Una hoja de estilo es una colección de reglas que afectan a la apariencia de un documento, puede estar incrustada en la página o almacenada en un archivo independiente que luego se enlaza a una o más páginas de su sitio.
FrontPage facilita el trabajo con las declaraciones de estilos mediante el cuadro de diálogo Estilo, que aparece en muchos cuadros de diálogo de FrontPage. Actualmente la forma habitual de la tecnología de estilo es las Hojas de Estilo en Cascada (CSS).
Podemos seguir el funcionamiento de las Hojas de Estilo a través del siguiente Tutorial disponible en Internet: http://www.webestilo.com/css/ , que nos explica el fundamento de la programación de las hojas de estilo en HTML.
FrontPage nos ofrece varias plantillas de hojas de estilo, que suponen trabajar con algo hecho y para utilizarlas seguimos los siguientes pasos:
- Seleccionar Archivo, Nuevo, Página. Entonces aparece el cuadro de
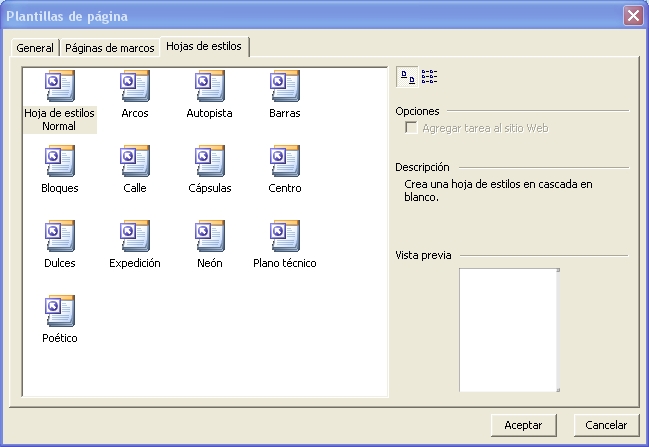
diálogo Nuevo en el que haremos clic en la pestaña Hoja de estilos hasta
que aparezca la siguiente ventana:

- Elegiremos el estilo que queramos, tras lo cual FrontPage abrirá la hoja de estilo en la que veremos reglas de estilo o conjuntos de reglas.
- Si queremos podemos hacer cualquier modificación a la hoja de estilo, guardándola en el sitio web, junto con las páginas. De esta forma ya tenemos una hoja de estilos externa, tras lo cual deberemos asociar la hoja a nuestras páginas.
Para añadir la hoja de estilos CSS a parte de la web habrá que enlazarla a cada archivo empleando la opción Vínculos de hoja de estilos del menú Formato, apareciendo el siguiente cuadro de diálogo
| Si queremos que la hoja se
aplique a todas las páginas de nuestra web, seleccionamos Todas las
páginas. En cambio, si sólo lo queremos aplicar a ciertas
páginas, seleccionamos Páginas seleccionadas.
Pulsamos en agregar para encontrar y añadir el archivo de la hoja de estilos (con extensión CSS). Pulsando Aceptar, FrontPage enlaza automáticamente la hoja de estilos a las páginas que se han elegido. |
Para crear una hoja de estilo auténtica, seleccionaremos el menú Formato, Estilo, tras lo que FrontPage abre un cuadro de diálogo que contiene un conjunto de etiquetas, así como un método personalizado de modificación. Es preciso conocer el lenguaje HTML ya que lo que se van a modificar son las etiquetas de este lenguaje. FrontPage colocará las etiquetas de hojas de estilos (<STYLE> y </STYLE>) de forma automática.
EJEMPLO:
Suponemos que aplicamos una regla para que todos los párrafos estén
alineados en el centro. Al seleccionar en la barra de menús Fomato, Estilo
nos aparece la siguiente ventana:
| Elegimos el selector que
queremos modificar, en este caso <p> que es la etiqueta de
párrafo.
A continuación hacemos clic en Modificar para crear un estilo para esta etiqueta, seleccionando la opción de alineación en el centro. |
|
| Aparecerá el siguiente cuadro de diálogo | |
|
|
En esta ventana, haciendo clic en formato podremos modificar las opciones en cuanto a fuente, alineación, etc. de todos los párrafos. |
Una vez generado el estilo, el código HTML que se nos ha generado ha sido el siguiente, incluido dentro de la etiqueta HEAD del documento.
| <style> <!-- p { text-align: center } --> </style> |
Así pues, las hojas de estilo nos pemiten configurar la presentación de una página o sitio web de una forma muy sencilla, aunque requiere el conocimiento del lenguaje de programación HTML.
| Ejemplo de estilos sobre los hipervínculos | |||||||||
| En muchas páginas hemos observado que los hipervínculos aparecen sin el subrayado habitual o cambian de color cuando situamos el puntero del ratón encima de ellos o el subrayado aparece sólo cuando lo hemos visitado, etc. Estos efectos se hacen con hojas de estilos, modificando las características de la etiqueta <a> del código HTML. El hipervínculo lo podemos clasificar de cuatro formas: | |||||||||
|
|||||||||
| La forma de modificar estos selectores es la que hemos visto anteriormente, seleccionando el menú Formato, Estilo y cuando elijamos las etiquetas que vamos a modificar, seleccionamos a y le añadimos las propiedades de los hipervínculos. | |||||||||
| Una vez que hemos añadido hover (estilo del link cuando situamos el ratón encima) seleccionamos Formato y definimos la Fuente, Color, Relleno,..... | |||||||||