|
HTML y XML Hacer páginas Web |
|
El HTML, es el lenguaje que permite diseñar los hipertextos. Hoy en día, la mayoría de los procesadores de textos disponen de opciones para guardar los documentos en este formato, por lo que no presenta dificultad.
Si queremos incluir efectos complicados, con imágenes en tres dimensiones, sonidos, imágenes en movimiento, consultar bases de datos, etc. entonces debemos utilizar un verdadero lenguaje de programación, como Java, ideal para Internet pues tiene la ventaja de que funciona independientemente de la plataforma (mac, pc, unix, etc.) donde se ejecuta.
|
|
- Un buen curso de creación de páginas Web, preparado por Daniel Rodríguez, Programación.net (http://html.programacion.net/curso).
- Webestilo (http://www.webestilo.com) con manuales, consejos, etc.
- En Desarrolloweb (http://www.desarrolloweb.com/desde0) explican muy bien desde 0 lo más básico.
- Programatuweb (http://www.programatuweb.com) punto de encuentro para webmaster.
Usabilidad es una medida de la calidad que experimentan los usuarios cuando interaccionan con una página web. También se puede aplicar a un software u otros mecanismos.
Los términos clave de la usabilidad son:
- Facilidad de uso: un usuario que es la primera vez que accede a una página web ¿cuanto le cuesta hacerse con ella?
- Eficiencia: un usuario que utiliza el sistema ¿cuanto le cuesta operar con ella?
- Memorizar: un usuario que ha utilizado previamente una página web ¿cuanto le cuesta recordar su uso?
- Frecuencia de errores: ¿con qué frecuencia un usuario comete errores en la página web y cómo se solucionan?
- Satisfacción subjetiva: ¿le gusta al usuario utilizar la página web?
|
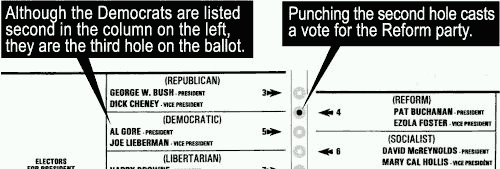
Todos recordamos el caso de las confusas papeletas en las elecciones a la presidencia de EEUU. Muchos votantes que querían votar a los demócratas votaron a los reformistas. Es un ejemplo de falta de usabilidad.  |
En Useit.com (http://www.useit.com) encontramos consejos sobre gestión de sistemas web, diseño de paginas, etc. de Jakob Nielsen, gurú y pionero del concepto de "facilidad de uso" o usabilidad. Algunos conceptos que desarrolla son:
- priorizar contenidos
- consejos para el buen diseño de páginas y servidores web
- los principales fallos en los servidores web de empresas
- consejos sobre el uso del correo electrónico, etc.
También es muy interesante Usability.gov (http://www.usability.gov).
Sobre usabilidad aplicada es interesante Desarrolloweb (http://www.desarrolloweb.com/manuales/5/)
César Martín es un experto en usabilidad (http://www.alzado.org/). Es interesante los casos prácticos que plantea como el diseño de la página de El País (http://www.alzado.org/articulo.php?id_art=21).
|
César Martín, (http://www.alzado.org/) 1. En internet el usuario es el que manda.
2. En Internet la calidad se basa en la rapidez y la fiabilidad.
5. Si quieres hacer una pagina decente, simplifica, reduce, optimiza.
6. Pon las conclusiones al principio.
7. No hagas perder el tiempo a la gente con cosas que no necesitan.
8. Buenos contenidos.
|
|
En este apartado incluimos algunos consejos para mejorar la usabilidad.
|
|
|
|
|
[Índice] |
|---|