Para añadir texto a una página, simplemente hay que abrirla y comenzar a teclear en la vista página, o bien copiar y pegar un texto de archivo de texto. El funcionamiento es exactamente igual que el de un procesador de textos.
Los párrafos en HTML tienen una diferencia con los párrafos en documentos de texto y es que no son la unidad estándar de formato sino que se trata de una unidad visual de elementos separados en una página, donde estos elementos son texto, imágenes o cualquier cosa.
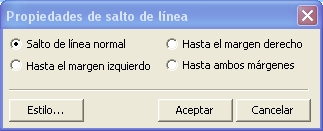
En la vista página la inserción de un salto de párrafo se consigue pulsando Intro. En cambio, si lo que queremos es un salto de línea lo haremos a través del menú Insertar, Salto de línea o con la combinación de teclas Mayús + Intro. Cuando queremos hacer un salto de línea nos aparece la siguiente ventana para configurarlo
 |
| Salto de línea normal: Inserta un salto de línea entre la imagen y el texto |
| Hasta el margen izquierdo: Mueve la siguiente línea de texto hacia abajo hasta que quede el margen derecho libre para la imagen |
| Hasta el margen derecho: Mueve la siguiente línea hacia abajo y hacia la derecha |
| Hasta ambos márgenes: Mueve la siguiente línea de texto hacia abajo hasta que quedan libres ambos márgenes para la imagen. |
Alineación de párrafos:
Por defecto se alinean con el borde
izquierdo de la ventana, pero se puede cambiar su alineación a través de los
botones de la barra de herramientas
|
|
Alineación derecha - centrada - izquierda - justificada |
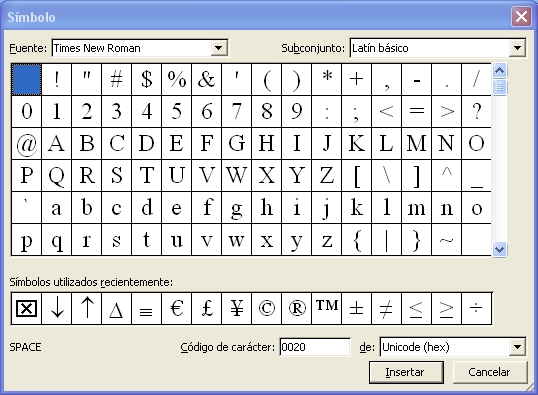
Es frecuente la utilización de algunos símbolos, conocidos como caracteres especiales. A menudo emplearemos los símbolos ® (registered), © (copyright) y otros más que podemos encontrar en el menú Insertar, Símbolos.
 |
Corrección ortográfica
Al igual que con cualquier procesador de textos, una vez hayamos
editado nuestra página es imprescindible que pasemos el corrector
ortográfico para detectar posibles errores y evitar la mala imagen que causa
una web con faltas gramaticales y de ortografía. Para ello,
seleccionamos el menú Herramientas, Ortografía.
Formato de texto
Modificar el formato de texto se hace de forma similar a un procesador de
textos. A partir de la barra de herramientas Formato podemos modificar
el tipo y tamaño de la fuente, ponerla en negrita, cursiva o subrayado,
cambiar el color o el relleno de la fuente
|
|
Numeración y viñetas
Para hacer esquemas numerados tenemos la misma herramienta que en los procesadores de textos. Podemos hacer esquemas con viñetas y con números y lo haremos a través de los iconos correspondientes en la barra Formato o a través del Menú Formato, Viñetas y numeración.
TRABAJO CON IMÁGENES
Una Web está compuesta por mucho más que simple texto. Un sitio web se diseña para ser gráfico, en el cual vamos a añadir imágenes, tanto estáticas como dinámicas. Podemos añadir imágenes prediseñadas de FrontPage, imágenes que tengamos guardadas en el disco duro o imágenes de Internet.
Es fundamental conocer que las imágenes deben estar en formato GIF o JPEG para poder ser visualizadas por la mayoría de los navegadores. Las características de ambos formatos son las siguientes:
| GIF | Apropiado para logotipos y está comprimida de forma que no pierde definición. El máximo número de colores que soporta es de 256. Admite la propiedad de transparencia, que permite que las imágenes compartan el mismo color de fondo de la página. Igualmente se pueden crear los GIF animados como sucesión de diferentes imágenes. |
| JPEG | Apropiado para imagenes complejas y para fotografía. JPEG comprime y destruye parte de la información de la imagen. Soporta hasta 24 bits de colores y no admite transparencias. |
Para insertar una imagen podemos hacerlo a través del botón de la barra de herramientas Estándar
|
|
Haciendo clic en este botón insertaremos una imagen desde una carpeta de nuestro disco duro. Es muy importante guardar todas las imágenes en una carpeta independiente de donde guardamos los archivos html. |
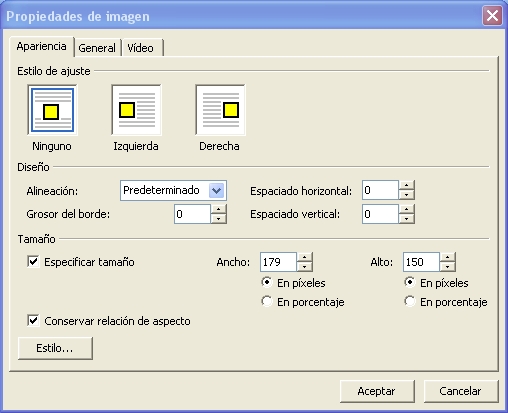
Una vez que la imagen está en la página podemos cambiar algo en élla, como la alineación, el tamaño, el borde e incluso añadir un texto que aparecera cuando situemos el ratón encima de la imagen. Para ello haremos clic en el botón derecho de la imagen para que nos aparezca la siguiente pantalla.
| imagen insertada | Ventana de propiedades de la imagen |
 |
 |
UTILIZACIÓN DE DIVISORES
Los divisores son líneas horizontales que emplearemos para situarlos debajo e las cabeceras, entre las partes de un artículo o en cualquier lugar que deseemos. Existen dos tipos de divisores: reglas horizontales (<hr> en lenguaje HTML; Insertar, Línea horizontal en FrontPage) y gráficos que parecen líneas.
Para insertar un divisor pulsamos en el menú Insertar, Línea horizontal. Posteriormente podemos cambiar las propiedades de dicha línea (anchura, altura, color, sombreado,...) pulsando con el botón derecho del ratón al divisor de forma que nos aparezca esta pantalla.
|
|
UTILIZACIÓN DE FONDOS
El color de fondo en una web es fundamental desde el punto de vista del diseño, hay que elegir fondos con colores simples y armoniosos, que "no hagan daño a la vista". Seguramente pocos aguantaríamos visualizar una web con un fondo naranja chillón y texto verde brillante.
Para establecer el color de fondo de una página, nos situamos en la vista normal y allí seleccionamos Formato, Fondo o con el botón derecho del ratón en la página que estamos creando, activar Propiedades de página hasta llegar a la siguiente ventana:
|
|
En esta ventana podemos modificar diferentes aspectos de la página:
-
Colores de fondo, texto y de los hipervínculos
-
Si queremos colocar una imagen como fondo de la web y si queremos añadirle una marca de agua, para que aparezca en el fondo de forma estática.
INSERTAR IMÁGENES EN UNA PÁGINA
En una página podemos insertar imágenes en cualquier lugar, pudiendo incluir en ellas hipervínculos a otra página o a una dirección web o cuenta de correo electrónico. En FrontPage para incluir una imagen lo podemos hacer de dos formas:
En el menú Insertar, Imagen podemos seleccionar una
imagen prediseñada de FrontPage o una imagen que contenga nuestro disco
duro. Nos aparecen las siguientes ventanas:
|
||||||
| Otra forma de insertar una imagen es a través del botón Insertar imagen que está en la barra de herramientas estándar. El resultado obtenido es el mismo que haciéndolo de la otra forma. |
Una vez que hemos insertado una imagen podemos cambiar sus propiedades haciendo clic con el botón derecho en la imagen y seleccionando la opción Propiedades de Página aparece el siguiente cuadro de diálogo:
|
|
| Podemos modificar el origen de la imagen, eligiendo el archivo GIF o JPG que se corresponde con el que queremos insertar en la web. Podemos darle a la imagen GIF la propiedad de transparente, añadir un texto que se mostrará cuando situemos el ratón encima de la imagen (en forma de etiqueta amarilla) y especificar un hipervínculo. |
Es habitual incluir en una web imágenes que hagan más agradable la visita a la página además de que son imprescindibles en el entorno gráfico web. En Internet podemos encontrar todo tipo de imágenes: fotografías, dibujos, imágenes animadas, etc, que podemos encontrar a través de los buscadores como Google, que incorpora un buscador de imágenes donde utilizando las mismas técnicas de búsqueda podemos encontrar todo tipo de fotografías e imágenes.
Es imprescindible tener en cuenta el tamaño de las imágenes que vayamos a incluir en una página web ya que cuanto mayor sea supondrá un tiempo de carga superior de la página y esto puede llevar al visitante a abandonar la web dependiendo de la conexión que tenga. Los formatos utilizados para las imágenes son GIF y JPEG por su adecuado grado de compresión y ser visibles por todos los navegadores. FrontPage no es programa de retoque de imágenes, pero dentro de la familia de Microsoft Office existe PhotoDraw. Otros programas de tratamiento de imágenes son los siguientes:
| Adobe Photoshop: Uno de los programas más utilizados. Tutoriales y trucos | |
| Corel Draw: Otro programa muy completo. Tutoriales y trucos | |
| UltimateFX: Gratuito y muy sencillo de manejar. En Ciberconta podemos descargarlo y consultar un tutorial |
Una vez que hemos añadido a una página texto, imágenes y modificado el fondo a nuestro gusto ya podemos decir que tenemos una página web vistosa, pero nos queda por añadir la pieza fundamental en una Web: LOS VÍNCULOS