Sistemas de Información |
Vender por Internet. Instalar
una tienda virtual
|
 Elaborar una página
web corporativa Elaborar una página
web corporativa
En
este apartado realizamos la presencia corporativa en página
web de nuestra empresa ficticia. Dicha página Web se realizaba antiguamente con un programa de editor de páginas web como el NVU, Front Page, Dreamweaver.... Guardábamos dicha página
web en nuestro disco duro y posteriormente la alojabamos en un
servidor, para lo que se utilizaba un programa de transferencia
de ficheros (FTP).
En la actualidad, es más habitual usar aplicaciones que nos permitirán hacer la web directamente directamente en la "nube", y que se ocupan además de gestionar de forma sencilla las diferentes páginas de las que esté compuesta nuestra web corporativa. Aprovecharemos que el WooCommerce es un plugin de la famosa app de blogs WordPress y crearemos nuestra web corporativa con él.
Nuestra empresa se dedica a comprar
y vender por Internet sombreros latinoamericanos (aunque cada alumno puede usar el producto que prefiera).
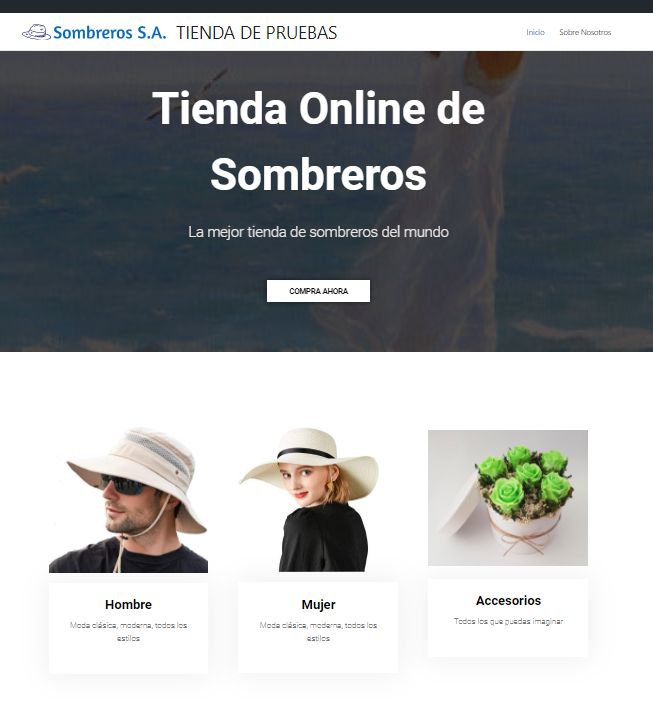
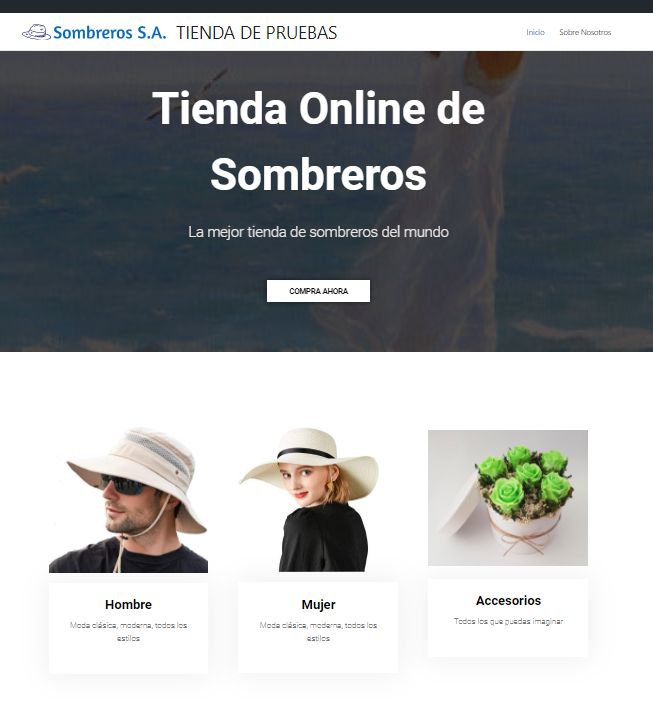
Queremos algo como esto:

|
3a) Elección
de la plantilla para nuestra tienda
Por norma general, en una aplicacion tan compleja como WordPress, intentar realizar un cambio en su aparencia suele resultar difícil. Lo habitual es tomar una plantilla ya creada para WordPress y aplicarla a nuestra web. Una vez que tiene el aspecto general que nos gusta podemos plantearnos cambiar las cosas que no nos convenzan.
Destacar que una de las grandes ventajas de usar WordPress es que la plantilla se aplicará a todo lo que tengamos bajo WordPress. Es decir, con solo unos clicks, podemos cambiar toda la apariencia de nuestro sitio web, con todo lo que esté dentro: la web corporativa, la tienda, el blog...
Una de las ventajas de WordPress es que existen cientos de plantillas gratuitas, por lo que habitualmente no necesitaremos comprar una plantilla. En todo caso, hay sitios web donde venden plantillas profesionales ya hechas (~100€) o podemos contratar a un diseñador que nos haga un diseño a medida (~600€).
Para encontrarlas, basta con hacer una sencilla búsqueda en Google (http://www.google.com) utilizando como palabras clave plantillas wordpress . O en inglés template.
Nota: Es fundamental comprobar que sean compatibles para la versión de WordPress que estemos utilizando.
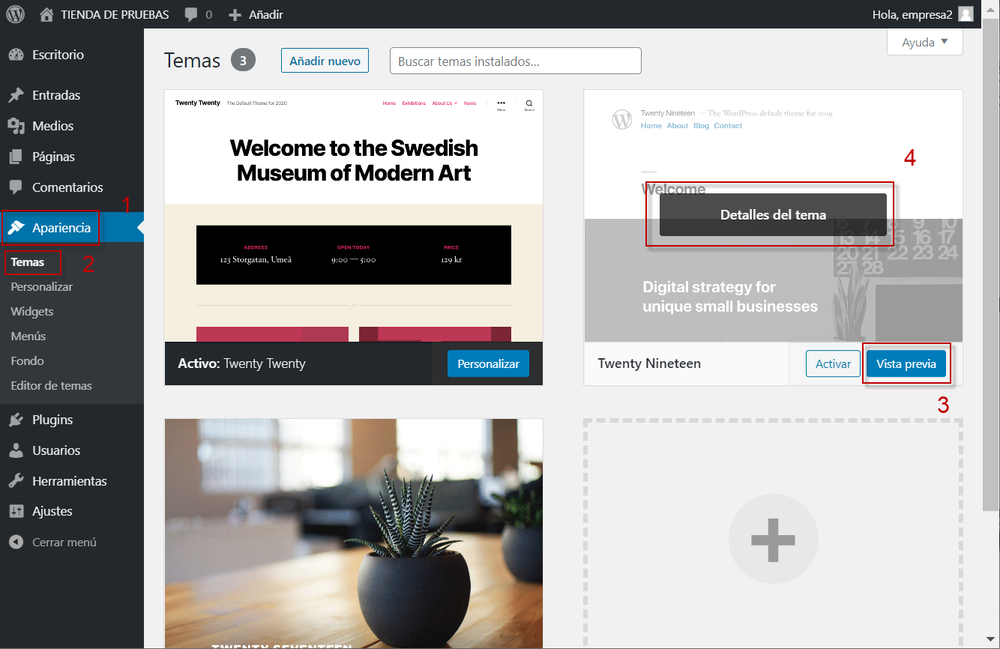
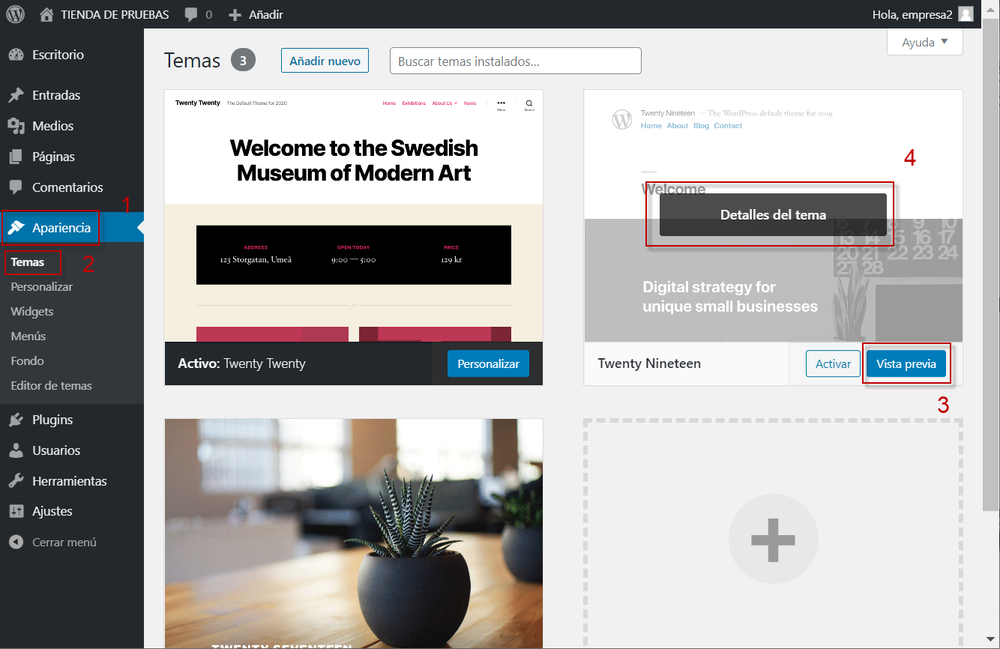
El propio Wordpress ya viene con una plantilla predefinida y varias instaladas por si queremos verlas. Para ello tenemos que ir a Apariencia -> Temas

Si queremos ver qué tal quedaría nuestra web con alguna de estas plantillas, solo tendríamos que pulsar en Vista Previa y podremos verlo, así como las diferentes opciones de configuración que tiene dicha plantilla.
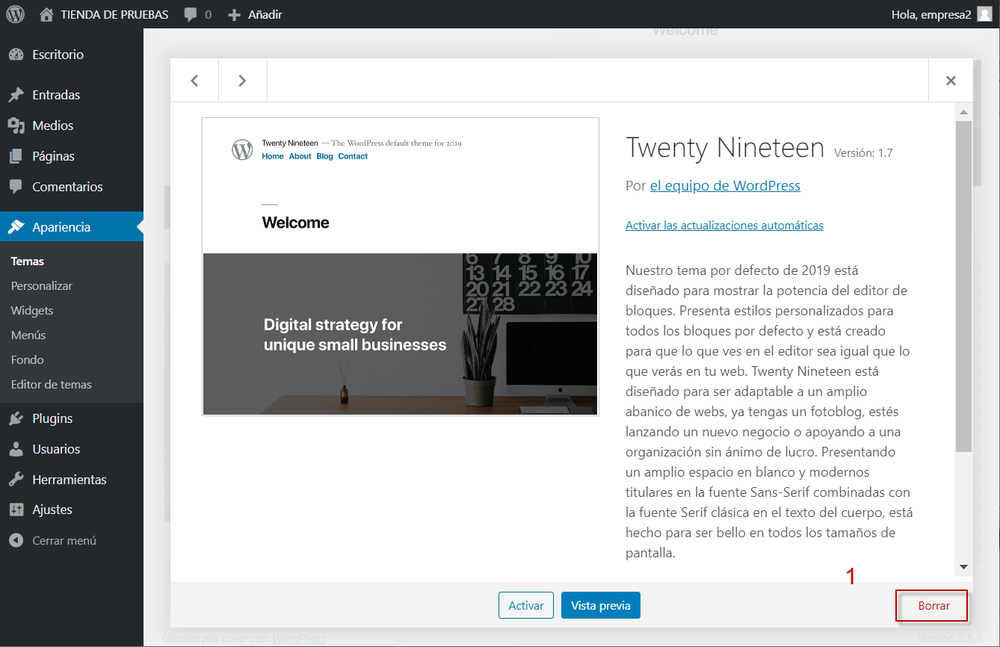
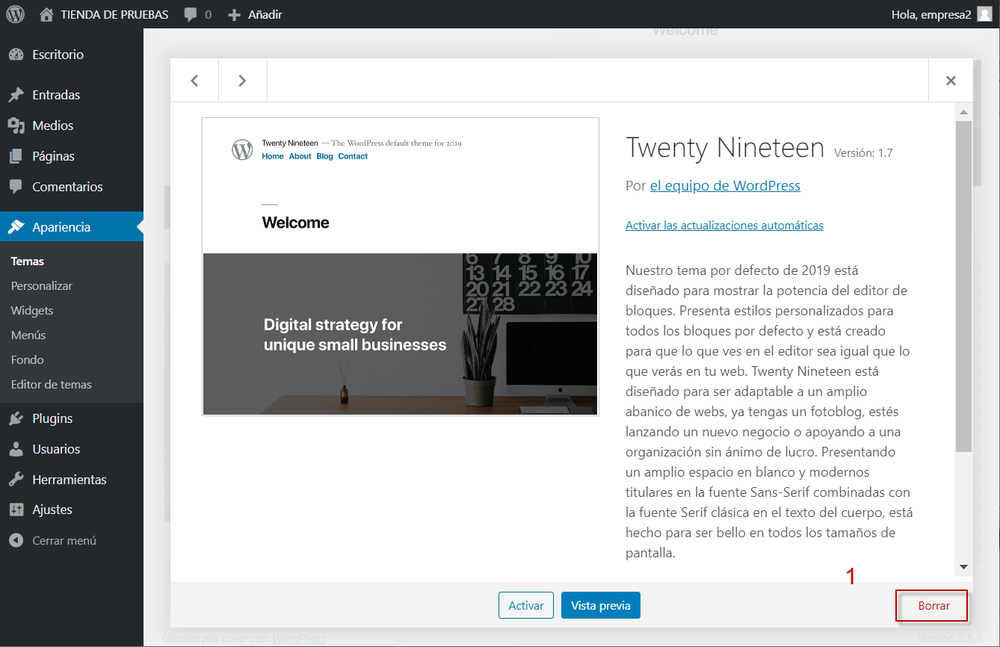
Como estas plantillas están pensadas para un blog, vamos a borrarlas para que no nos molesten. Para ello, pulsamos en Detalles y le damos a Borrar en la esquina inferior derecha.

Nos preguntará si estamos seguros y pulsamos el botón de Aceptar. Repetimos la operación con el resto de plantillas menos con la que está activa (ésa no la podemos borrar).
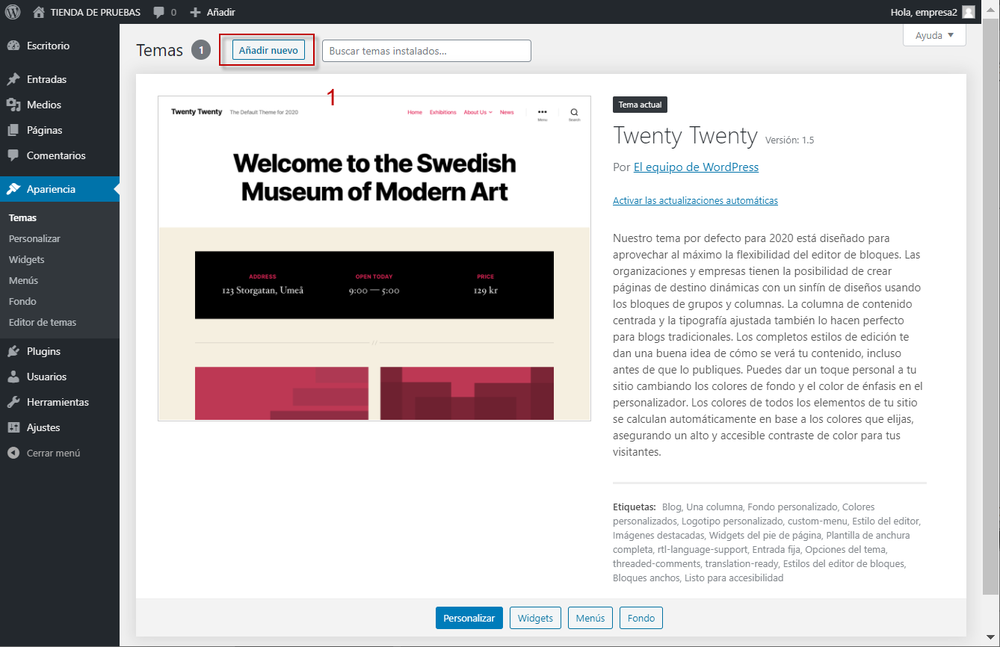
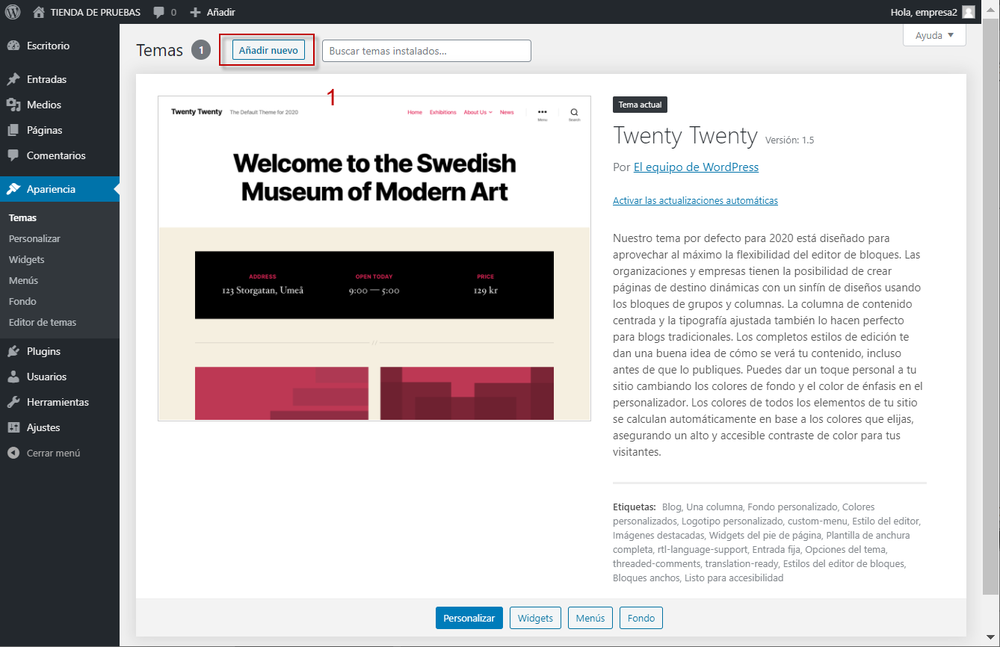
A continuación, vamos a instalar una plantilla más acorde a nuestras necesidades. Para ello, pulsaremos el botón [Añadir Nuevo]

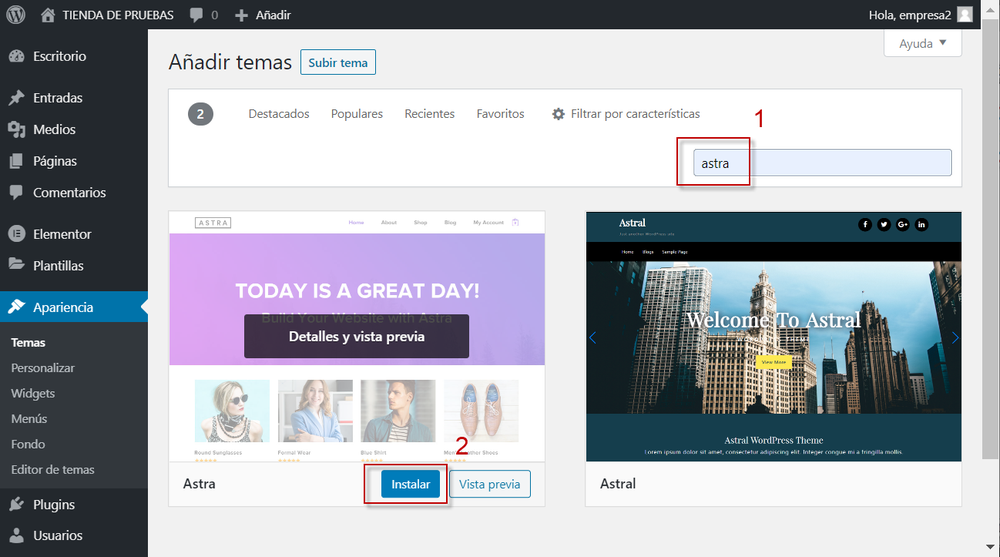
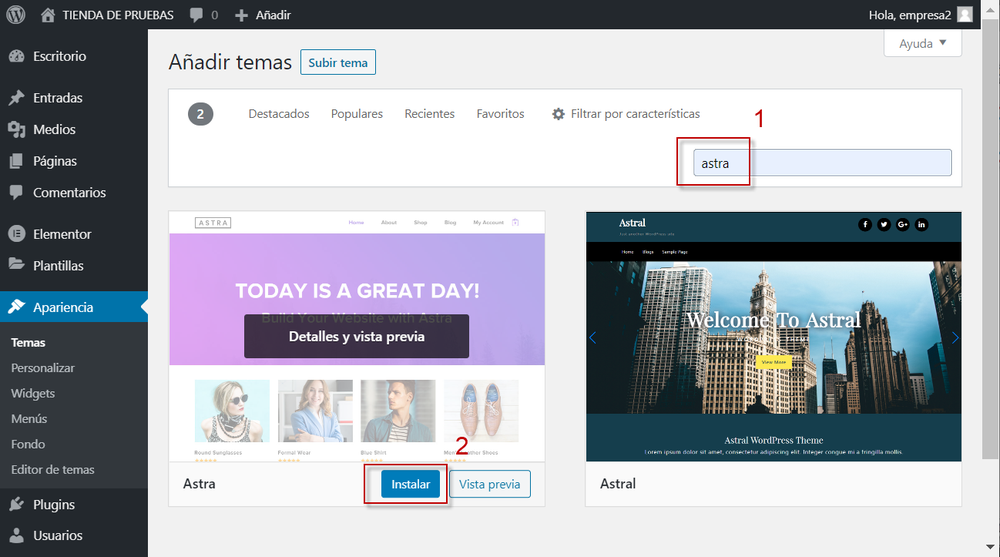
y automáticamente nos aparecen todas las plantillas disponibles para WordPress. Para esta lección, el que nos interesa es el que se llama Astra , así vamos al buscador de temas en la parte superior derecha, lo tecleamos y pulsamos el botón de [Instalar] y posteriormente [Activar]

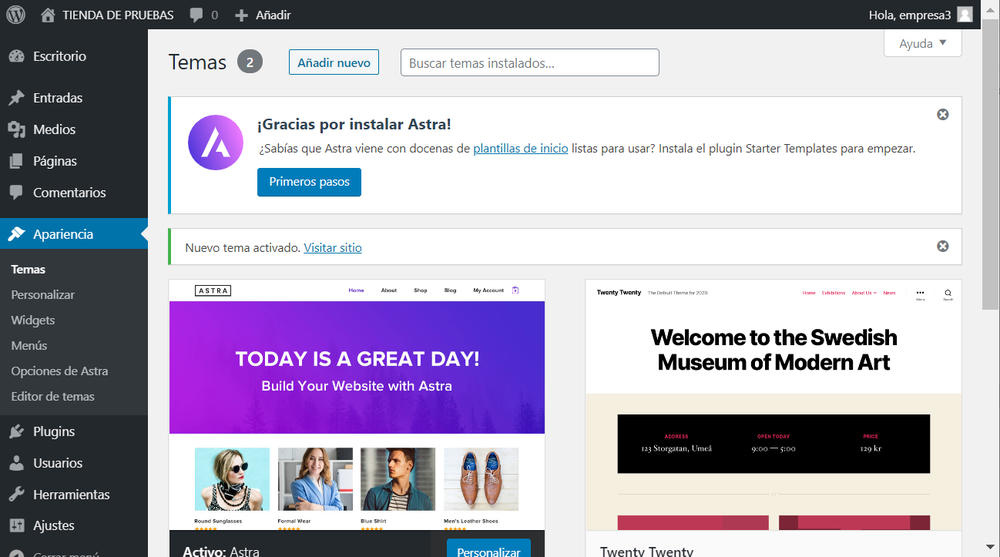
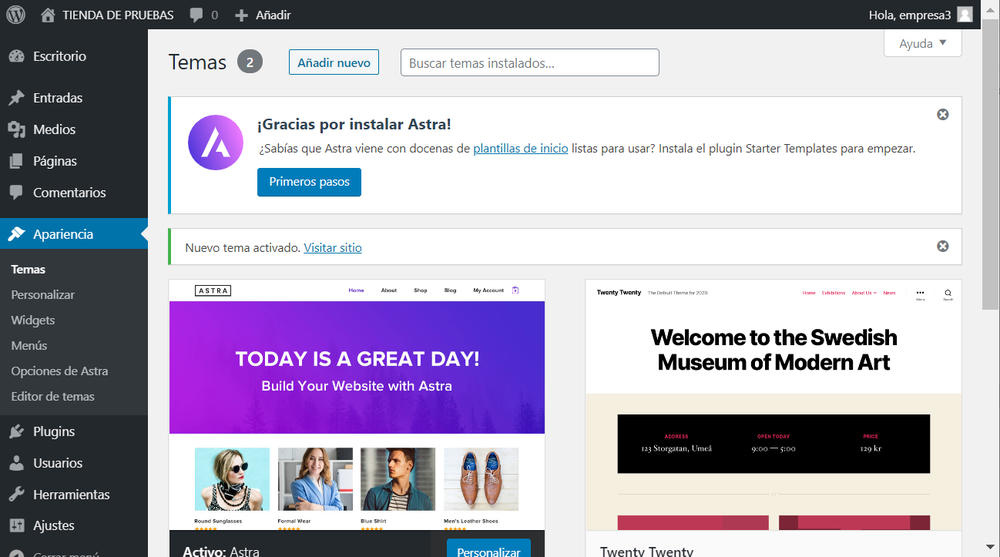
Si todo ha ido bien, nos aparecerá la siguiente ventana:

Si ahora vamos a la página de Inicio, podemos comprobar cómo ha cambiado el diseño de la misma.

3b) Personalizando nuestra web
En función de la plantilla, podemos personalizar bastantes cosas de nuestra web. Para ello, pulsamos en Personalizar en la barra superior:

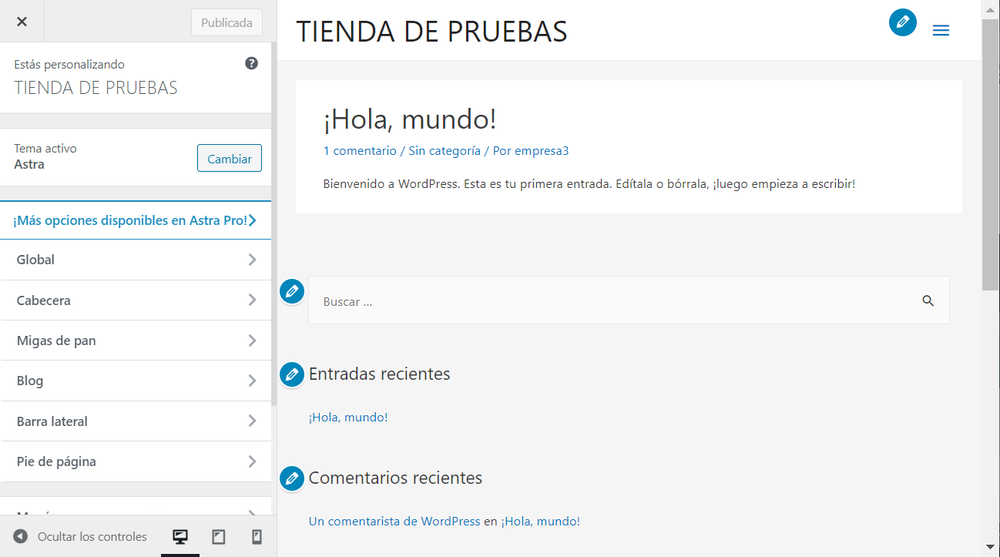
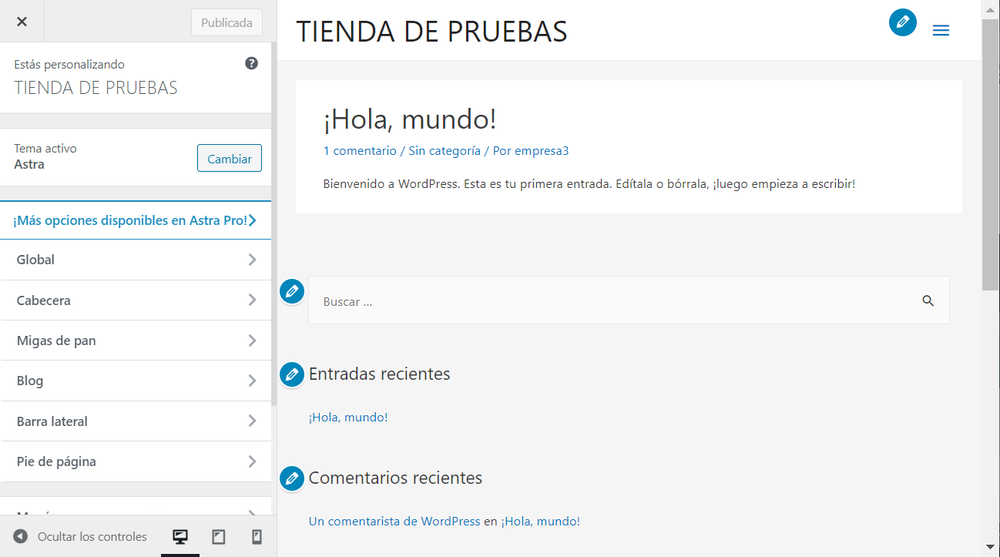
Lo que nos llevará a la ventana de personalización de nuestra web

Vamos a ir haciendo algún pequeño cambio para ver cómo funciona.
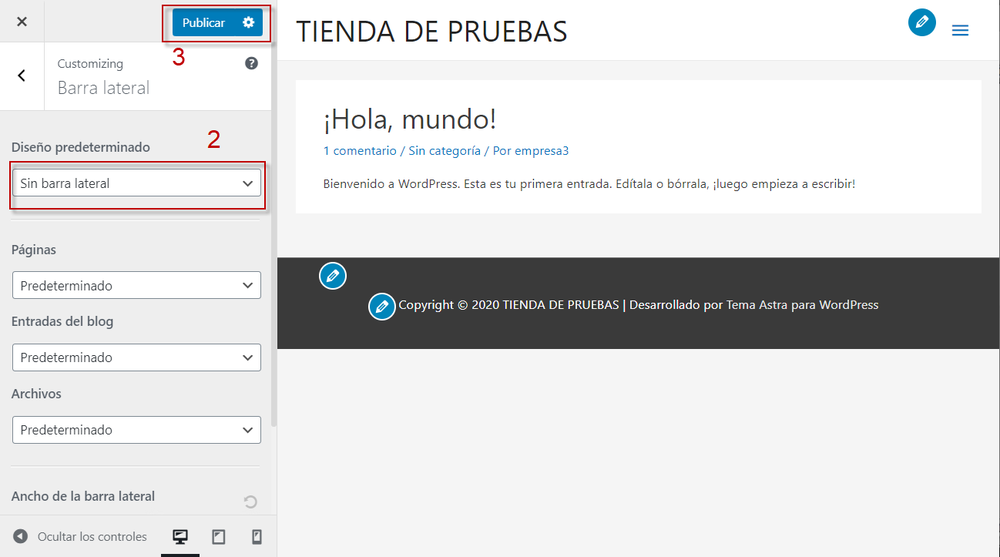
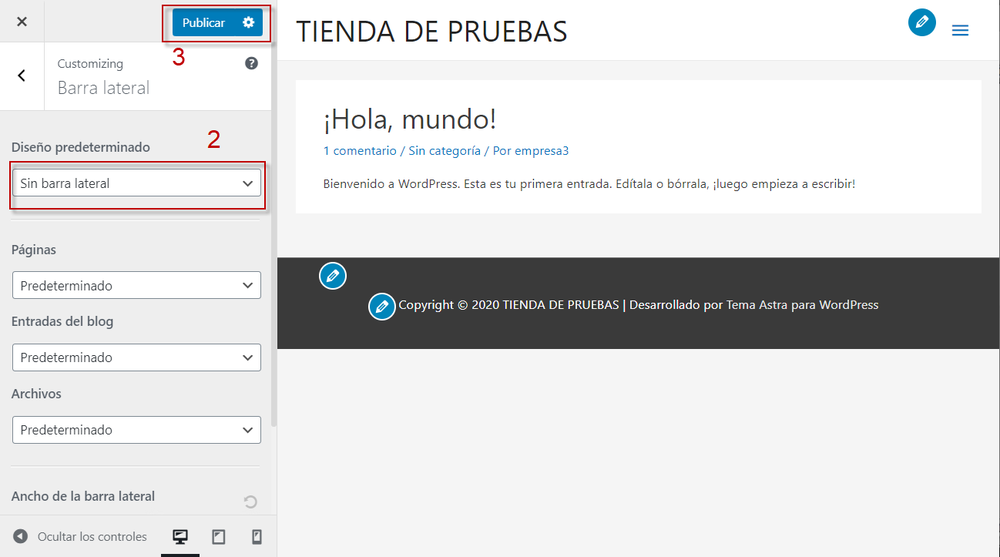
Para quitar la barra lateral, vamos a Barra Lateral y en el desplegable de Diseño Predeterminado elegimos Sin Barra Lateral . Después pulsamos el botón de [Publicar]

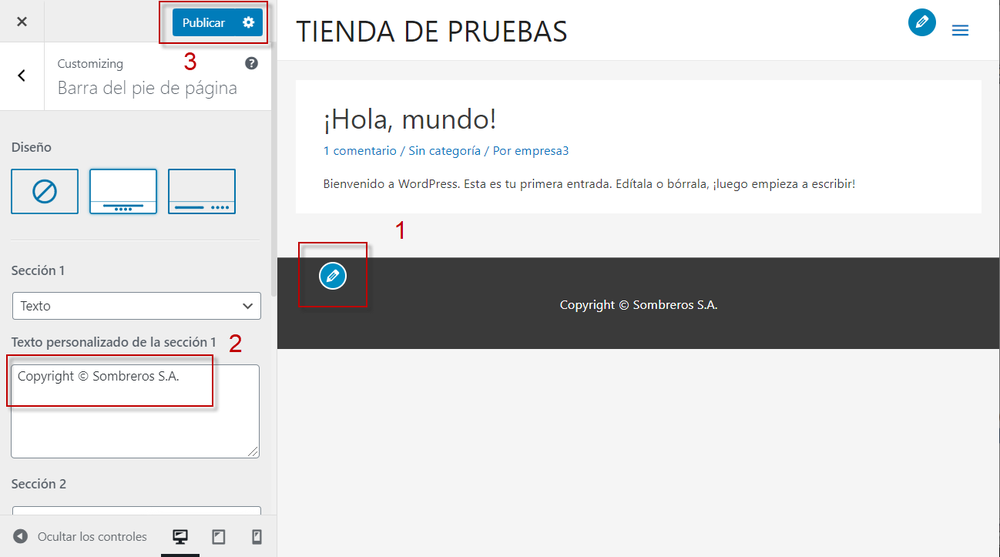
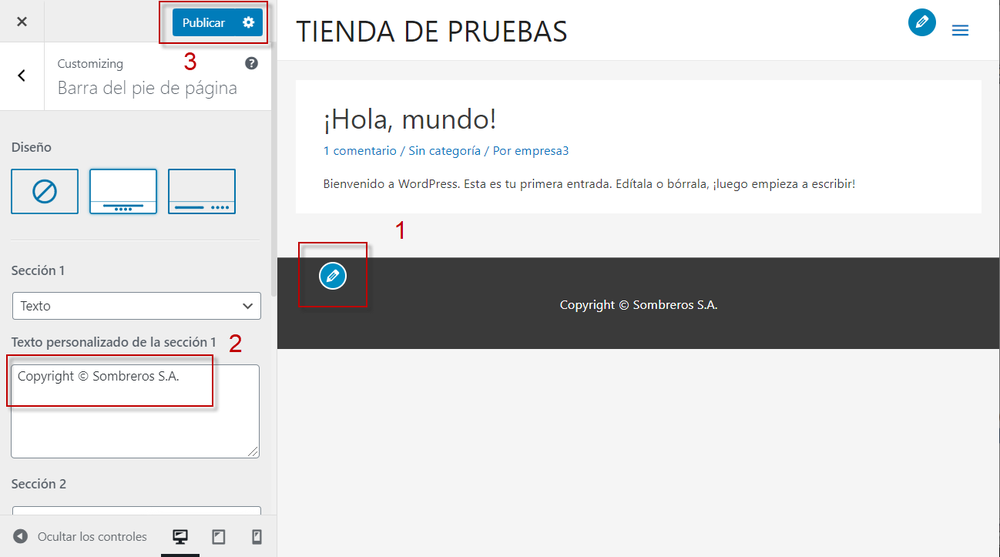
Para editar el pié de página hacemos click en donde aparece el botón del lápiz, y ponemos el nombre de nuestra empresa y pulsamos el botón de [Publicar]

3c) Cambiando el logo
El logo es algo muy importante en nuestra empresa, ya que aparecerá en muchos sitios: la web, las facturas, correos... Así pues es importante hacer uno bien, porque además, luego resultará difícil cambiarlo (en una empresa real).
Actualmente, la forma más sencilla de hacer un logo es con una IA. Hay muchas IAs que pueden hacer generación de imágenes, pero las más famosas son:
- ChatGTP: La más famosa, pero tb la que menos tiempo pierde haciendo las imágenes y no permite estilos que tengan derechos de imagen (por ej. hazme un logo estilo Tim Burton).
- Flux : Muy buena, pero muy limitada en su versión gratuita.
- Grok : Tb muy buena y permite hacer bastantes cosas con su versión gratuita.
Nota: Si alguien quiere comprar alguna subscricción --> Abacus.ai
Usaremos esta última, Grok. Lo primero que nos pide es que nos registremos:
Create Your Grok Account | xAI Single-Sign On
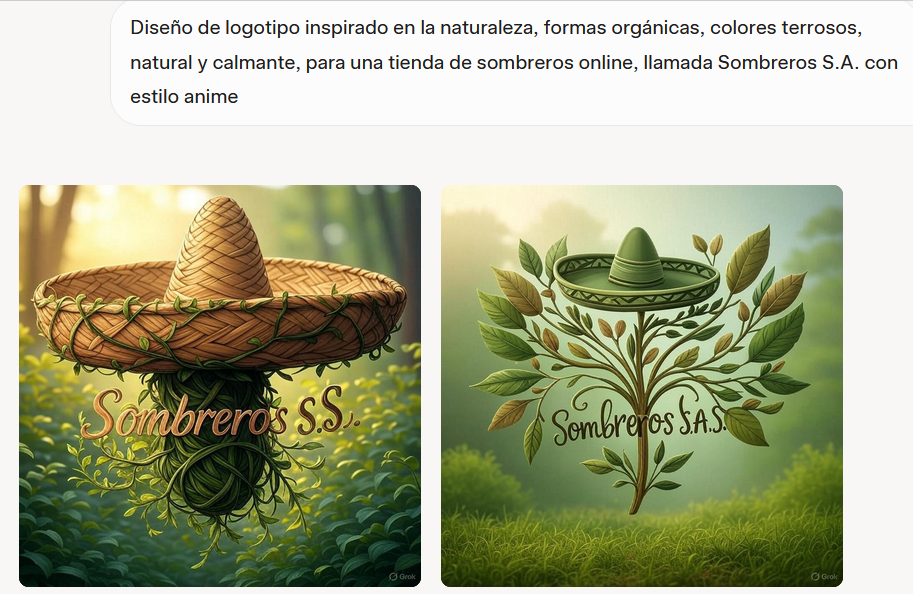
Nos registramos y lo primero que hace Grok es preguntarnos qué es lo que queremos:

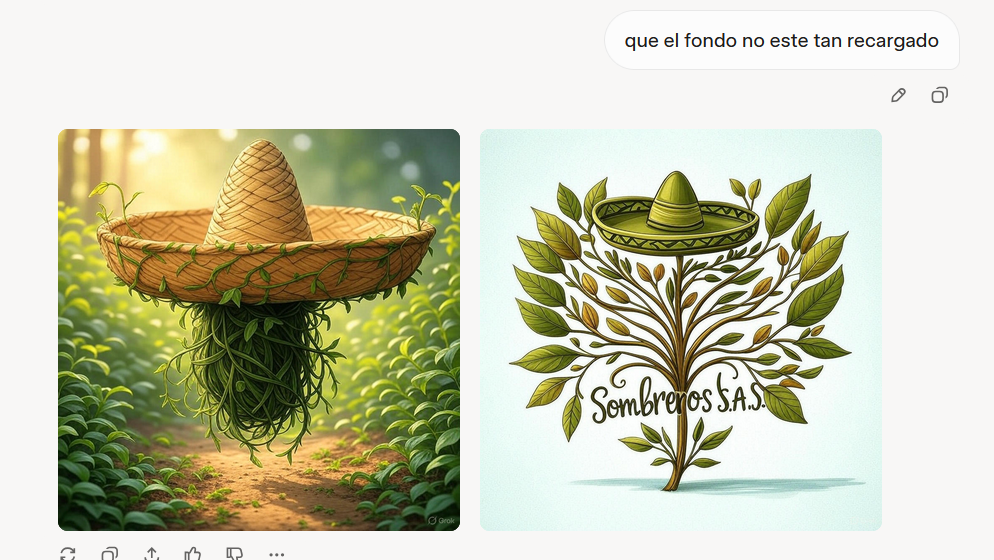
Si nos gusta, a continuación podemos ir afinando las imágenes. Por ej:

Ahora bien, como no estamos en una clase de IA, os voy a poner 25 prompts profesionales para hacer logos. Elegid el que más os guste y adaptarlo:
1) Diseño de logotipo minimalista, líneas limpias, estética moderna, esquema de color monocromático, elegante y profesional.
2) Diseño de logotipo vintage, tipografía retro, paleta de colores clásica, sensación nostálgica, atractivo atemporal.
3) Diseño de logotipo futurista, colores neón, líneas elegantes, estética de alta tecnología, moderno e innovador.
4) Diseño de logotipo dibujado a mano, estilo boceto, líneas orgánicas, sensación artesanal, único y personal.
5) Diseño de logotipo geométrico, ángulos agudos, formas audaces, moderno y abstracto, limpio y preciso.
6) Diseño de logotipo en acuarela, colores suaves, líneas fluidas, artístico y elegante, delicado y hermoso.
7) Diseño de logotipo 3D, renderizado realista, profundidad y dimensión, moderno y llamativo.
8) Diseño de logotipo plano, formas simples, colores audaces, moderno y limpio, minimalista.
9) Diseño de logotipo con degradado, transiciones de color suaves, moderno y dinámico, vibrante y llamativo.
10) Diseño de logotipo con monograma, tipografía elegante, clásico y sofisticado, atractivo atemporal.
11) Diseño de logotipo abstracto, formas únicas, moderno y artístico, creativo e innovador.
12) Diseño de logotipo inspirado en la naturaleza, formas orgánicas, colores terrosos, natural y calmante.
13) Diseño de logotipo centrado en la tipografía, fuentes audaces, moderno y limpio, impactante y memorable.
14) Diseño de logotipo icónico, simple y reconocible, atemporal y versátil, identidad de marca fuerte.
15) Diseño de logotipo de lujo, elegante y sofisticado, acentos dorados, exclusivo y de alta gama.
16) Diseño de logotipo estilo caricatura, juguetón y divertido, colores vibrantes, caprichoso y creativo.
17) Diseño de logotipo de insignia vintage, formas clásicas, tipografía retro, nostálgico y atemporal.
18) Diseño de logotipo tecnológico moderno, líneas elegantes, estética futurista, innovador y de vanguardia.
19) Diseño de logotipo con letras a mano, tipografía personalizada, artístico y único, toque personal.
20) Logotipo de arte lineal minimalista, limpio y simple, moderno y elegante, belleza discreta.
21) Diseño de logotipo audaz y colorido, tonos vibrantes, llamativo y dinámico, enérgico y animado.
22) Diseño de logotipo rústico, tonos terrosos, formas orgánicas, natural y auténtico.
23) Diseño de logotipo con escritura elegante, tipografía fluida, sofisticado y elegante, belleza atemporal.
24) Diseño de logotipo industrial, líneas fuertes, colores metálicos, moderno y robusto.
25) Diseño de logotipo artístico, creativo y único, audaz y expresivo, visualmente impactante.
[ Fuente: OpenArt ]
Si queremos podemos ponerle más información, como el nombre de la empresa, que lo queremos para una tienda online, cuál es el público objetivo al que va dirigido...
Contra más información le demos, mejor nos lo hará.
Tened en cuenta también, que al ser cuentas gratuitas no tendremos muchas opciones. En ese caso, podemos guardar los logos que nos gusten y continuar otro día, o crearnos otra cuenta gratuita.
Nota: Si los planes gratuitos dieran muchos problemas pasamos al plan B -> https://www.logoai.com/
[PLAN C -> USAR LOGOMAKR]
Para hacer un logo profesional fácilmente, sin tener ni idea de Photoshop, vamos a ir a esta web logomakr.com . Lo primero nos aparecerá un tutorial que cerraremos y luego pulsaremos Next, Next, Next para pasar rápido los globos de ayuda.
Nota: Como algunos alumnos me han comentado, la web de https://www.design.com/ les gusta más.
Ahora ya podemos trabajar en nuestro logo:

A continuación realizaremos las siguientes acciones:
1 y 2. Pulsaremos en el icono T , nos aparecerá un cuadro de texto, donde pondremos el nombre de nuestra empresa.
3. En la barra superior, cambiaremos el tipo de letra a uno que nos guste o encaje con nuestra temática.
4. En el diagrama de colores elegiremos uno que nos gusta para nuestro logo.
5. Iremos al buscador de íconos y elegiremos uno, de la categoría que más nos guste o por palabras clave (en inglés)
Nota: Estos iconos no tienen derechos de autor y se pueden usar libremente.
Cuando hayamos terminado, guardaremos nuestro logo. Para ello, pinchamos en el icono de [Guardar] en la parte superior derecha.

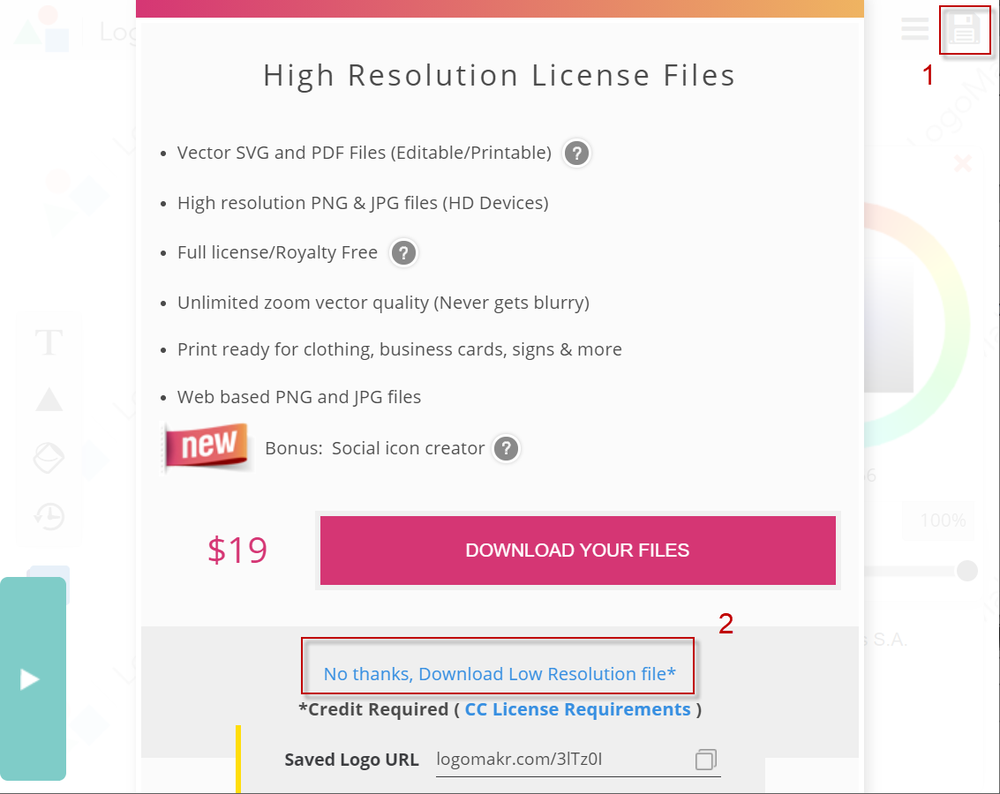
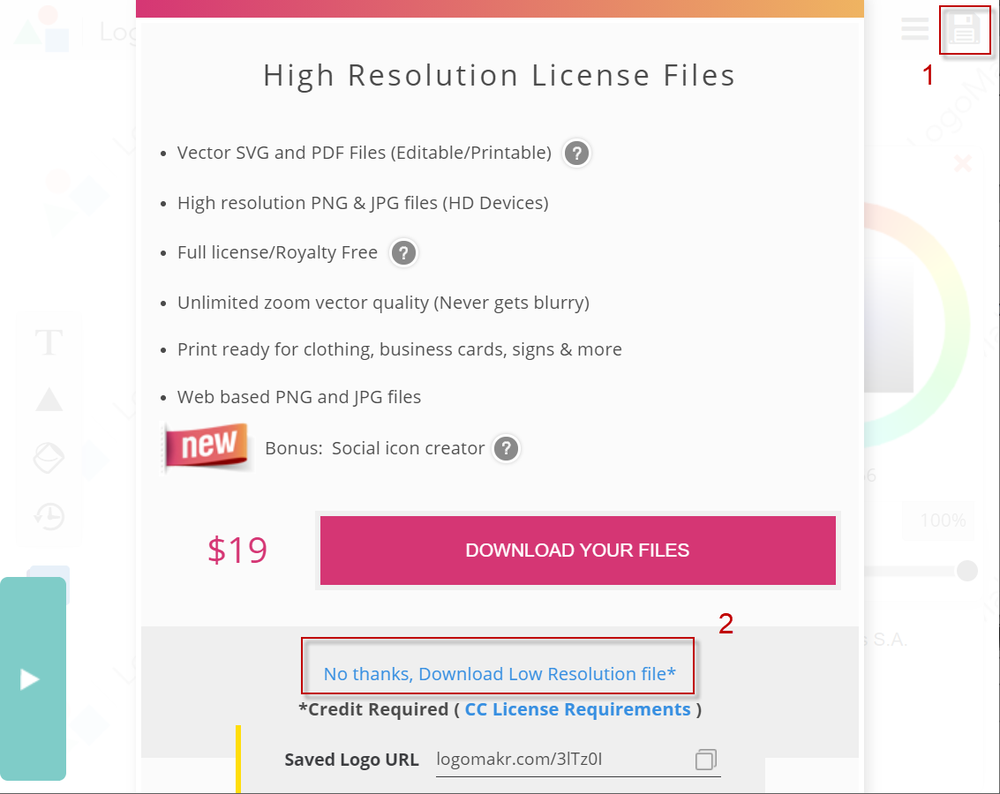
Nos saldrá un banner publicitario, por si queremos pagar 19$ para tener nuestro logo en alta definición, versión vectorial y algunas cosas más que no nos interesan.
Así pues, pulsamos en "No thanks, Download Low Resolution file" y se descargará nuestro logo.
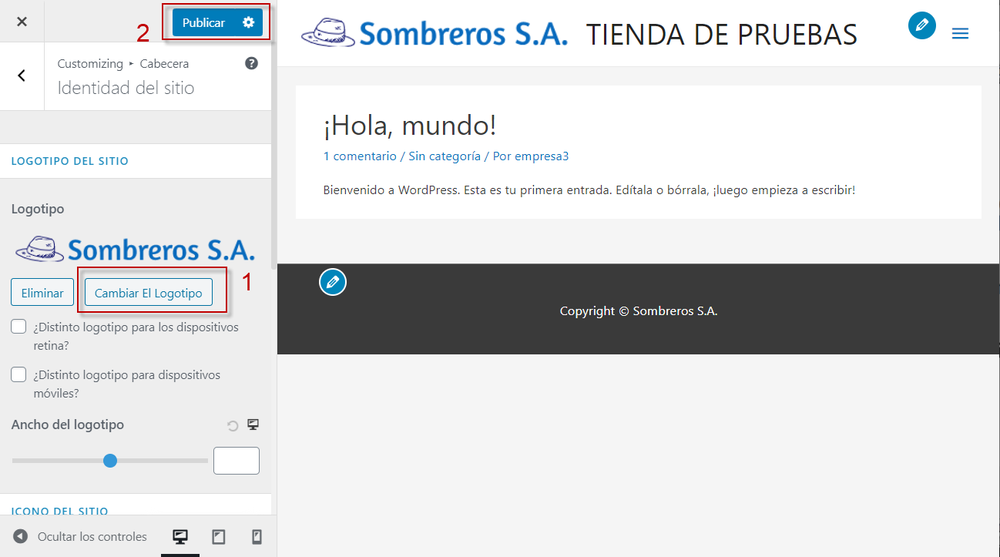
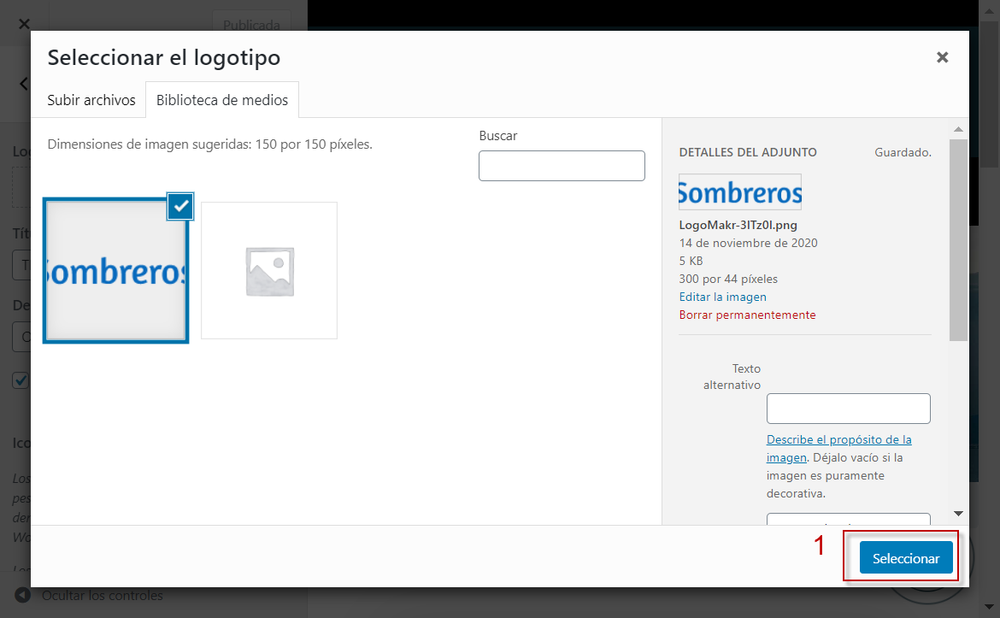
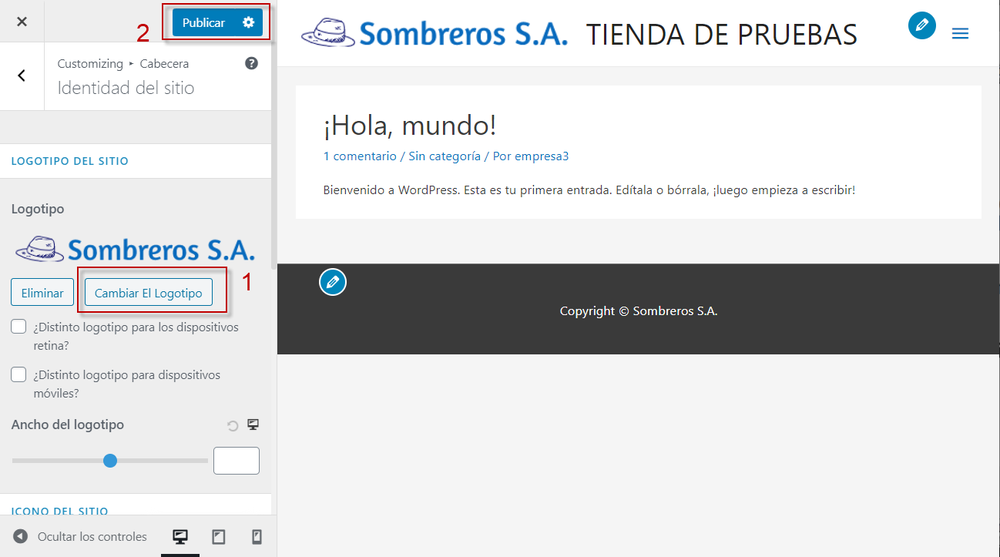
Una vez tenemos ya nuestro logo, volvermos a la ventana de personalización de nuestra WordPress y vamos a Cabecera -> Identidad del Sitio y Cambiar el Logotipo -> Seleccionar Archivos y elegimos nuestro logo.

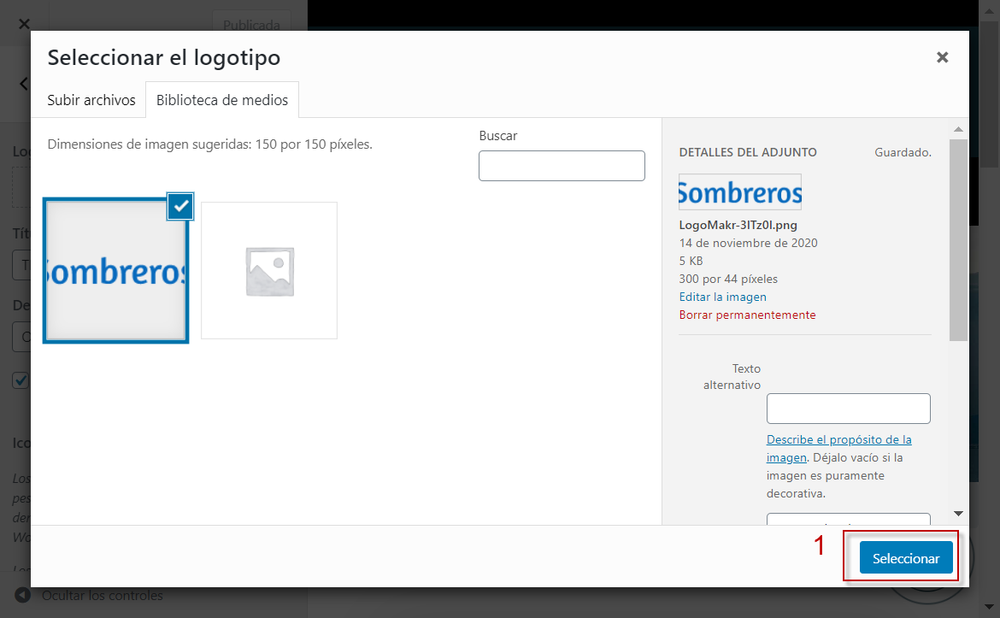
Nuestro logo aparecerá en la "Biblioteca de Medios" y pulsaremos el botón de [Seleccionar].
Nos preguntará si queremos recortar el logo. Lo dejamos ajustado, pulsamos el botón [ Recortar la imagen] y veremos cómo quedaría en nuestra web.
Si está a nuestro gusto, hay que pulsar el botón [ Publicar] (VIP) y ya habremos cambiado nuestro logo.

3d) Diseñando nuestra página de inicio
En WordPress el diseño web ha sido simplificado al máximo, llegando al extremo de que podemos hacer webs profesionales sin saber programar (aunque tampoco viene mal, que conste).
En esta lección, vamos a utilizar un "plugin" llamado "Elementor". Un plugin es una extensión que añade funcionalidades nuevas. Éste en particular, nos permite (entre otras cosas) insertar bloques predefinidos en nuestra web, que luego podremos moldear al gusto.
Comentar que esta facilidad tiene un curioso "efecto secundario" y es que puedes copiar (y ser copiado) fácilmente. Así que si vemos algo que nos gusta de otra tienda, la podemos incorporar fácilmente a la nuestra.
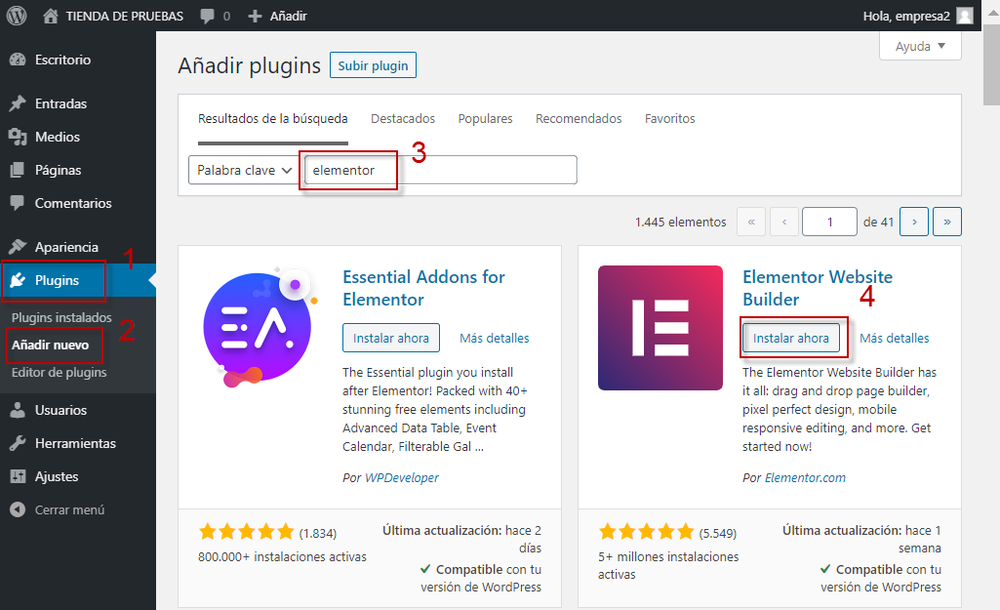
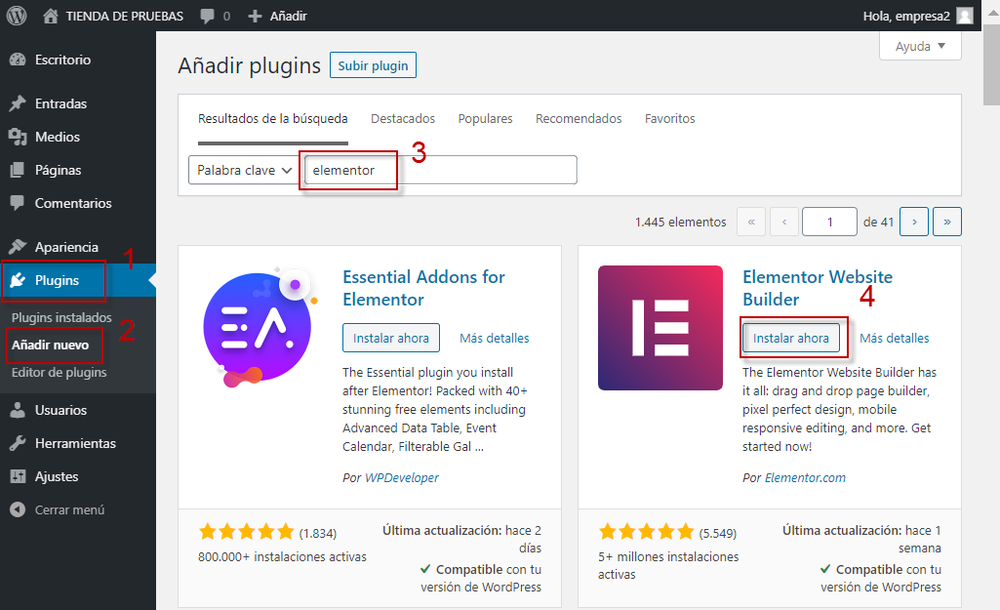
Así pues, para instalarlo vamos a empezaremos Plugins -> Añadir Nuevo y en el buscador buscamos la palabra clave "Elementor", pulsamos [Instalar Ahora] y después [Activar ]

Si todo ha ido bien, nos saldrá un tutorial del Elementor, que cerraremos.
A partir del 2023, Elementor fue ganando en popularidad y empezó a quitar funciones gratuitas y a hacerlo casi todo funciones PRO, que requieren una licencia de pago, para que la gente pasara por caja.
El asunto está en que tanto WordPress, como obligatoriamente todos sus plugins tienen una licencia especial, llamada GPL, que permite la libre distribución, uso y modificación de los plugins y temas de WordPress.
En resumen, que podemos modificar el código LEGALMENTE para poder usar todas las funciones PRO, que no dependan de conectarse al servidor de Elementor.
Nota: Obviamente, tb perdemos el soporte de Elementor, que podría ser un motivo más importante para pagar la licencia.
Si hacemos esto, no tendremos un problema legal, pero si uno de seguridad. ¿Podemos encontrar una fuente que sea confiable? ¿Se actualizará, cuando actualicen el plugin original?
En el caso de Elementor, al ser un programa tan popular, es fácil encontrar fuentes confiables, pero es un tema complicado y no se recomienda hacer esto para plugins más básicos.
Así pues, para Elementor he elegido descargarlo de una web, creada específicamente para esto https://proelements.org/ y pulsaremos el botón de Download

Nota: Realmente, este plugin no es el Elementor Pro sin licencia, que sería difícil de verificar que no llevará virus, sino que es un plugin aparte del Elementor. Lo único que haces es quitar las líneas de código del plugin de Elementor que exigen el pago y se actualiza, a medida que van saliendo nuevas versiones del Elementor.
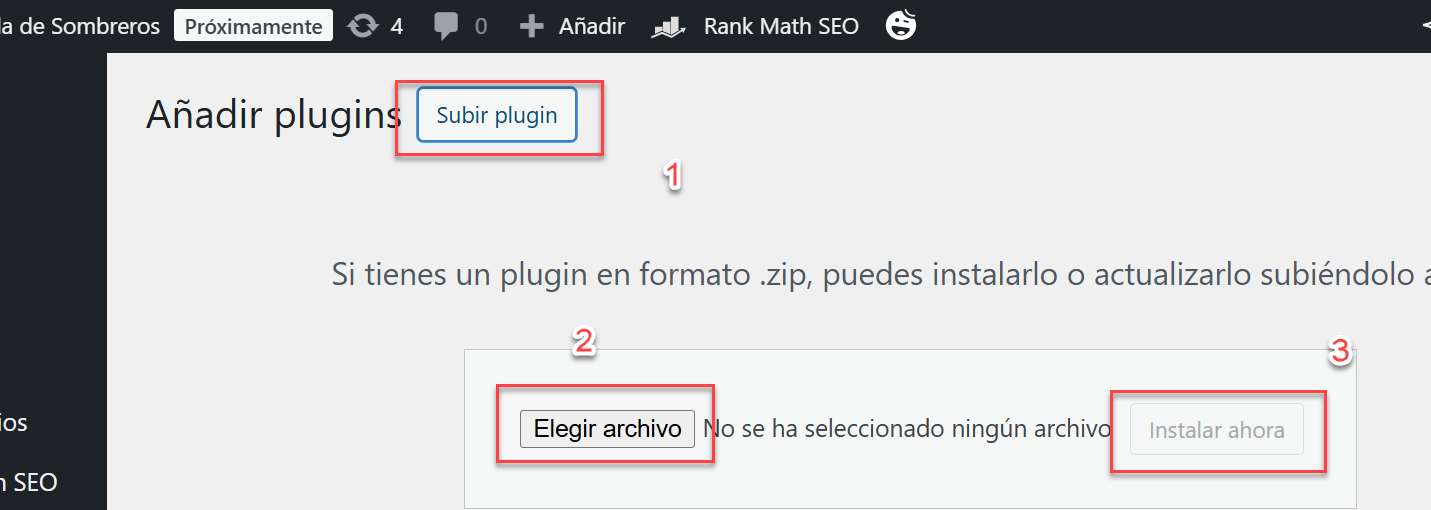
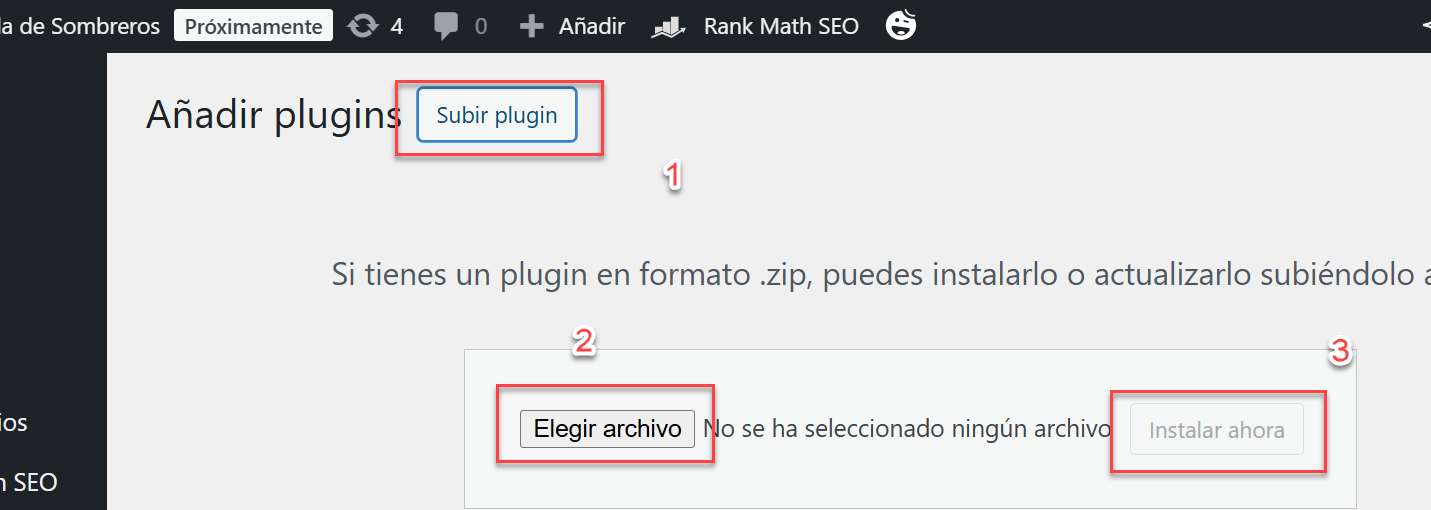
Ahora tendremos que añadirlo a mano. Para eso vamos a Plugins -> Añadir Nuevo Plugin -> Subir Plugin

A continuación vamos a empezar a hacer la página de Inicio de nuestra Web. Para ello, vamos a Pagínas -> Añadir nueva y le ponemos de título "Inicio". Después pulsamos en [Editar con Elementor]

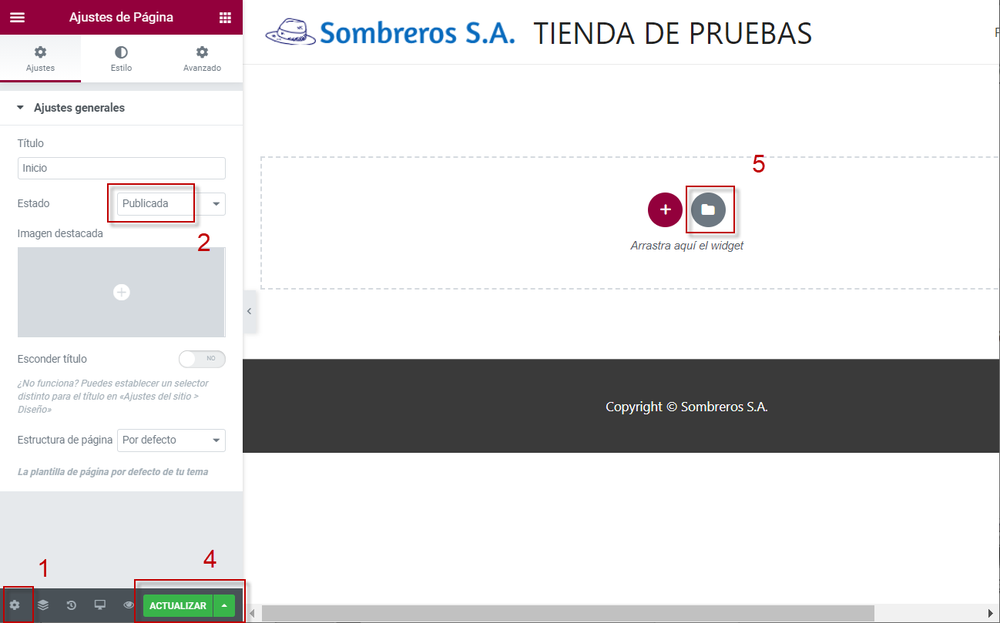
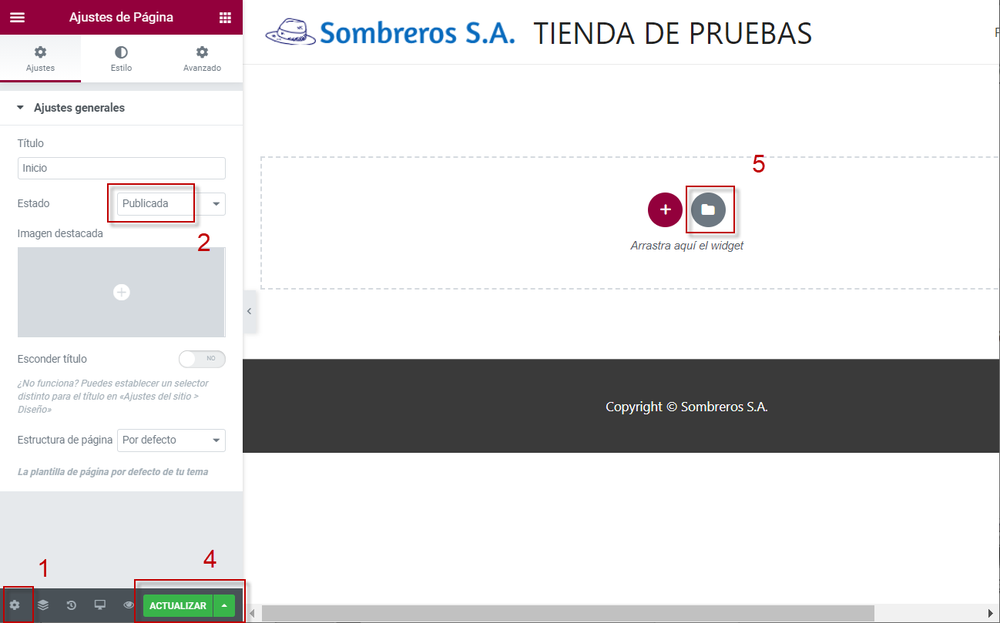
Lo primero que vamos a hacer es ir los ajustes en la parte inferior izquierda y en el desplegable de Estado, elegimos Publicada y después pulsamos el botón de [Actualizar]
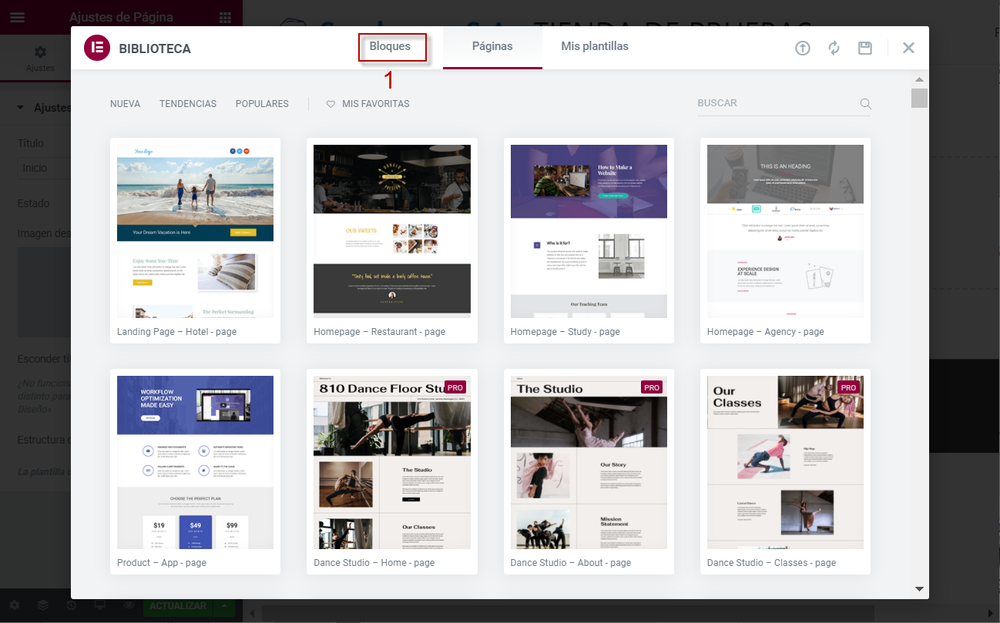
Ya podemos empezar a crear nuestra página de inicio. Si pulsamos el botón central (5), nos aparecerán muchas posibles páginas predefinidas que podríamos utilizar

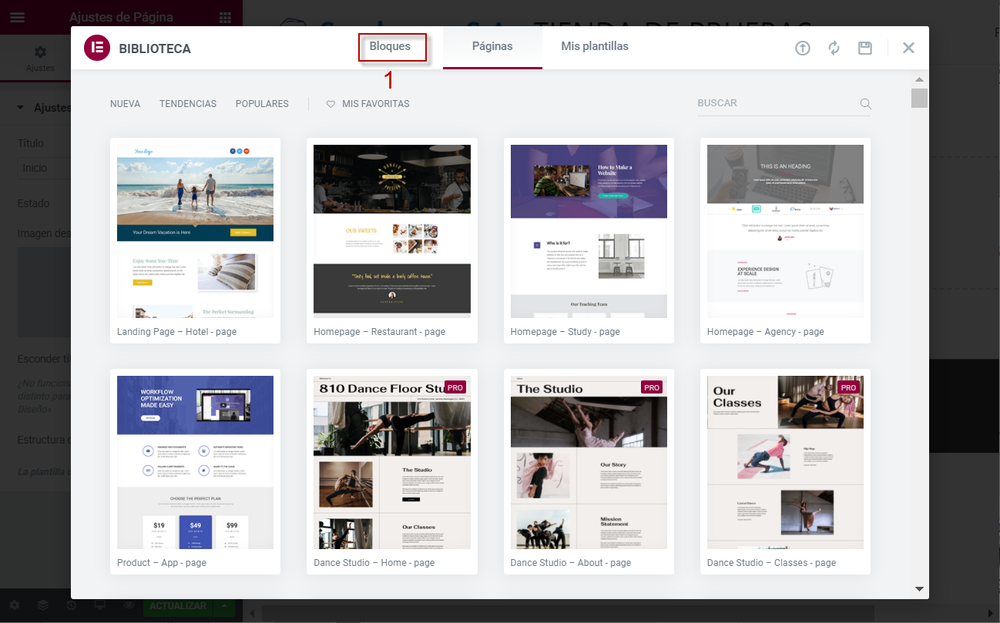
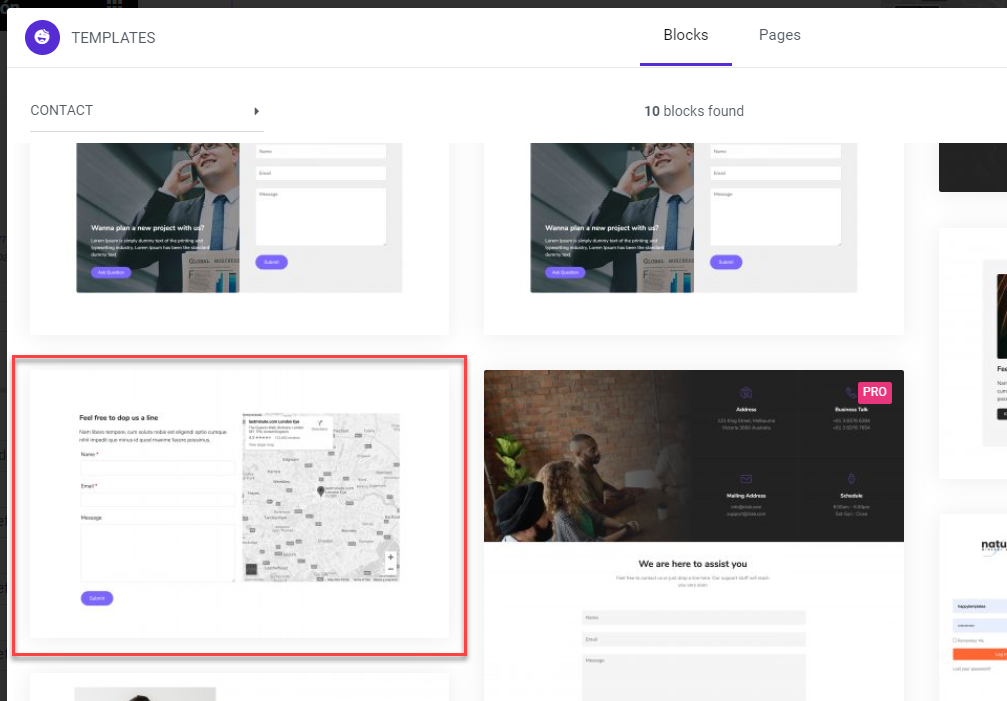
Pero nosotros vamos a hacerla de una forma más original, mediante bloques, que son secciones pequeñas de la página que puedes ir creando. Así pues pulsaremos en la pestaña de Bloques y en el desplegable categoría elegiremos Call To Action.
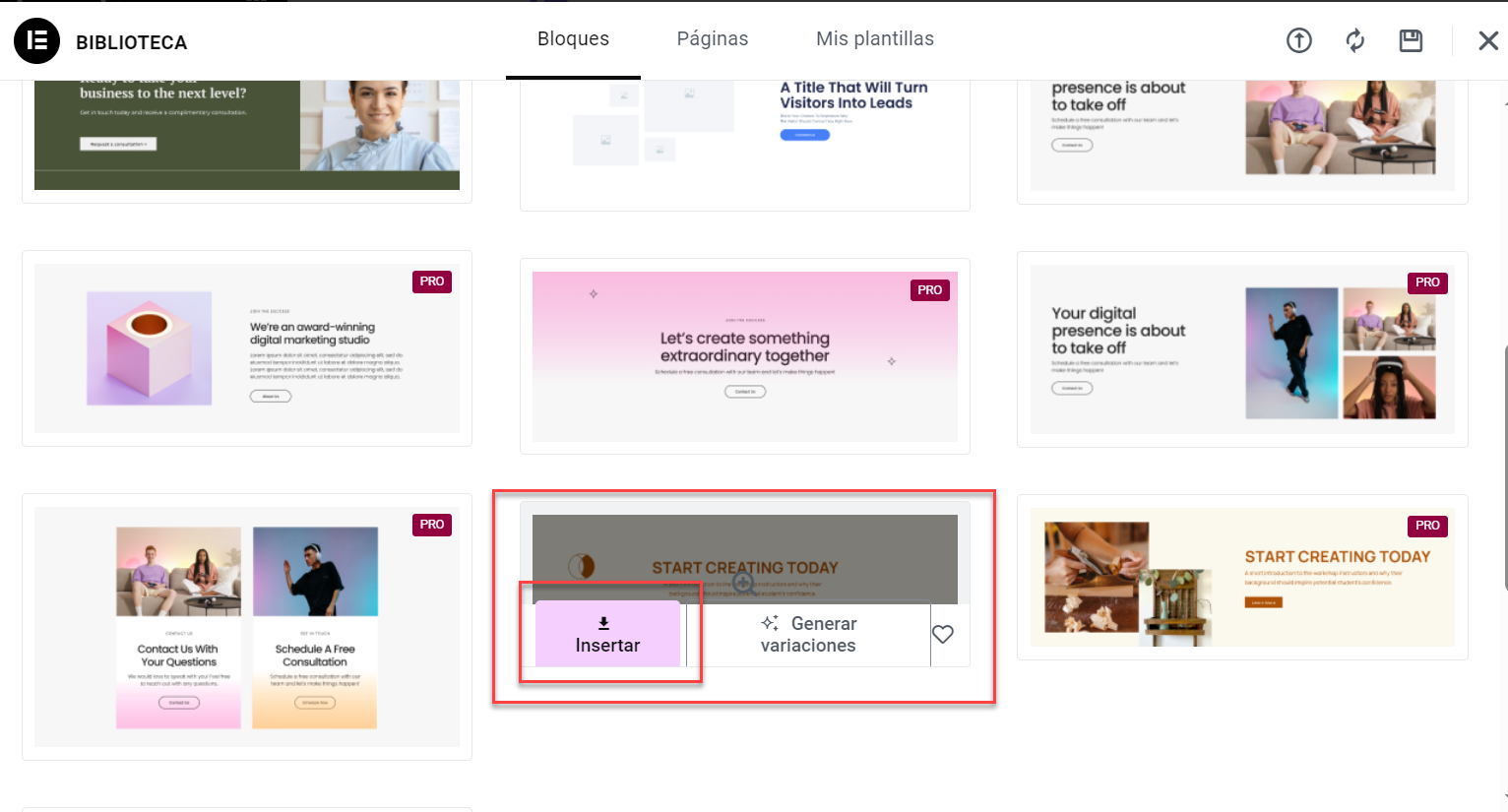
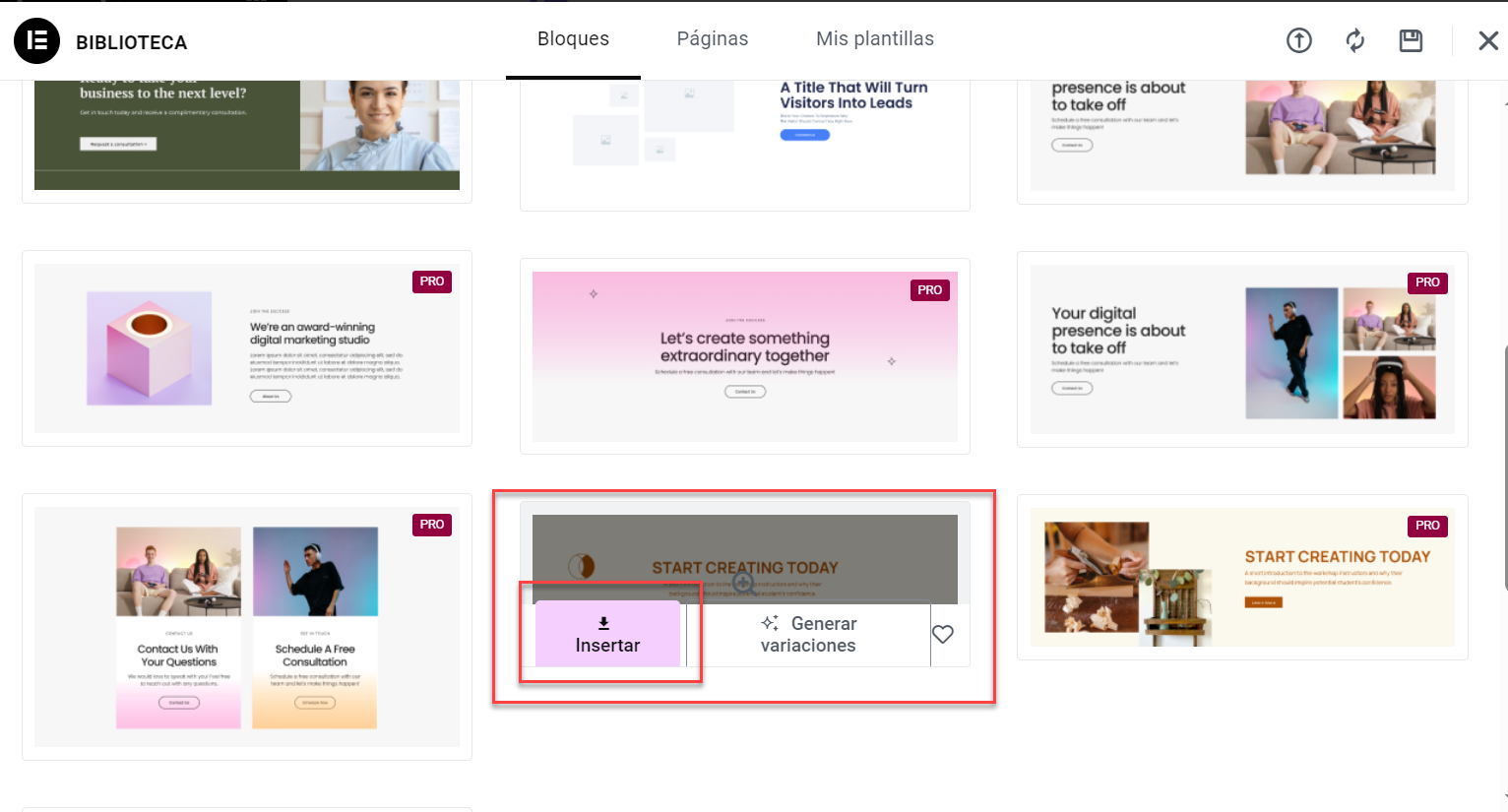
Se puede ver que hay algunas que tienen la etiqueta PRO que solo podemos usar si hemos comprado el plugin. Así pues elegiremos una que no tenga dicha etiqueta y pulsaremos el botón de [Insert]

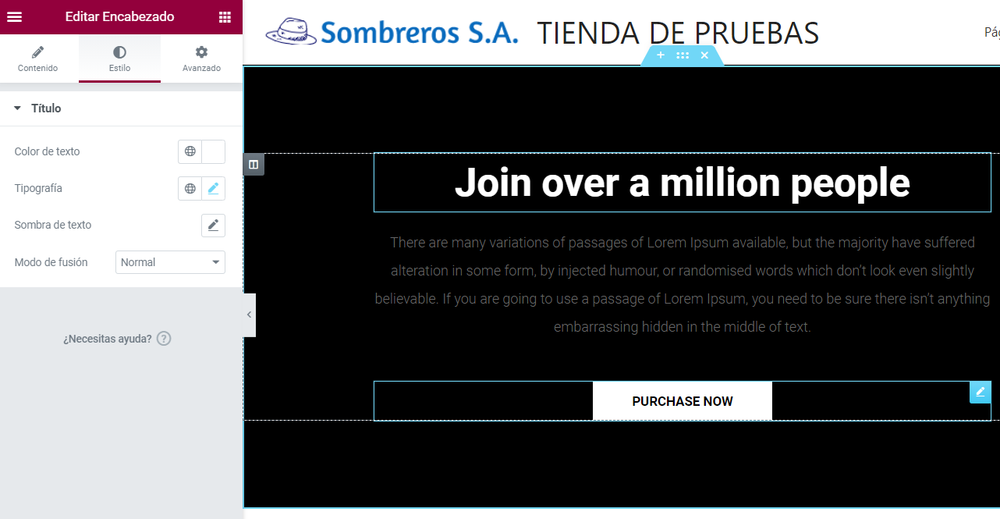
Con lo que debería quedar así:

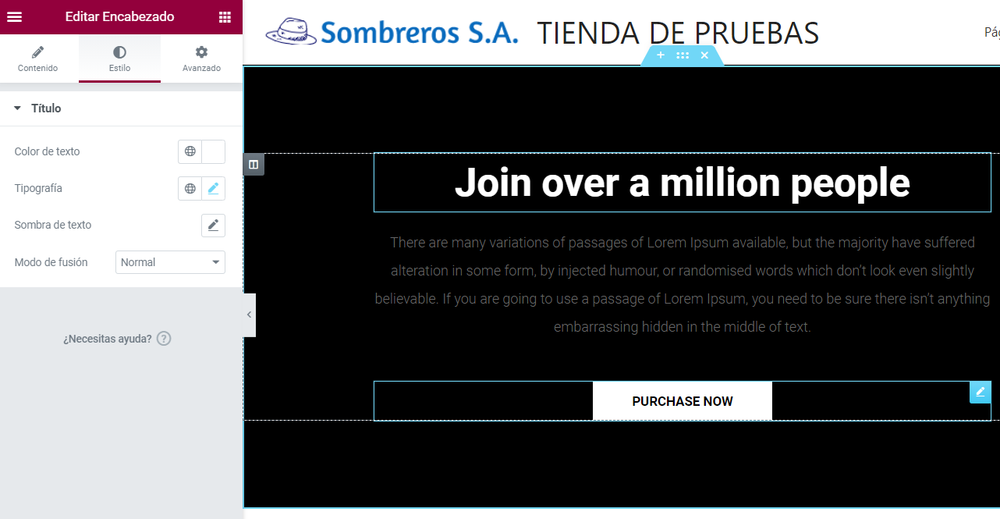
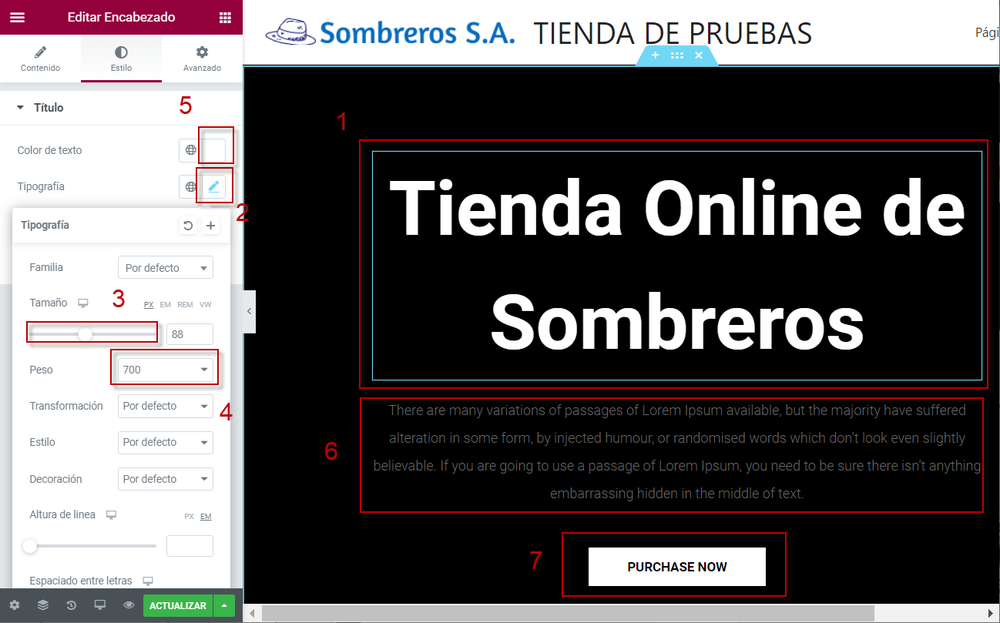
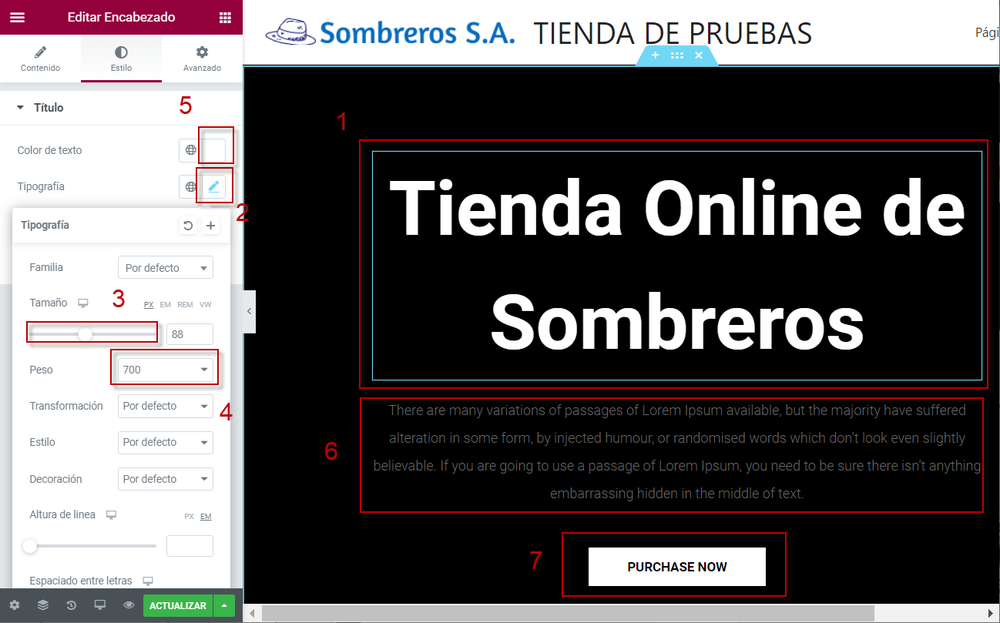
Para ver todas las posibilidades de diseño que tenemos vamos a cambiar el título por algo más acorde, luego el tamaño, el grosor de las letras y su color.

Luego haremos lo mismo con el texto de enmedio y el botón de Compra.
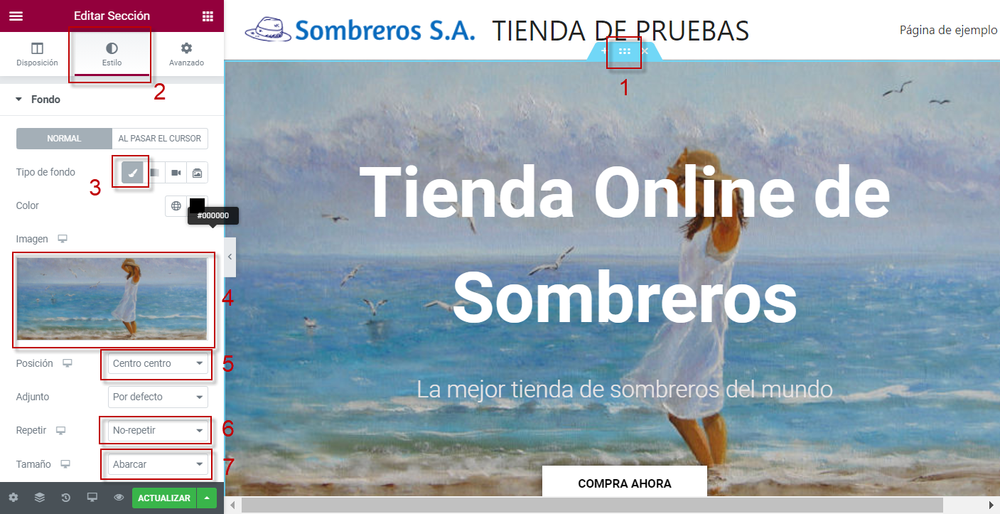
El fondo negro queda un poco soso, así que podríamos cambiarlo, pero mejor vamos a poner una fotografía de fondo.
Buscamos una por internet una imagen que nos guste que sea más o menos rectangular, para que no se distorsione demasiado.
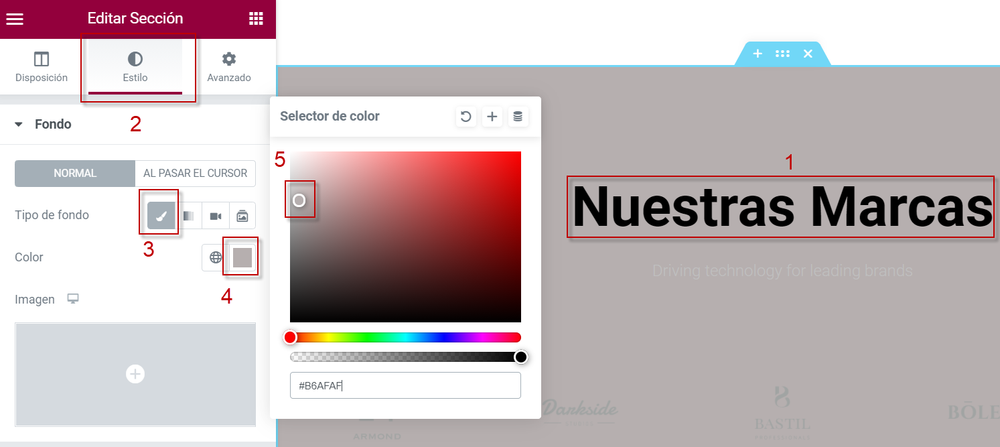
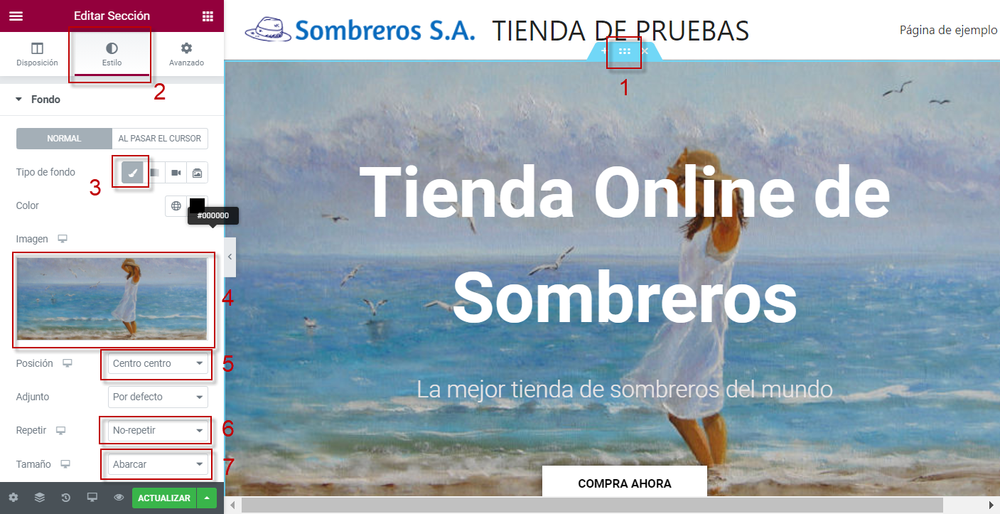
seleccionamos editar la sección --> Estilo, elegimos Tipo de Fondo Clásico y pinchamos en la casilla de imagen, para seleccionar el fichero y jugamos luego con las diferentes alineaciones, hasta que quede a nuestro gusto.

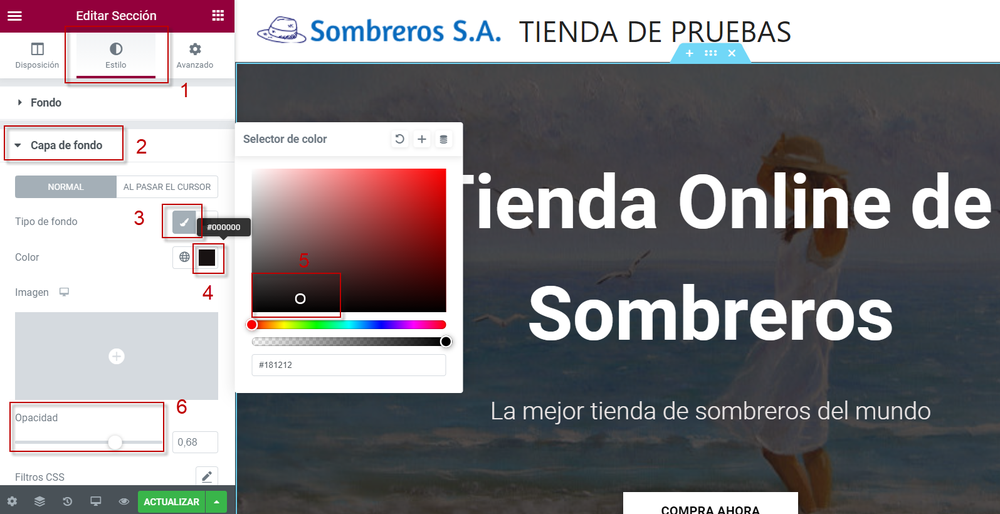
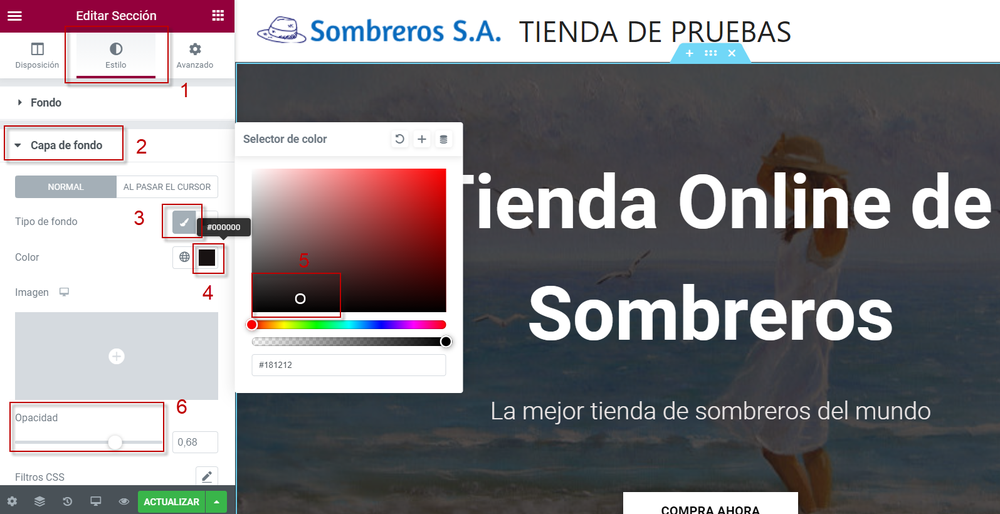
Para que se vea un poco mejor la imagen de fondo, podemos poner una capa de fondo y controlar la opacidad

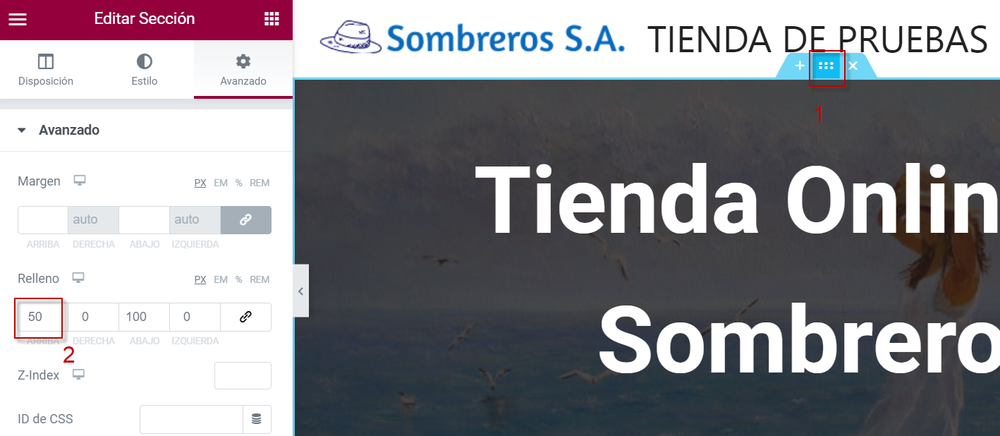
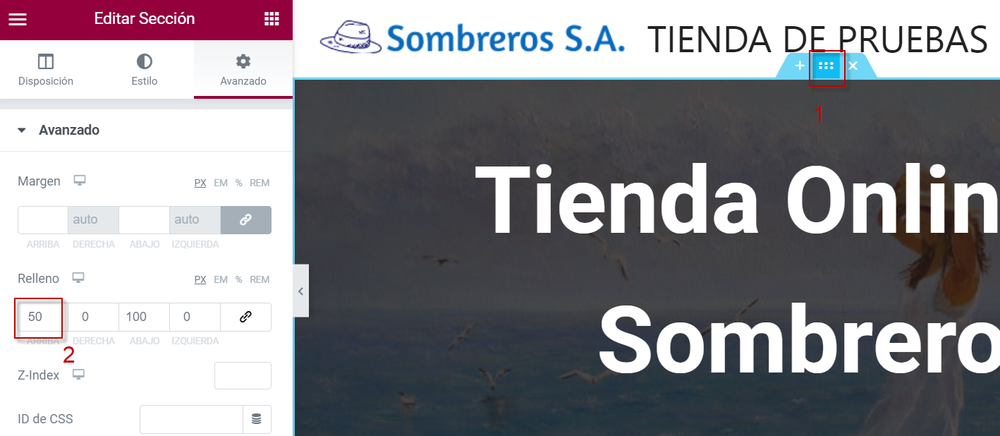
Si ahora por ejemplo, queremos cambiar el tamaño de la sección, podemos ir a los cuadritos -> Avanzado -> Relleno y ponemos 50

Recordar que hay que pulsar el botón de "Actualizar", para que se guarde nuestra página
A pesar de poder acceder a casi todos los bloques Pro de Elementor, todavía hay muchos que no podemos acceder o que hacen uso del servidor propio de Elementor.
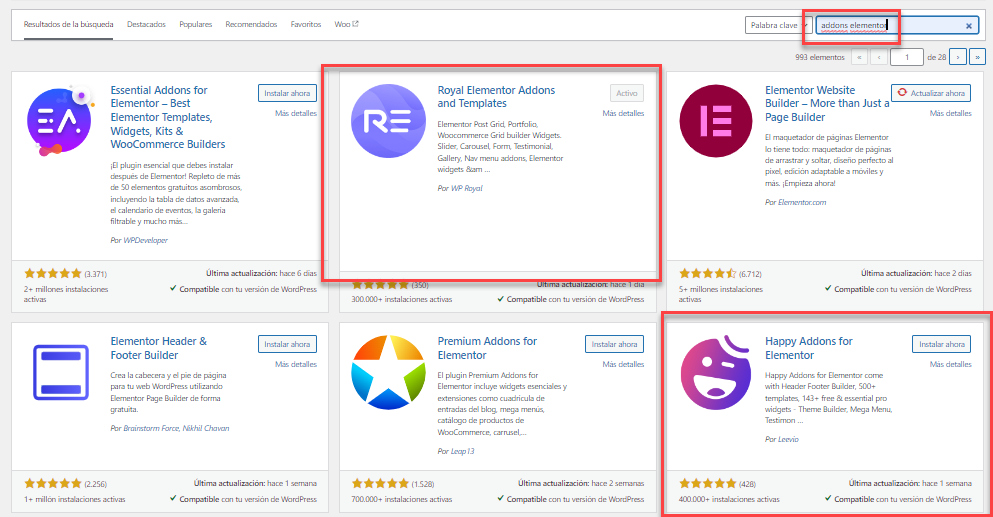
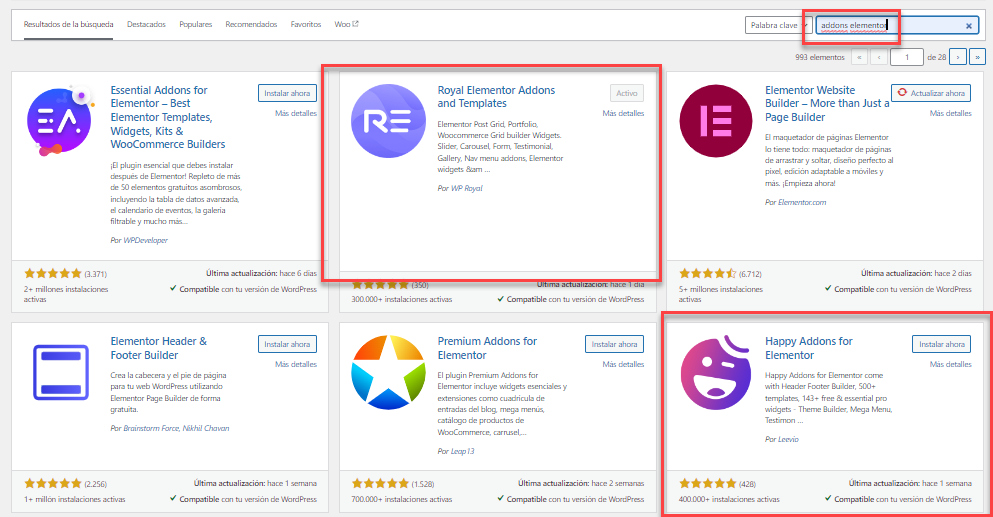
Para ello vamos a instalar un pack de bloques gratuitos, que son compatibles con Elementor. Como siempre que necesitamos una función nueva, buscamos las palabras clave en el buscador de plugins.
En este caso serían 'addons elementor' y elegiríamos el Royal Elementor Addons y Happy Addons:

Se puede ver en el listado de plugins, que hay algunos que tienen más instalaciones activas, pero he elegido estos porque son los que más bloques gratuitos tenían.
Al activar el Royal Elementor Addons y activarlo, nos saldrá una pantalla para que nos manden correos "importantes". Pulsamos el botón de "Saltar"
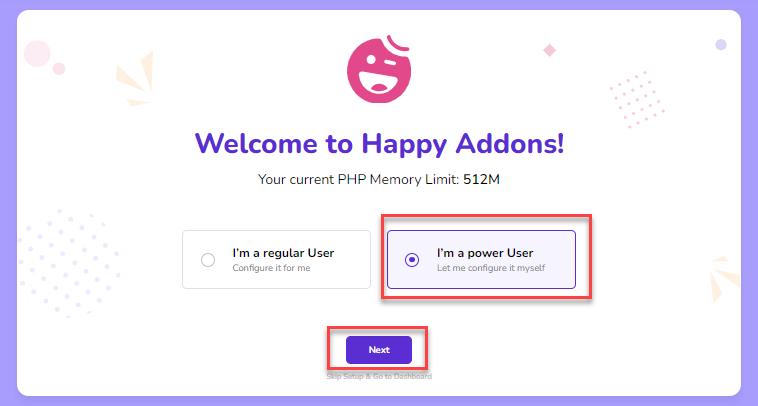
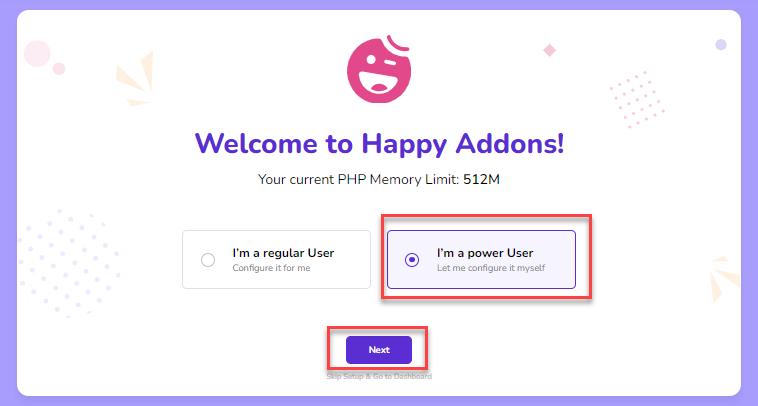
Al activar el Happy Addons nos sale una ventana y elegiremos la opción "I'm a power User"

En la siguiente ventana, nos dejará elegir los elementos que queremos añadir. Añadiremos todos, pulsando los botones de Enable All , que hay en las diferentes categorías.
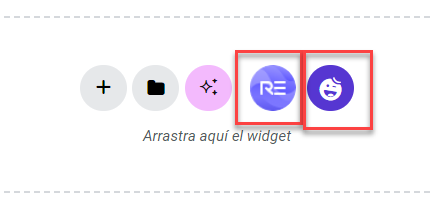
Ahora vamos a la página que estábamos editando con Elementor y nos habrán aparecido dos nuevos botones:

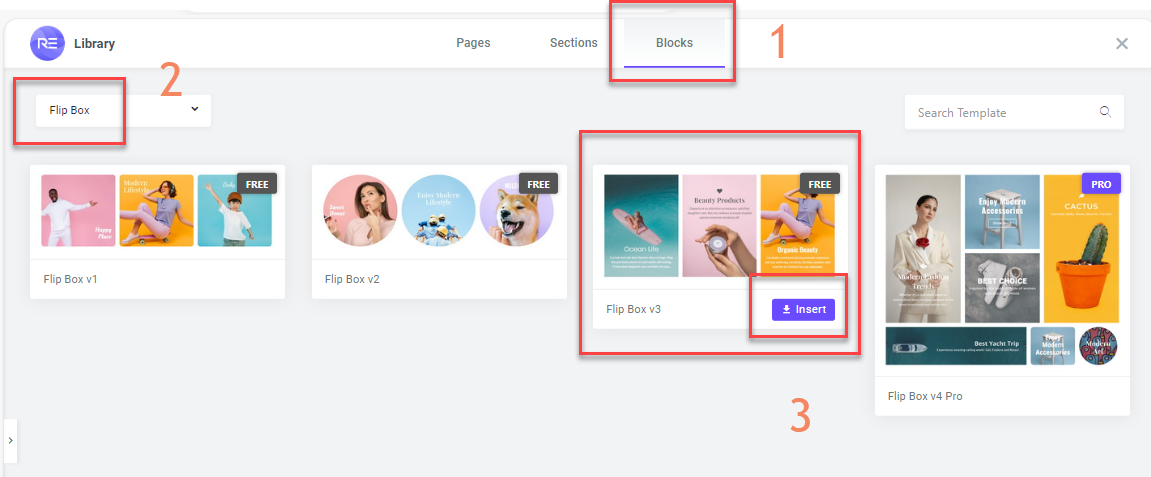
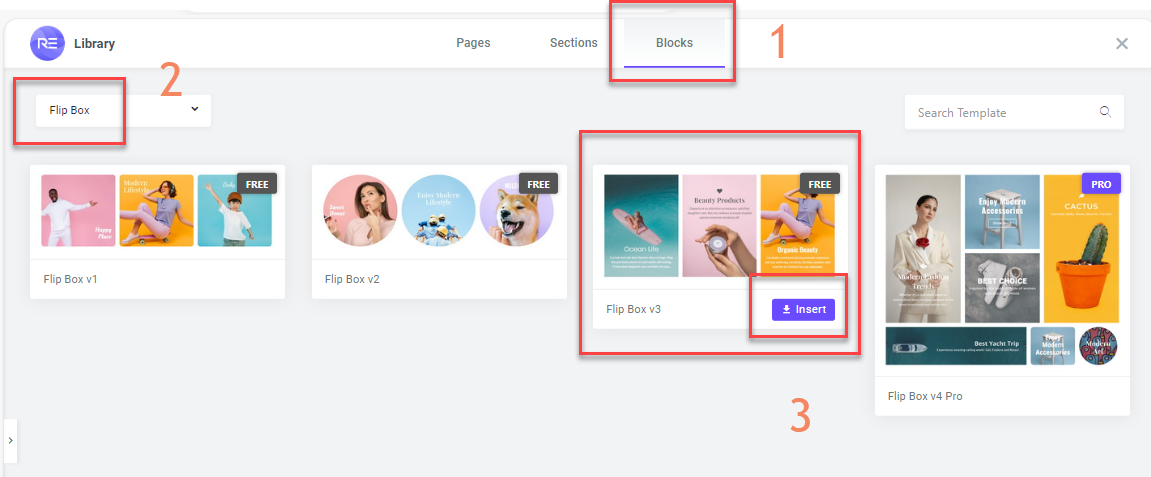
Pinchamos en Royal Elementor Addons, y elegimos la pestaña Blocks -> Flip Box -> Botón Insert

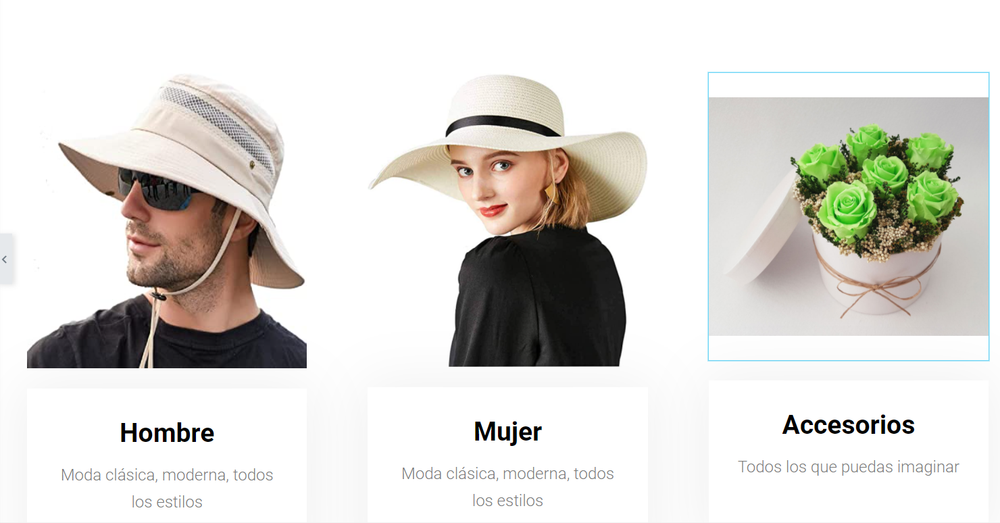
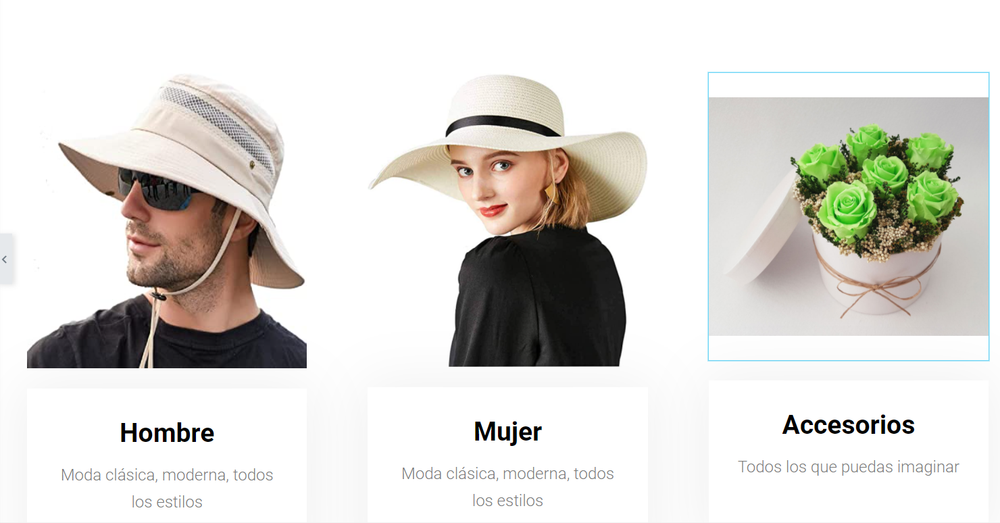
Y vamos "tuneándolo" hasta que quede algo como esto:

Nota: Aunque es mejor que las imágenes sean todas del mismo tamaño, para evitar distorsiones, en el menú Estilo de cada una, podemos ajustarlas, para que queden todas a la misma altura.
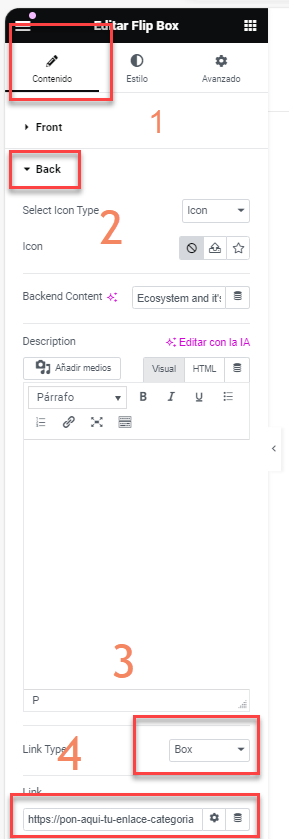
Para terminar este bloque vamos a poner un enlace a cada categoría, al pinchar en cada foto. En enlace será del estilo:
https://ciberconta.unizar.es/tiendas/empresaXX/categoria-producto/nombre-categoria/
en mi caso quedaría (cada uno tenéis que adaptarlo):
https://ciberconta.unizar.es/tiendas/empresa30/categoria-producto/sombreros/
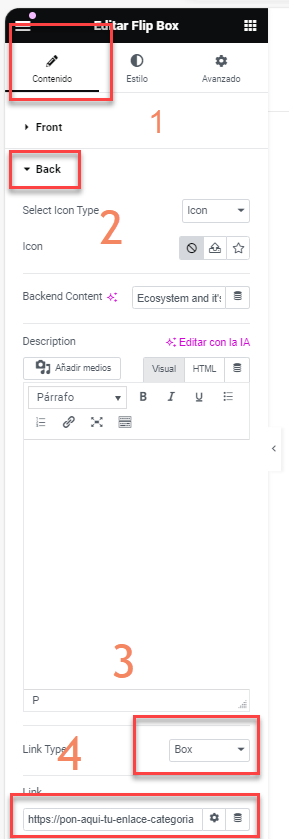
Y se coloca editando cada una de las cajas -> Contenido -> Back -> Link

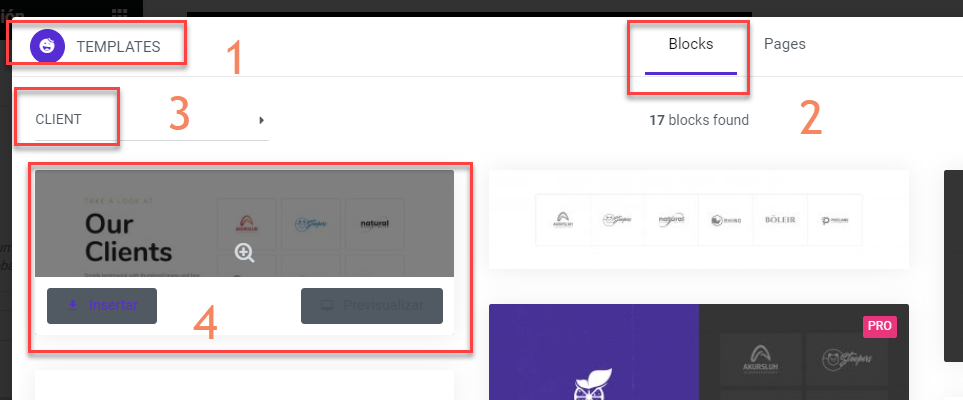
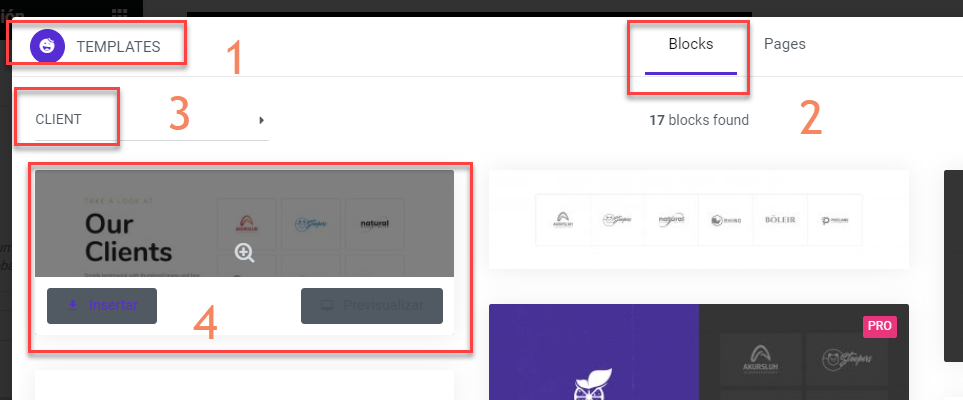
Ahora vamos a pinchar en el botón Happy Events añadir otro bloque de la categoría Clients:

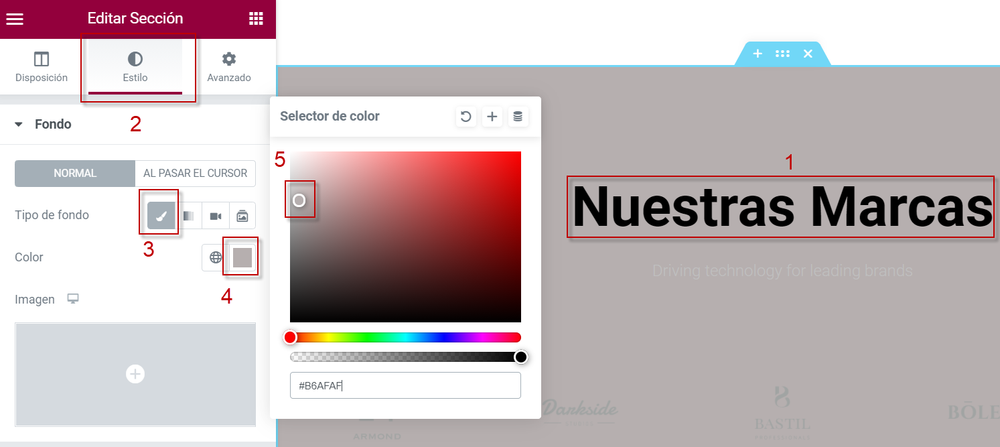
Y le vamos a cambiar el título y ponerle un fondo gris suave para que se vea mejor respecto del blanco y quede más profesional.

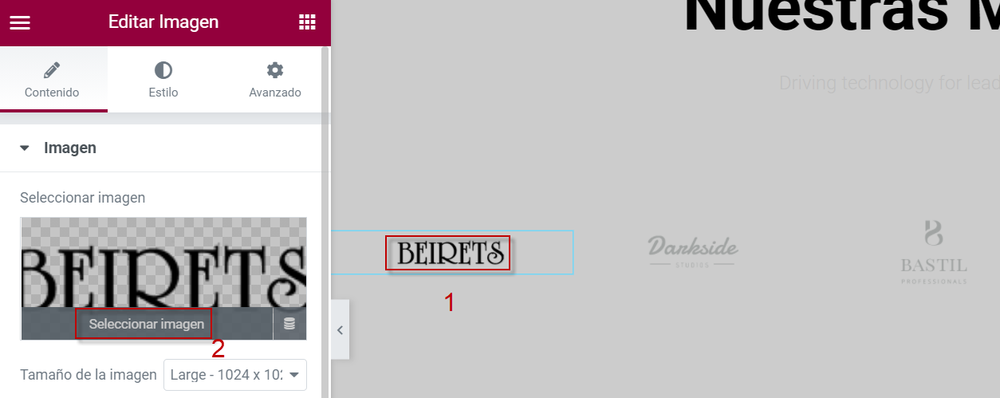
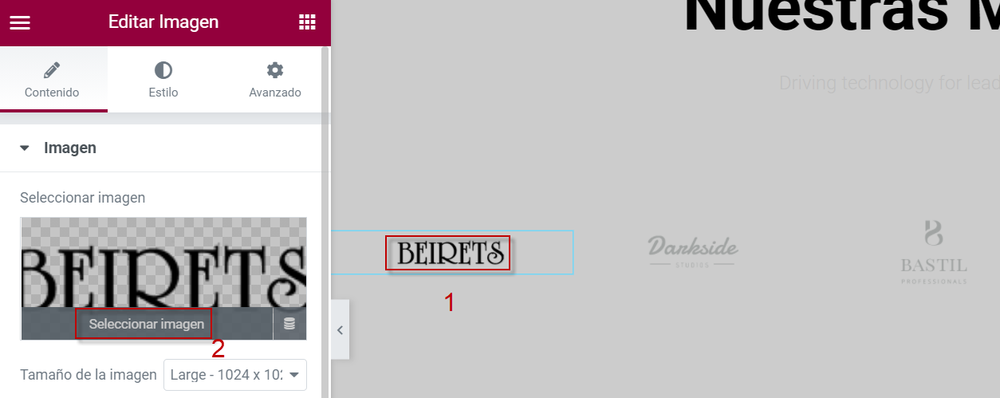
Ahora vamos a cambiar los logos y vamos a poner marcas de los productos que vendamos.

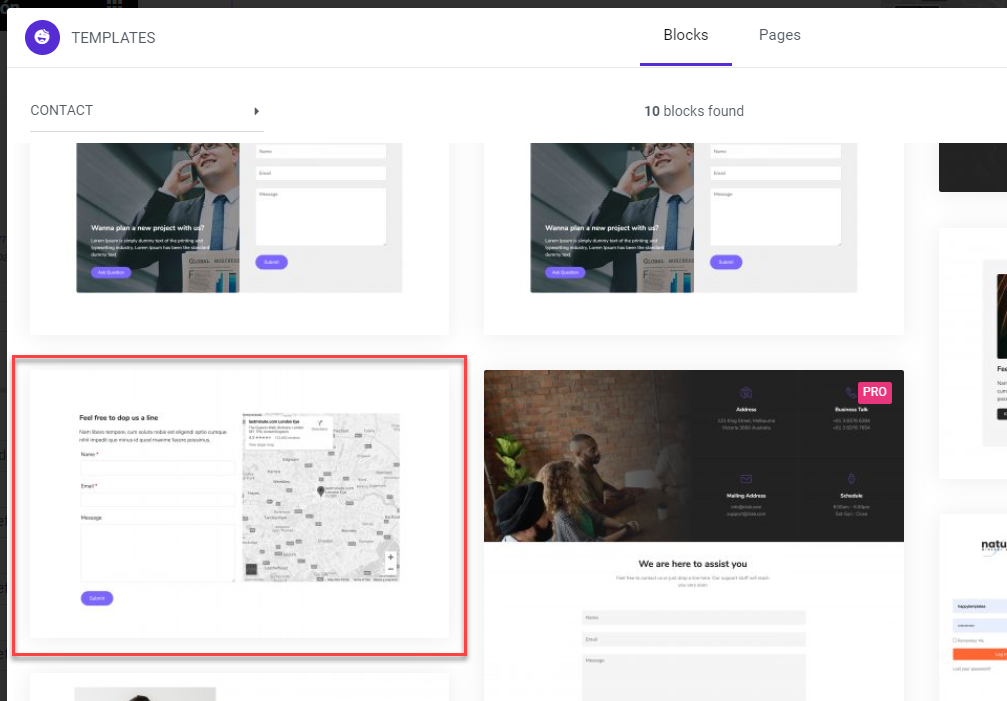
y finalmente, vamos a poner una ficha de contacto. Para ello vamos a añadir otro bloque de la categoría Google Maps

Para terminar pulsamos el botón de Actualizar y pinchamos en el ojo de al lado, para ir viendo cómo está quedando nuestra página de inicio.
Ahora bien, si vamos al enlace nuestra página:
https://ciberconta.unizar.es/tiendas/empresaXX
Veremos que no está visible todavía. Para ello, vamos a Personalizar -> Ajustes de inicio y en "Tu página de inicio muestra" elegimos "Una página estática" y en "Página de inicio" elegimos la que hemos hecho, que se llama Inicio y pulsamos el botón de [Publicar]

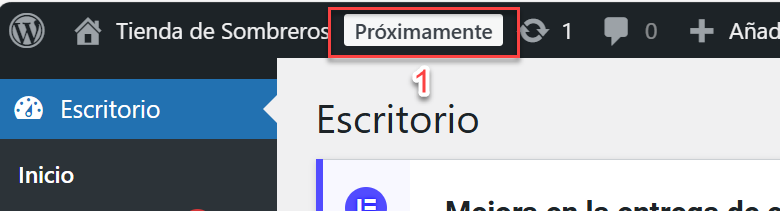
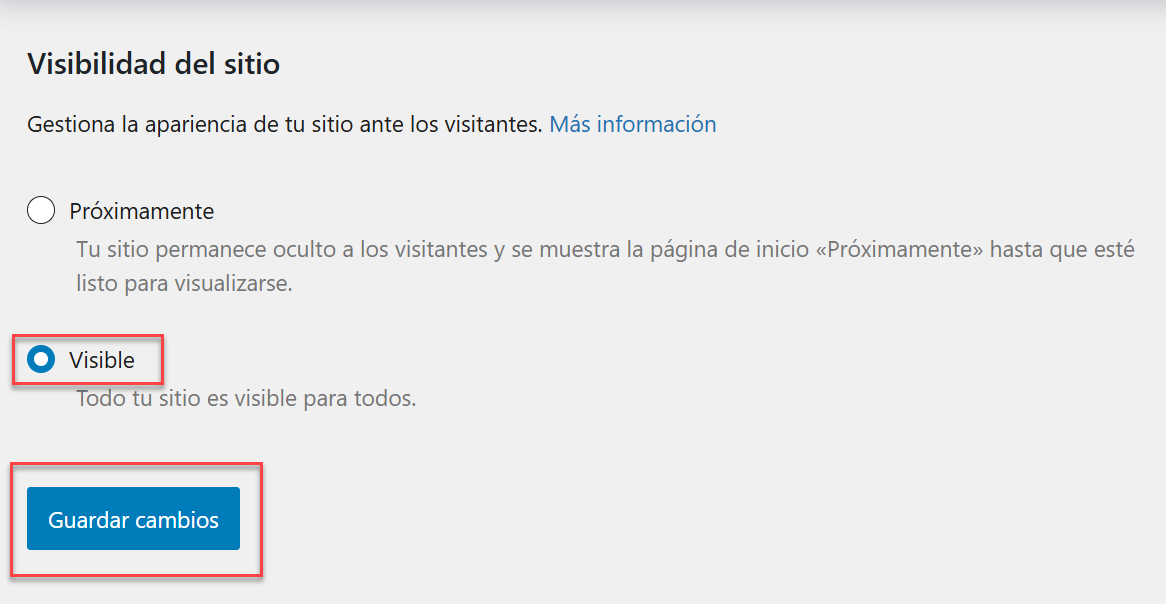
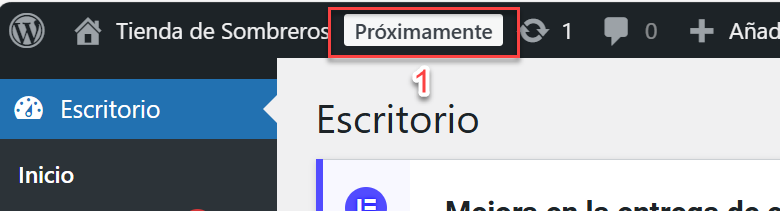
Si ahora vamos a https://ciberconta.unizar.es/tiendas/empresaXX veremos que aparece un mensaje de que estamos preparando el sitio web (o no, que es un poco aleatorio). Para quitarlo hay que ir a la trastienda y pinchar donde pone Próximamente

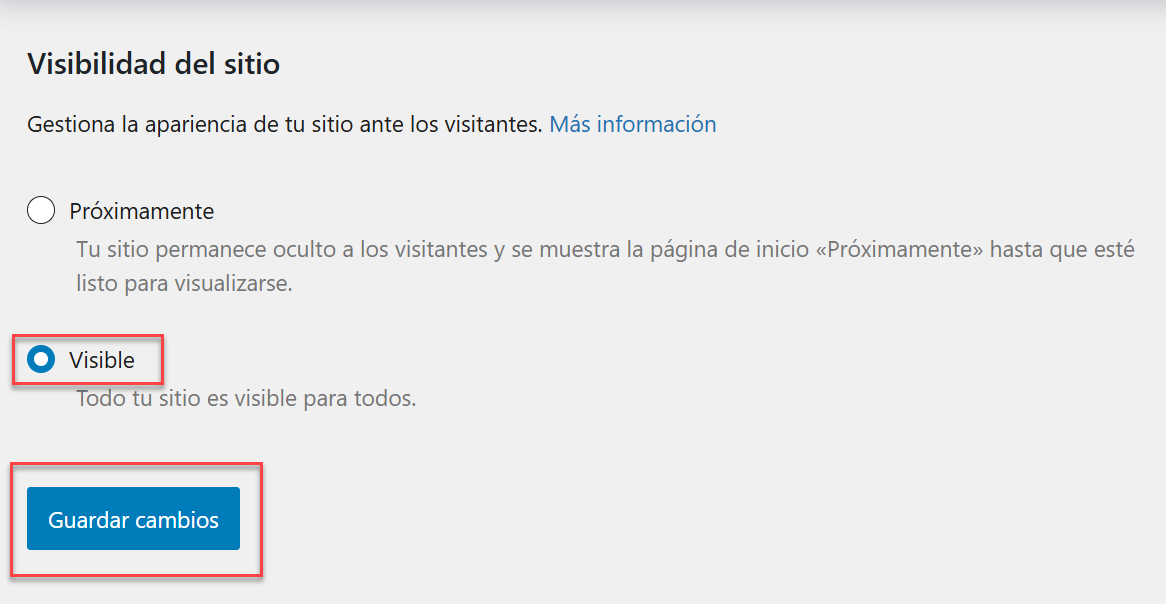
y luego marcaremos la opción "Visible" y pulsamremos el botón "Guardar Cambios"

3e) Añadiendo más páginas: Sobre Nosotros
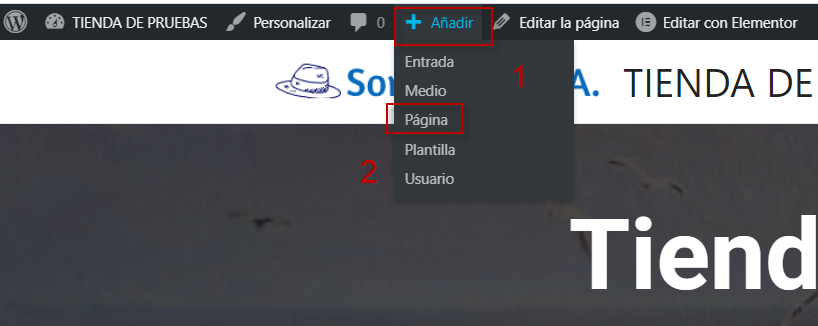
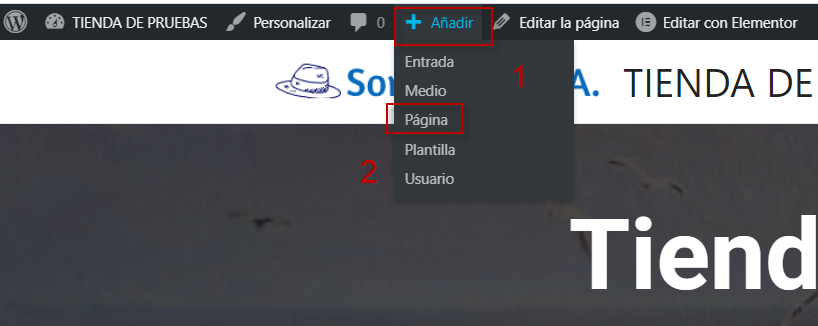
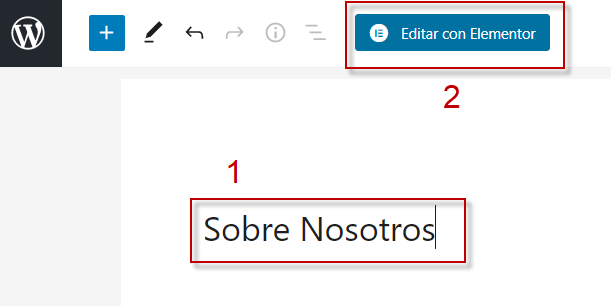
Ya tenemos nuestra página de Inicio. Para añadir otra página más, por ej. el típico "Sobre Nosotros", solo tenemos que ir a Página -> Añadir página

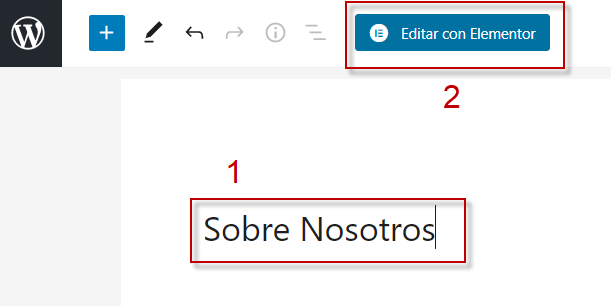
Cambiamos el título y pinchamos en [Editar con Elementor]

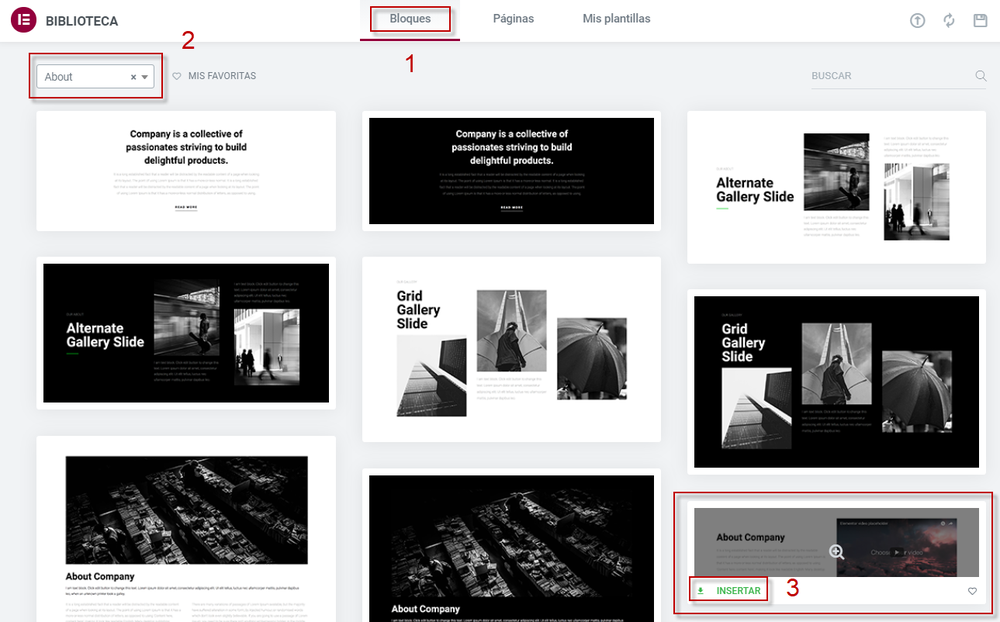
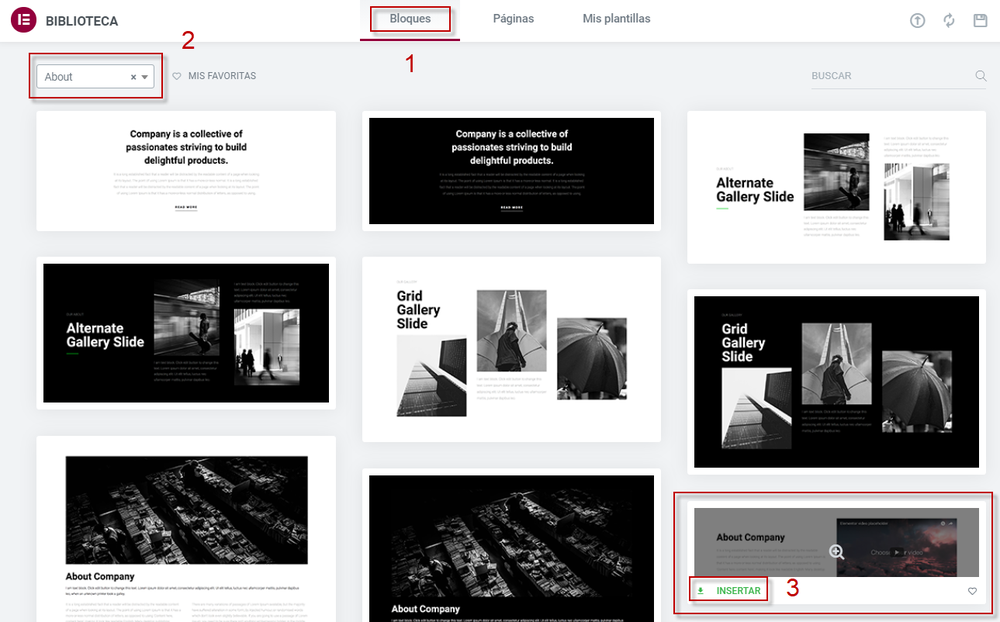
Y elegimos un bloque de la categoría About

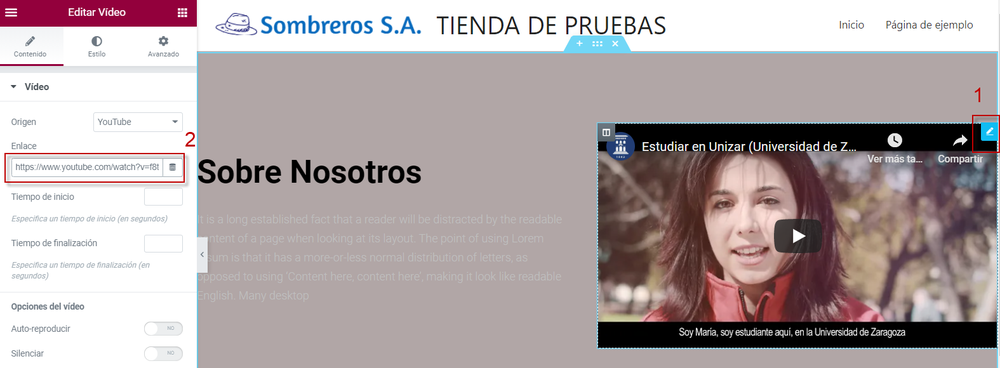
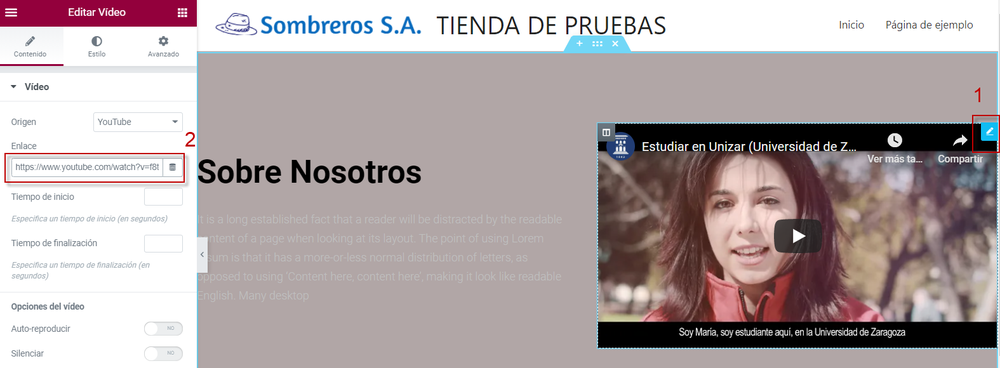
Y en el bloque que nos aparece, le ponemos un fondo gris para que resalte más y para cambiar el vídeo de YouTube, hacemos click en el botón de editar del vídeo y en el campo Enlace, ponemos un vídeo sobre nuestra empresa ( https://www.youtube.com/watch?v=f8tsI9dv2B4 ) y pulsamos el botón de [Publicar]

Destacar, que es importante darle al botón de [Actualizar] de vez en cuando y sobretodo, cuando hayamos dejado la página a nuestro gusto.
3e) Ajustes Finales
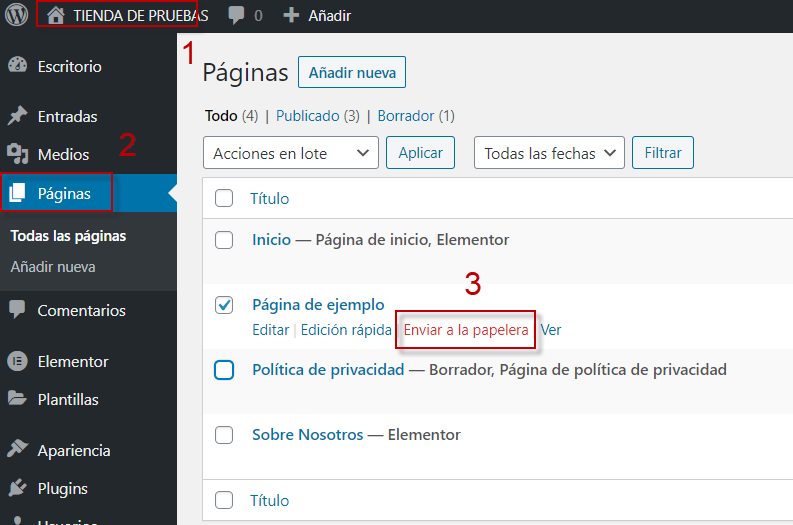
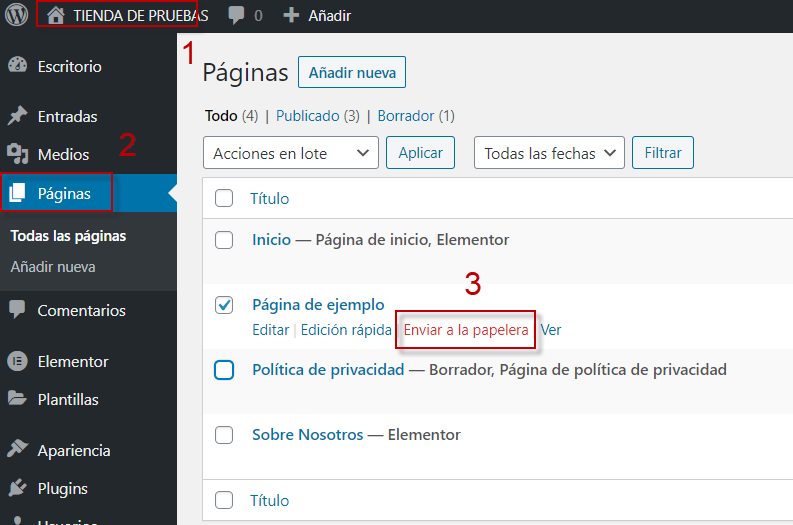
Vamos a quitar la página de ejemplo que aparece en el menú superior. Para ello, vamos a Paginas y pulsamos en Enviar a la Papelera en la página "Página de Ejemplo".
Borramos también la de Política de Privacidad, que aunque no está publicada, para que no nos moleste.

Y con esto ya tendríamos nuestra web de empresa. En el siguiente capítulo empezaremos a construir nuestra tienda.