Las tablas en HTML son como las tablas que podemos ver en libros, hojas de cálculo y otros documentos. Constituyen una forma de organizar y presentar información a través de filas y columnas que agrupan elementos relacionados. En el diseño web son fundamentales y constituyen actualmente la piedra angular en el diseño de páginas web, ya que la mayoría de las páginas no serían posibles sin el uso de tablas.
Ejemplos de páginas creadas con tablas son las siguientes:
| Terra | Yahoo | El País | Educaweb |
| Marca | HowStuffWorks | The New York Times | Ecomur |
Observando estas páginas podemos ver que en HTML las tablas se emplean para crear columnas de texto, para integrar textos e imágenes, para crear márgenes amplios o cuadros laterales y para cualquier otro uso que le sepamos dar.
En Frontpage 2003 han dado especial importancia al uso de tablas como herramienta en el diseño web y ya se ha creado una herramienta específica para ello: son las TABLAS Y CELDAS DE DISEÑO.
En el diseño web a través de las tablas podemos organizar la información como si fuera un puzzle y el diseño se convierte en algo más sencillo, ya que si queremos actualizar una página tan sólo habrá que cambiar el contenido de una celda sin modificar el resto y no se alterará la estructura general de la web.
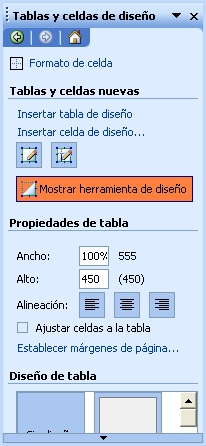
Para ello, a través de la barra de menús seleccionamos Tabla --> Tablas y celdas de diseño donde nos aparecerá la siguiente barra a la derecha de la ventana de edición de la web:
 |
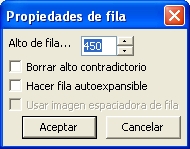
En esta ventana , podemos insertar la tabla de diseño debiendo definir el ancho y alto de la tabla. Por defecto suelen aparecer las medidas en pixeles, pero hay una opción muy interesante en el diseño web, que es utilizar tablas de diseño autoajustables, es decir, tablas cuyo ancho se va a ajustar automáticamente a la resolución de la pantalla. Para ello, una vez que hemos insertado la tabla, seleccionamos la opción de la medida de la tabla que aparece en los cuatro lados para seleccionar el tamaño deseado. Aparece la siguiente ventana: |
 |
|
|
De la misma forma podemos establecer los márgenes de la página. Lo habitual es seleccionar un margen nulo tanto arriba como a la izquierda para que la página quede totalmente ajustada a la ventana. |
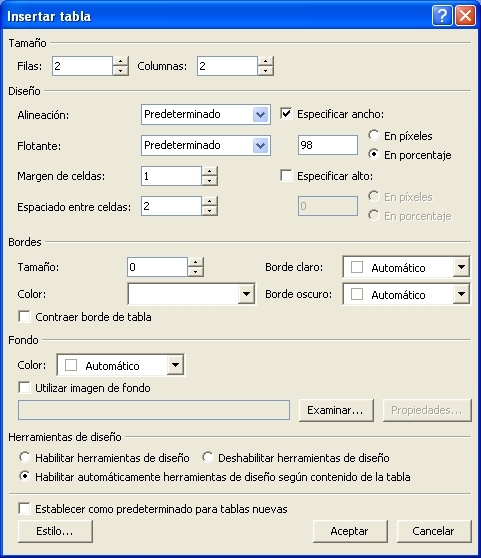
Igualmente podemos crear la tabla de la misma forma que se hace con el procesador de textos Word. En primer lugar seleccionamos en el menú Tabla --> Insertar Tabla apareciendo la siguiente ventana:
 |
Podemos seleccionar el número de filas y columnas y todo lo relativo en cuanto al diseño de la tabla (alineación, tamaño del borde, margen y espaciado entre las celdas y ancho de la tabla). Es habitual que aunque el diseño de la página se haga con tablas, al visualizarla en el navegador no aparecen los bordes de dicha tabla. El uso que le damos a la tabla es para organizar todos los elementos de la web.
Una vez creada la tabla es interesante que abramos la barra de herramientas Tablas, ya que incluye todas las herramientas para manipular una tabla. Para mostrar esta barra, en la barra de menús Ver, Barras de Herramientas, Tablas.
El significado de cada uno de los botones es el siguiente:
| Dibujar una tabla o un límite de celda | |
| Borrar los bordes entre celdas | |
| Añadir una fila por encima de la fila seleccionada | |
| Añadir una columna a la izquierda de la columna seleccionada | |
| Eliminar las celdas seleccionadas | |
| Fusionar las celdas seleccionadas en una sola | |
| Dividir por la mitad la celda que está seleccionada | |
| Alinear el texto con el borde superior de la celda seleccionada | |
| Centrar el texto verticalmente en la celda seleccionada | |
| Alinear el texto verticalmente en la celda seleccionada | |
| Igualar el espacio disponible entre filas | |
| Igualar el espacio disponible entre columnas | |
| Configurar el color de fondo para la tabla | |
| Ajusta automáticamente las columnas y las filas, una vez que ha terminado de dibujar la tabla. |
El uso de las tablas es similar al del resto de programas de Microsoft Office, con lo que el usuario habituado a manejar esta suite no tendrá ningún problema en trabajar con las tablas de FrontPage. Es habitual que las tablas se visualicen en Internet sin los bordes, ya que la utilidad mayor es la organización de los contenidos (textos e imágenes) en cuadrículas y es más estético que los bordes no aparezcan en la web.
En una tabla podemos colocar casi cualquier elemento HTML y ello incluye también otras tablas, lo que se conoce como anidamiento. Es una de las herramientas fundamentales en el diseño web, la posibilidad de generar tablas dentro de otras tablas para poder cambiar fondos, tipos de letra, bordes, etc. de una forma más eficiente.
En este gráfico mostramos como podría ser el boceto de una web cuyo diseño se haya hecho con tablas:
|
|||||||||||||||
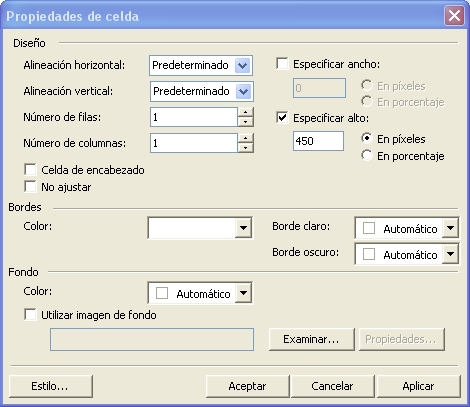
En todas las celdas de una tabla podemos alinear texto, cambiar la anchura y altura, personalizar el fondo y los colores. La forma de realizar estas tareas es seleccionando las celdas y a través del menú tabla, propiedades de celda y cambiar las opciones deseadas. Nos aparece esta ventana:
 |