
| Diseño de páginas web con FrontPage |
II Creación de páginas web básicas |
Existen multitud de programas de diseño web, que nos van a permitir, sin conocer el lenguaje HTML, llegar a diseñar todo tipo de páginas. De los más usados son Microsoft FrontPage, Macromedia Dreamweaver, Adobe Golive. Además, existe software gratuito con el cual también podemos hacer diseños similares.
| - Tenemos un manual de diseño web con Page Mill en http://www.ciberconta.unizar.es/LECCION/web/editor.htm |
| - Para aprender a manejar el Dreamweaver recomendamos http://www.todo-dreamweaver.com/ |
En esta lección aprenderemos a manejar el FrontPage, programa de Microsoft que va incluido dentro de la suite Microsoft Office, en concreto vamos a analizar la versión FrontPage 2003.
¿Cómo empezar a crear una página Web?
Para empezar debemos tener claros los conceptos de Web y Página para FrontPage2003. Si creamos un sitio web nos va a generar una carpeta en la cual se va a generar automáticamente una página principal (llamada index.htm) y dos carpetas llamadas images y _private, donde guardaremos archivos. Podemos elegir el tipo de web que deseamos a partir del asistente y especificamos la ubicación en el disco duro.
Si creamos una página web, nos creará una página independiente y no generará las carpetas que aparecen en el sitio web. ¿Cómo lo hacemos?
Hacemos clic en Archivo, Nuevo y seleccionamos Web o Página en función de lo que queramos crear. Si creamos un sitio web podemos disfrutar de las utilidades que nos proporciona FrontPage a través de la barra de vistas.
 |
Es muy importante que tengamos muy claro los nombres que vamos a guardar nuestros archivos y tener cuidado al utilizar mayúsculas y minúsculas en los nombres ya que serán reconocidos como diferentes. En la gran mayoría de los casos la página principal de nuestro sitio web se denominará index.htm y será la que aparezca cuando el internauta escriba la dirección de nuestra web.
Cuando abrimos FrontPage lo primero que nos encontramos es que tiene una apariencia similar a los programas de la familia Office, con barra de título, de menús, herramientas muy similares.
Tenemos en FrontPage 2003 la posibilidad de alternar entre las diferentes vistas (Diseño, Dividir, Código y Vista Previa) a través de las solapas de la parte inferior de la ventana.
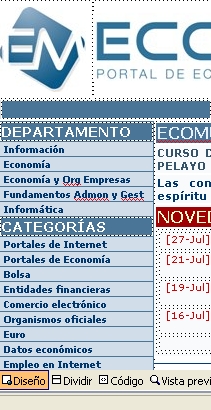
1) Vista Diseño: En esta opción vemos la página web en formato WYSIWYG ("What you see is what you get" , "Lo que ves es lo que obtienes". Para diseñar la página web colocamos el texto, imágenes y demás elementos de la misma forma que lo veremos en Internet.
2) Vista Dividir: En esta opción vemos la página web en dos partes, en una la vemos en formato WYSIWYG y en la otra vemos el Código HTML lo que nos va a servir para interpretar las modificaciones en el código que realiza cualquier acción del Frontpage.
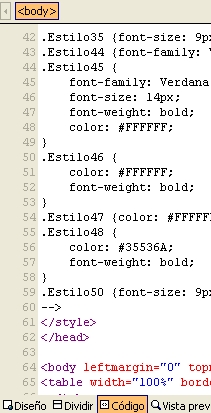
3) Vista Código: Podemos visualizar el código HTML si queremos retocarlo para hacer algo que no podamos con FrontPage o para insertar código HTML que hemos descargado de Internet. En esta vista es necesario conocer los fundamentos y la estructura del lenguaje HTML para poder intervenir en él sin errores.
3) Vista previa: Aquí podremos comprobar como se visualizará nuestra página en el navegador. Es importante advertir que al utilizar FrontPage, al activar Vista previa se verá la web en el Internet Explorer de Microsoft y éste presenta algunas diferencias de presentación de páginas con los demás navegadores como Firefox.
Podemos ver las diferentes vistas
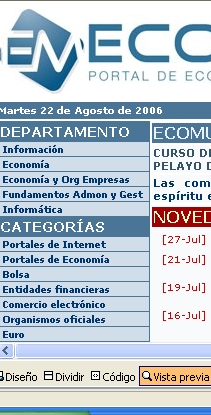
| VISTA DISEÑO | VISTA CODIGO HTML | VISTA PREVIA |
 |
 |
 |
Después de crear un sitio web en FrontPage es casi seguro que desearemos añadir nuevas páginas al sitio. La mayoría de la construcción de las páginas se hará empleando la vista página, a través del menú Archivo - Nueva página, que funciona de forma idéntica a todos los programas.
Es importante crearnos una estructura de carpetas y subcarpetas para guardar todas las páginas que vayamos creando y todos los ficheros (GIF, JPG, ZIP, PDF,. ...) que incluyamos en nuestro sitio web.
Para comenzar a trabajar en la vista Página, crearemos un nuevo web de FrontPage o abriremos uno ya existente. Al echar un vistazo a la interfaz reconoceremos los elementos propios de Office, ya que FrontPage trabaja de forma muy similar al procesador de textos. Hay disponibles una serie de barras de herramientas:
| Barra de herramientas estándar: Contiene los botones para creación, apertura, guardado e impresión de páginas además de tareas específicas web como crear hipervínculos e insertar imágenes |
|
|
| Barra de herramientas formato: Contiene los botones y listas desplegables para dar formato al texto |
|
|
| Barra de herramientas DHTML (HTML dinámico): Permite añadir efectos especiales a la página, como intercambio entre dos imágenes |
|
|
| Barra de herramientas Imágenes: Controlar el formato de las imágenes y convertir las imágenes en mapas de imagen. |
|
|
| Barra de herramientas Tablas: Para simplificar el uso de las tablas en FrontPage |
 |
Una vez vista la interfaz de FrontPage ya podemos crear una página nueva en la cual incluiremos los elementos que necesitemos (texto, imágenes, hipervínculos, tablas, archivos,....)
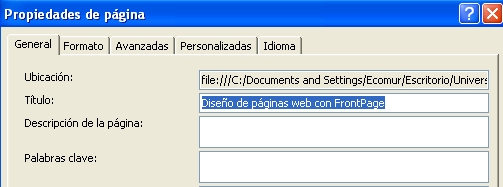
Es muy conveniente poner título a cada página que editemos ya que es el nombre que aparecerá en la barra de título del navegador y ayuda a identificar el contenido de la página. Para poner el título a una página pulsamos botón derecho del ratón en la página y Propiedades de página hasta que aparece una ventana en la cual podemos poner el título:
 |
|
|
|
|
|
|---|