que nos aparezca la siguiente pantalla.

Podemos modificar
el origen de la imagen, eligiendo el archivo GIF o JPG que se
corresponde con el que queremos insertar en la web. Podemos
darle a la imagen GIF la propiedad de transparente, añadir
un texto que se mostrará cuando situemos el ratón
encima de la imagen (en forma de etiqueta amarilla) y especificar
un hipervínculo.
 ¿Dónde
encontrar imágenes? ¿Dónde
encontrar imágenes?
Es habitual incluir en una web imágenes
que hagan más agradable la visita a la página además
de que son imprescindibles en el entorno gráfico web.
En Internet podemos encontrar todo tipo de imágenes: fotografías,
dibujos, imágenes animadas, etc, que podemos encontrar
a través de los buscadores como Google, (http://images.google.com) que incorpora un buscador de imágenes. |
Es imprescindible
tener en cuenta el tamaño de las imágenes que vayamos
a incluir en una página web ya que cuanto mayor sea supondrá
un tiempo de carga superior de la página y esto puede
llevar al visitante a abandonar la web dependiendo de la conexión
que tenga. Los formatos utilizados para las imágenes
son GIF y JPEG por su adecuado grado de compresión y ser
visibles por todos los navegadores.
8) Divisores (línea horizontal)
 Los divisores son líneas
horizontales que emplearemos para situarlos debajo e las cabeceras,
entre las partes de un artículo o en cualquier lugar que
deseemos.
Los divisores son líneas
horizontales que emplearemos para situarlos debajo e las cabeceras,
entre las partes de un artículo o en cualquier lugar que
deseemos.
Existen dos tipos de divisores:
reglas horizontales (<hr> en lenguaje HTML; Insertar, Línea
horizontal en FrontPage) y gráficos que parecen líneas.
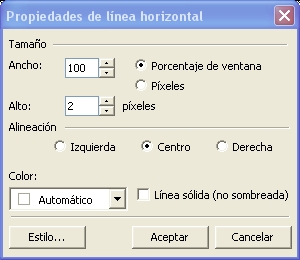
Para insertar un divisor pulsamos
en el menú
Insertar, Línea horizontal.
Posteriormente podemos cambiar
las propiedades de dicha línea (anchura, altura, color,
sombreado,...) pulsando con el botón derecho del ratón
al divisor de forma que nos aparezca esta pantalla.
9) Fondo de la página
El color de fondo en una web
es fundamental desde el punto de vista del diseño, hay
que elegir fondos con colores simples y armoniosos, que "no
hagan daño a la vista". Seguramente pocos aguantaríamos
visualizar una web con un fondo naranja chillón y texto
verde brillante.
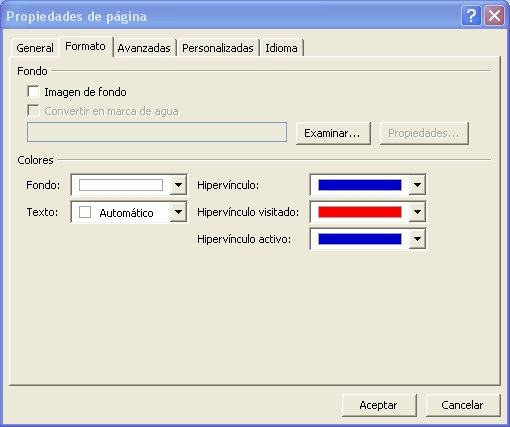
Para establecer el color de
fondo de una página, nos situamos en la vista normal y
allí seleccionamos
[Formato, Fondo] o
con el botón derecho del ratón en la página
que estamos creando, activar Propiedades de página hasta llegar a la siguiente ventana:

En esta ventana podemos modificar
diferentes aspectos de la página:
- Colores de fondo, texto y
de los hipervínculos
- Si queremos colocar una imagen
como fondo de la web y si queremos añadirle una marca
de agua, para que aparezca en el fondo de forma estática.
10) Los hipervínculos o enlaces
Los hipervínculos
o enlaces o links diferencian la web de otros medios. Un hipervínculo supone enlazar
la página web que estamos visualizando con otra página
web, otra sección de la misma página, con un archivo,
un servidor FTP, un archivo o una aplicación para descargar,
una secuencia de sonido, vídeo o multimedia, una dirección
de correo o un grupo de noticias.
Con FrontPage es muy sencillo
crear un hipervínculo, con el botón Hipervínculo
de la barra de herramientas estandar o con el menú [Insertar, Hipervínculo].
O con el botón derecho.
a) Enlazar a otra página
de nuestra web:
 Se
denomina enlace interno y consiste en enlazar un punto a otro
documento dentro del mismo web. Podemos crear una página
llamada experiencia.htm. Para crear un link desde
index.htm hacia esta página simplemente seleccionamos
la palabra experiencia, ejecutamos [Insertar, Hipervínculo] y en la ventana que aparece seleccionamos
el fichero experiencia.htm y pulsamos aceptar.
Se
denomina enlace interno y consiste en enlazar un punto a otro
documento dentro del mismo web. Podemos crear una página
llamada experiencia.htm. Para crear un link desde
index.htm hacia esta página simplemente seleccionamos
la palabra experiencia, ejecutamos [Insertar, Hipervínculo] y en la ventana que aparece seleccionamos
el fichero experiencia.htm y pulsamos aceptar.
Esto también sirve para
descargar un documento en word, pdf, excel.
Simplemente se elige el documento que queremos que descargue
el usuario.
 Truco para hacer documentos
pdf Truco para hacer documentos
pdf
El
programa para leer documentos pdf, es el Adobe Acrobat
Reader, disponible en la página de Adobe
(http://www.adobe.com).
pero para escribir documentos pdf hay que comprar el Adobe
Acrobat. No obstante en esta página nos dejan convertir
5 documentos Word a Pdf gratis
(https://createpdf.adobe.com).
Funciona online, no hay que instalar nada. |
b) Enlazar a una página en la World
Wide Web
Se especifica el camino completo
hacia el archivo, poniendo la dirección URL. Por
ejemplo, si queremos colocar un enlace con la página principal
de la Universidad de Zaragoza seleccionamos profesor de la "Universidad
de Zaragoza" y haremos lo siguiente:
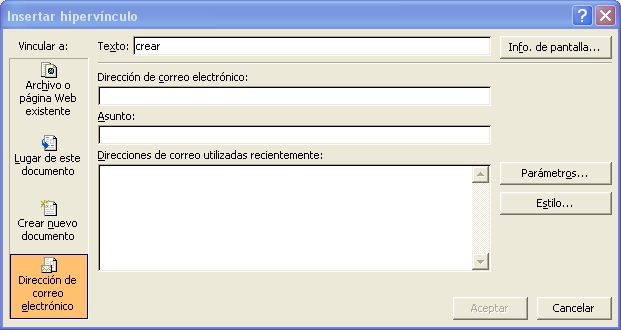
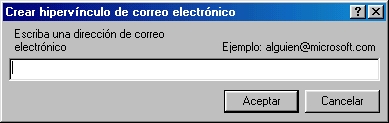
c) Enlazar con una cuenta de correo
Es habitual crear un enlace
a una cuenta e-mail en una página web, ya sea para enviar
correos al webmaster, hacer sugerencias,... El punto de
partida siempre es el mismo, seleccionamos el texto o imagen
donde queremos hacer el enlace y pulsamos Insertar, Hipervínculo. En
la ventana que nos  aparece seleccionaremos el botón
de enlace a correo y nos aparecerá una ventana en la que
debemos escribir el nombre de la cuenta. Observaremos que
al crearse el enlace nuestra dirección de correo vendrá
precedida por "mailto:"
aparece seleccionaremos el botón
de enlace a correo y nos aparecerá una ventana en la que
debemos escribir el nombre de la cuenta. Observaremos que
al crearse el enlace nuestra dirección de correo vendrá
precedida por "mailto:"

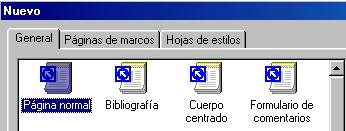
d) Enlazar con una página nueva
En ocasiones puede ocurrir
que hemos enlazado a una página que todavía no
hemos creado. Podemos  hacer las dos cosas a la vez, el enlace
y crear la página. Para ello, en la ventana de Insertar,
Hipervínculo elegiremos el botón para enlazar con
nueva página. Posteriormente elegiremos el tipo de página
que queramos crear y ya podremos entrar a editarla.
hacer las dos cosas a la vez, el enlace
y crear la página. Para ello, en la ventana de Insertar,
Hipervínculo elegiremos el botón para enlazar con
nueva página. Posteriormente elegiremos el tipo de página
que queramos crear y ya podremos entrar a editarla.

e) Enlazar con otra parte dentro del mismo
documento
Los enlaces dentro del mismo
documento permiten a los visitantes de su página hacer
clic y saltar rápidamente a otra parte de ese documento. Por
ejemplo, esto
es habitual cuando se crea un índice al principio del
documento para que los usuarios puedan ir saltando por los apartados
del índice.
Igualmente es conveniente crear otro enlace para volver a la
parte superior. A las partes del documento con la que queremos
enlazar se le denomina marcador. El procedimiento para crearlo
es el siguiente:
|
1) |
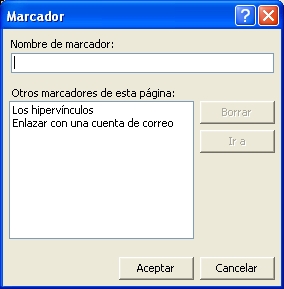
En la barra
de menús, seleccionar Insertar, Marcador en aquel lugar en el que queramos
situarnos después de enlazar. Nos aparecerá
la siguiente ventana: |
|

|
En esta ventana elegiremos el
nombre del marcador y pulsamos Aceptar. A medida que vayamos
añadiendo marcadores en el documento se irán añadiendo
en la lista "Otros marcadores" para que luego al crear
el hipervínculo elijamos el que nos interese. |
|
2) |
Una vez creado
el marcador, es el momento de crear el enlace. Para ello, en la barra de menús
seleccionamos Insertar, Hipervínculo hasta que nos salga
la ventana inicial y elegimos de la lista desplegable el marcador con el que queramos enlazar de la
siguiente forma: |
|

|
|
 Truco para evitar los
enlaces erróneos Truco para evitar los
enlaces erróneos
Vd
puede cambiar el nombre de uno de los ficheros y automáticamente
se modifican los ficheros que tienen vínculos a ese ficheros.
Por ejemplo si decide renombrar el fichero experiencia.htm
y llamarle trabajo.htm el programa le avisará que
en index.htm hay un enlace a experiencia.htm que
debe ser cambiado a trabajo.html. Esto lo hace programa.
En cambio si cambia el nombre
del fichero desde windows no se actualiza y habrá un error,
un enlace viudo. Por eso los cambios en los nombres de los ficheros
deben hacerse desde el editor de páginas web.
El programa también
chequea errores y comprueba que los enlaces externos funcionan. |
Podemos
crear los hipervínculos a partir de texto e imágenes, de forma
que pulsando en ellos nos lleve a otra parte de la misma página,
a otro archivo o página de nuestro sitio web o a una dirección
URL. Para ello seleccionamos
el texto o la imagen y pulsamos [Insertar, Hipervínculo].
|
 Abrir en ventana nueva Abrir en ventana nueva
Podemos
configurar como queremos que se abra la nueva página después
de hacer clic en el hipervínculo. Se
puede abrir en la misma ventana o crear una nueva ventana para
no perder la página anterior. Esta última opción
es muy útil, ya que es habitual navegar en Internet a
través de los enlaces y es posible perder u olvidar la
página de referencia inicial.
Para ello, en la ventana del
menú Insertar, Hipervínculo podemos seleccionar
como queremos que nos aparezca la página con la que hemos
enlazado.
 Pulsando
en el lápiz ....... Pulsando
en el lápiz .......
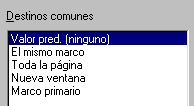
Entre los destinos comunes
de un hipervínculo podemos elegir Nueva ventana
(la nueva página se abrirá aparte). |
11) Las tablas
Las tablas
constituyen una forma de
organizar y presentar información a través de filas
y columnas que agrupan elementos relacionados. En el diseño
web son fundamentales y constituyen actualmente la piedra angular
en el diseño de páginas web, ya que la mayoría
de las páginas no serían posibles sin el uso de
tablas. En HTML las
tablas se emplean para crear columnas de texto, para integrar
textos e imágenes, para crear márgenes amplios
o cuadros laterales y para cualquier otro uso que le sepamos
dar.
Crearemos una tabla de tres
columnas y tres filas, en la que podemos insertar fotografías
y el texto que corresponda.
|
Empresa |
Puesto |
Fecha |
|
Ebroman |
Contable |
Junio 2001-diciembre 2001 |
|
Talsa |
Jefe Contabilidad |
Diciembre 2001 - marzo 2002 |
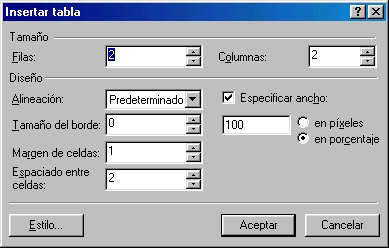
Insertar
una tabla con FrontPage es muy fácil y basta con usar
el botón Insertar tabla de la barra de herramientas estándar
de FrontPage. Pulsando este botón nos aparece
un pequeño menú con el que seleccionaremos el número
de filas y columnas. Igualmente podemos insertar la tabla a través
del menú [Tabla, Insertar tabla].
Podemos seleccionar el número
de filas y columnas y todo lo relativo en cuanto al diseño
de la tabla (alineación, tamaño del borde, margen
y espaciado entre las celdas y ancho de la tabla).
Una vez creada la tabla es
interesante que abramos la barra de herramientas Tablas, ya que
incluye todas las herramientas para manipular una tabla. Para mostrar esta barra,
en la barra de menús Ver, Barras de Herramientas, Tablas.
El significado de cada uno
de los botones es el siguiente:

|
Dibujar una tabla o un límite
de celda |

|
Borrar los bordes entre celdas |

|
Añadir una fila por encima
de la fila seleccionada |

|
Añadir una columna a la
izquierda de la columna seleccionada |

|
Eliminar las celdas seleccionadas |

|
Fusionar las celdas seleccionadas
en una sola |

|
Dividir por la mitad la celda
que está seleccionada |

|
Alinear el texto con el borde
superior de la celda seleccionada |

|
Centrar el texto verticalmente
en la celda seleccionada |

|
Alinear el texto verticalmente
en la celda seleccionada |

|
Igualar el espacio disponible
entre filas |

|
Igualar el espacio disponible
entre columnas |

|
Configurar el color de fondo para
la tabla |

|
Ajusta automáticamente
las columnas y las filas, una vez que ha terminado de dibujar
la tabla. |
Es habitual que las tablas
se visualicen en Internet sin los bordes, ya que la utilidad
mayor es la organización de los contenidos (textos e imágenes)
en cuadrículas y es más estético que los
bordes no aparezcan en la web. Para ello con el botón
derecho podemos acceder a [Propiedades de Tabla].
En una tabla
podemos colocar casi cualquier elemento HTML y ello incluye también
otras tablas, lo que
se conoce como anidamiento. Es una de las herramientas fundamentales
en el diseño web, la posibilidad de generar tablas dentro
de otras tablas para poder cambiar fondos, tipos de letra, bordes,
etc. de una forma más eficiente.
En este gráfico mostramos
como podría ser el boceto de una web cuyo diseño
se haya hecho con tablas:
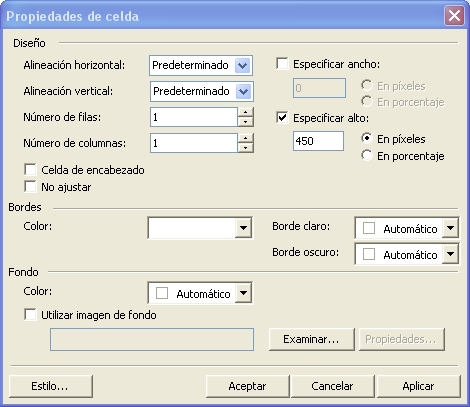
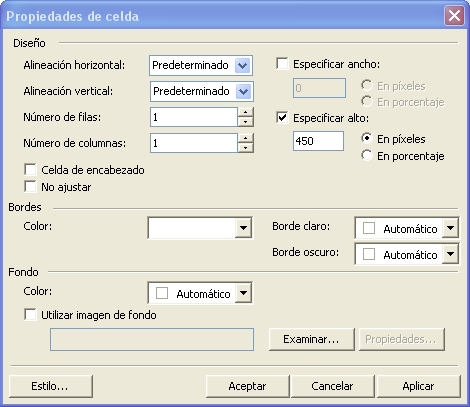
En todas
las celdas de una tabla podemos alinear texto, cambiar la anchura
y altura, personalizar el fondo y los colores. La forma
de realizar estas tareas es seleccionando las celdas y a través
del menú tabla, propiedades de celda y cambiar las opciones
deseadas. Nos aparece esta ventana:

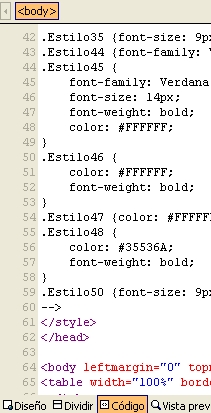
12) Ver HTML
Aunque el Front Page es muy
sencillo de usar siempre es interesante ver el código
fuente para conocer como el lenguaje HTML que hay por debajo.
Para ello pulsamos en la pestaña [HTML].
|
 Truco para copiar efectos
vistos en otras páginas Truco para copiar efectos
vistos en otras páginas
Esta
opción de ver el código fuente sirve para cuando
uno ve efectos interesantes en otras páginas copiar el
cógigo y pegarlo en nuestras páginas. Para ello
en la página web seleccionamos la opción [Ver
- Código fuente]. Copiamos el texto del efecto con
[Control c]. Y en el Front Page seleccionamos la opción
[Insertar - Avanzadas - HTML] y pegamos dicho texto con
[Control V]
Como ejercicio, de la
página de inicio de Ciberconta
(http://ciberconta.unizar.es)
podemos traernos este efecto que permite cambiar de sección
y adaptarlo a las secciones de nuestro CV.
 |
13) Más efectos especiales
Front Page permite poner más efectos especiales,
elementos de diseño avanzado como
· Marcos
· Mapas de imágenes
· Multimedia
· Hojas de estilos
· Formularios
· HTML dinámico
Algunos de ellos no se verán
bien en navegadores que no sean de la familia de Microsoft o
no funcionan si no está alojados en servidores de la familia
de Microsoft. Recomendamos moderarse y leer la auyda del Front
Page.
 <Applet>: algunos
efectos especiales para las páginas <Applet>: algunos
efectos especiales para las páginas
Otros efectos son las etiquetas <APPLET>
</APPLET> que permiten la ejecución de un programa
externo escrito en el lenguaje de programación Java. Hay
applets muy variados. Podemos ver un ejemplo de uno de estos
applet pinchando aquí. |
Y para hacer más bonita
nuestra página web podemos poner multitud de efectos,
como
 © Citar como: Serrano Cinca,
C (2002): "Tutoriales
sobre varios programas de Internet", [en línea]
5campus.org, Sistemas Informativos Contables <http://www.5campus.org/leccion/web>
[y añadir fecha consulta] © Citar como: Serrano Cinca,
C (2002): "Tutoriales
sobre varios programas de Internet", [en línea]
5campus.org, Sistemas Informativos Contables <http://www.5campus.org/leccion/web>
[y añadir fecha consulta] |

[Índice] |





 Ejectuamos el programa Front Page y la opción [Nuevo Web].
Si creamos un sitio web nos va a generar una carpeta en la cual
se va a generar automáticamente una página principal
(llamada index.htm) y dos carpetas llamadas images
y _private, donde guardaremos archivos. Podemos elegir
el tipo de web que deseamos, pero para esta práctica elegimos
[Web de una página] a partir del asistente y especificamos
la ubicación en el disco duro. Queda guardado en [Mis
Documentos-Mis Web-].
Ejectuamos el programa Front Page y la opción [Nuevo Web].
Si creamos un sitio web nos va a generar una carpeta en la cual
se va a generar automáticamente una página principal
(llamada index.htm) y dos carpetas llamadas images
y _private, donde guardaremos archivos. Podemos elegir
el tipo de web que deseamos, pero para esta práctica elegimos
[Web de una página] a partir del asistente y especificamos
la ubicación en el disco duro. Queda guardado en [Mis
Documentos-Mis Web-].



 Insertar un salto de línea
Insertar un salto de línea